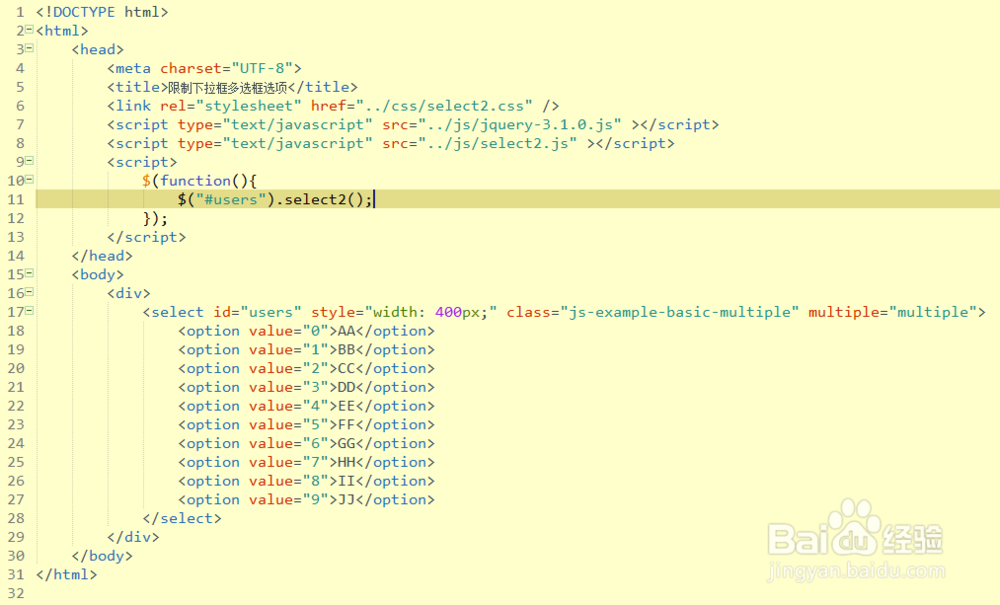
1、第一步,打开HBuilder开发软件,新建静态页面select2.html,并引入sele罕铞泱殳ct2相关的css和js文件,如下图所示:

2、第二步,在<body></body>插入div和select,设置下拉框的宽度,如下图所示:

3、第三步,在jquery初始化函数,调用select2方法生成下拉框,如下图所示:

4、第四步,预览该静态页面,操作下拉框,发现可以选择零个或者全部,如下图所示:

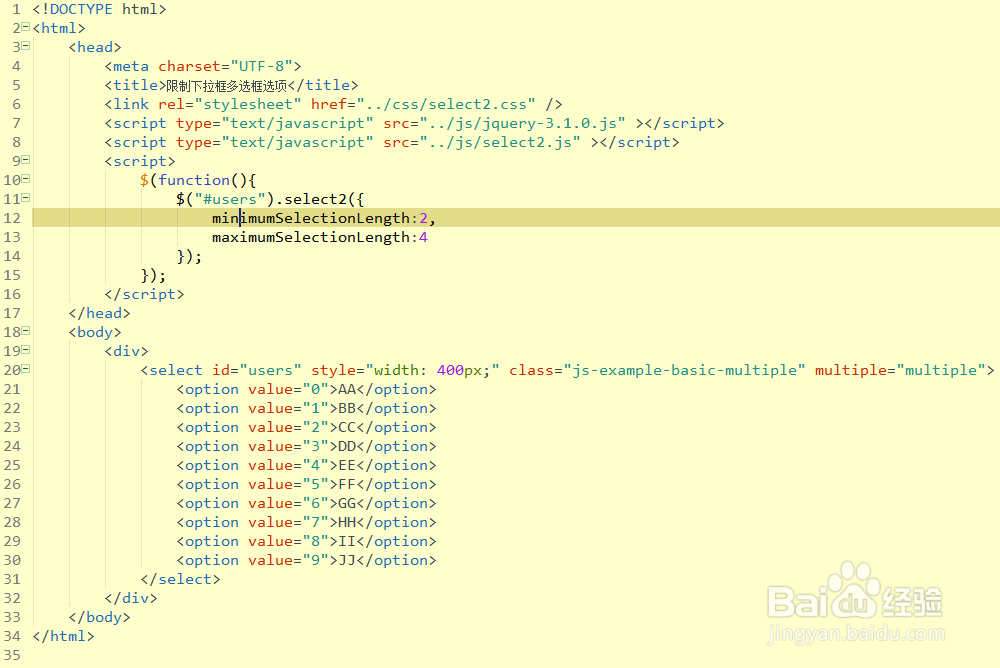
5、第五步,select2方法里添加限制最多选项的属性,设置为4个,如下图所示:

6、第六步,再次预览该静态页面,操作下拉框发现最多只能选择4个,如下图所示:
