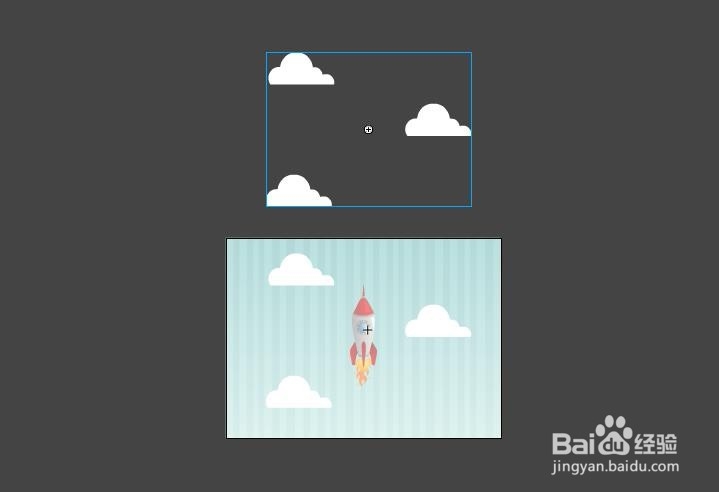
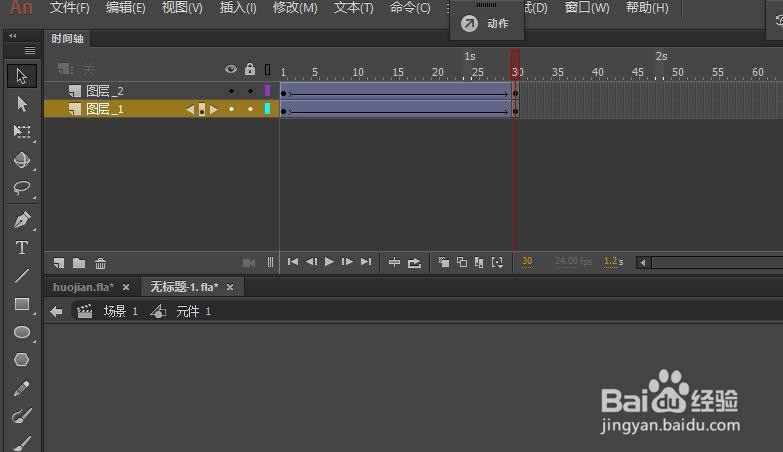
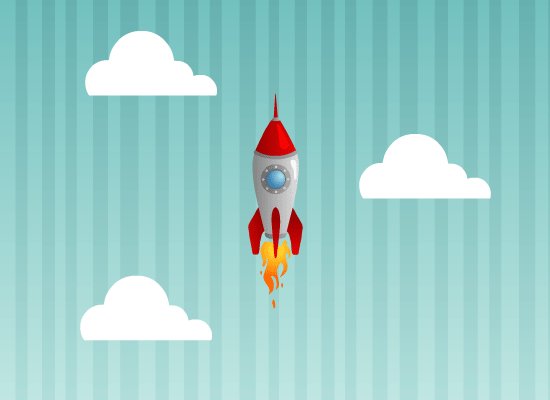
1、在上一篇中讲到火箭动画的制作,最后的效果如图所示

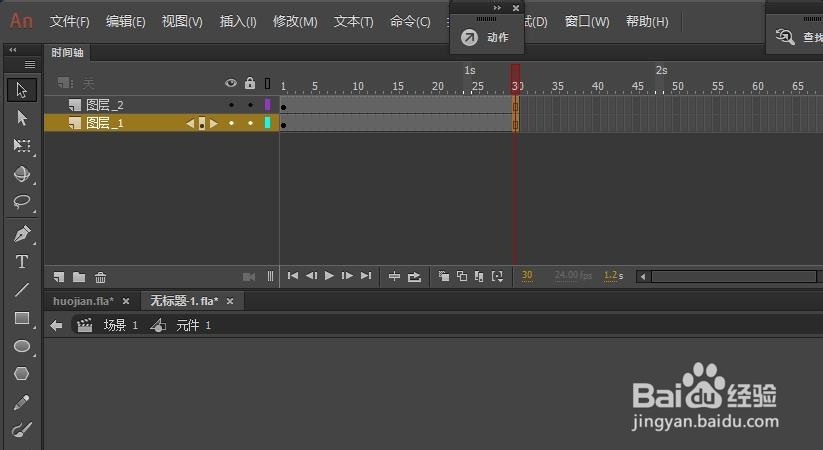
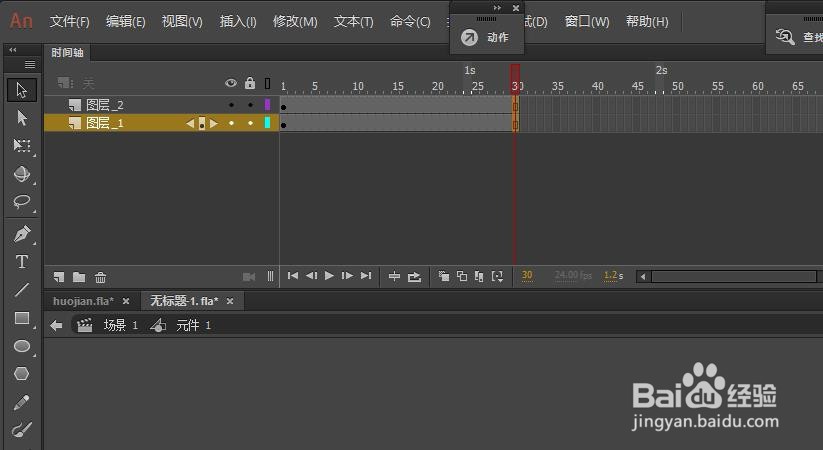
2、在上一个动画源文件的基础上继续制作,新建一个图层,并使用鼠标拖动到最下面

3、将背景放到最下面的图层中,如图所示

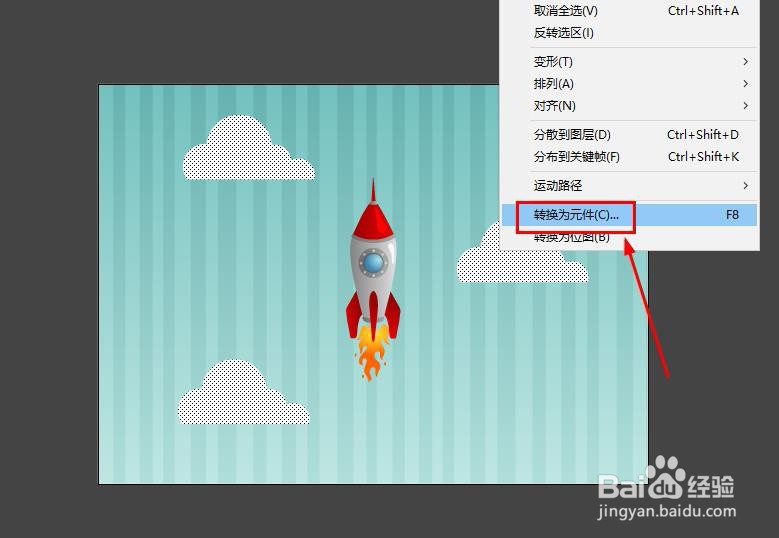
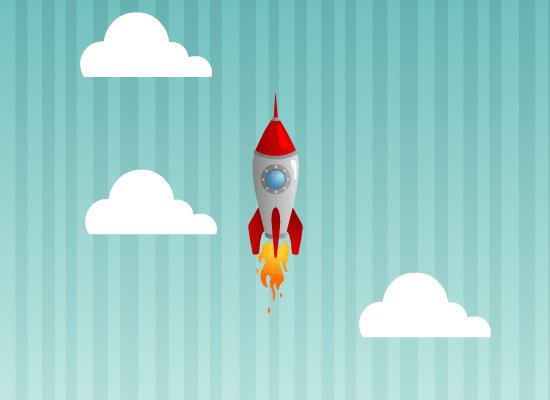
4、新建一个图层,放置白云素材

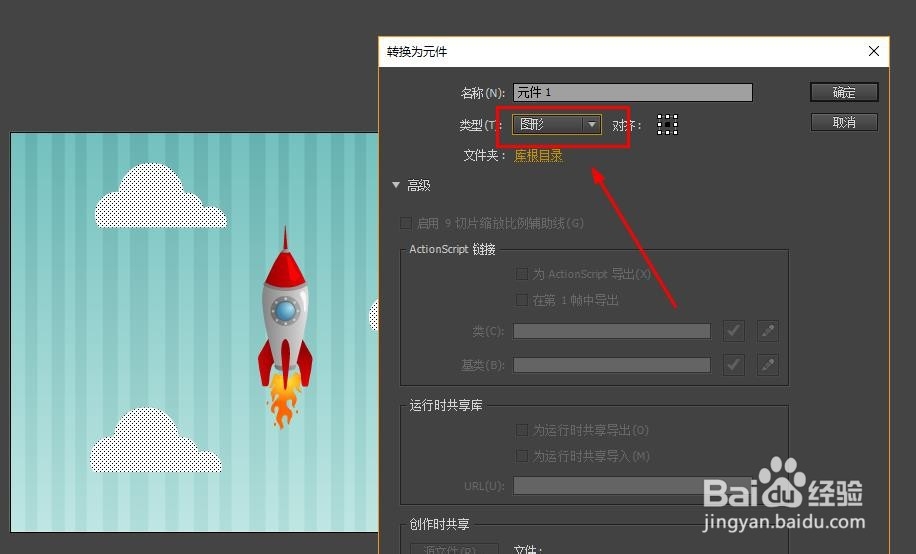
5、将白云转换为图形元件


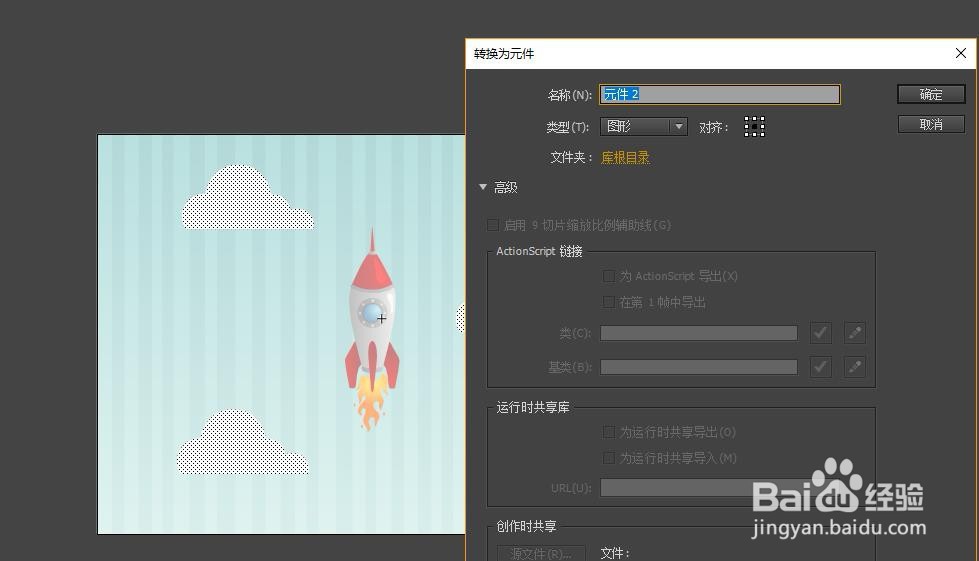
6、双击进入编辑状态,再次将素材转换为图形元件

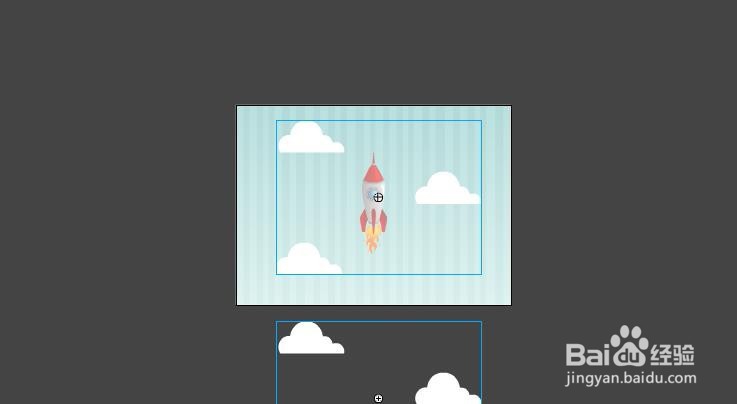
7、复制一个元件放到新的图层并垂直移动到上方

8、延长时间轴到30帧

9、在30帧处添加关键帧,并移动两个元件直到上面的元件与下面元件原位置重合


10、创建补间动画,参考以前的创建方法

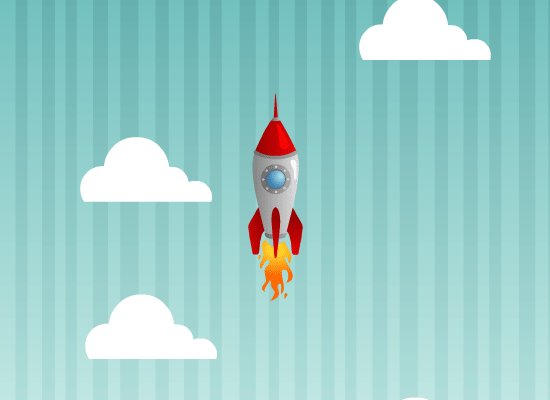
11、回到主场景,就得到如图的效果了

12、可以多制作一些云的形状和不同速度移动的动画,会有更好的动画效果。