1、第一步,双击打开HBuilder编辑工具,新建静态页面img.html,并引入Bootstrap相关的js和css文件,如下图所示:

2、第二步,在<body></body>标签元素内插入div标签,然后在最里层div标签插入有个有序列表,分别设置data-target和data-slide幻腾寂埒-to属性,如下图所示:

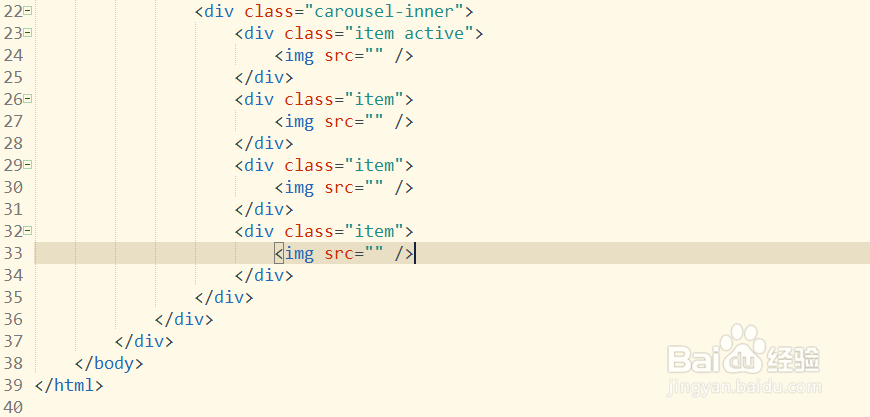
3、第三步,在有序列表下方插入四个图片,分别代表春季、夏季、秋季和冬季,如下图所示:

4、第四步,分别插入图片,为1.jpg、2.jpg、3.jpg和4.jpg,设置alt属性值,如下图所示:

5、第五步,保存代码并预览该静态页面,查看页面显示的效果,如下图所示:

6、第六步,预览效果发现图片轮播效果没有,于是再修改了代码,再次预览界面,可以看到效果,如下图所示:
