Unity UGUI 轻松几步实现Scrollbar滚动预览。使用Unity新版UI系统,实现滚动浏览,其中主要涉及到Scroll Rect、Scrollbar(其实也可以省略)和 Mask的使用,具体介绍和 使用如下:

工具/原料
Unity
Unity UGUI
一、基础概念
1、Scroll Rect 面板内容如下图:

2、Scroll Rect 面板内容参数:Content:想要滚动的内容Horizontal:横向滚动,打勾即允许Vertical:纵向滚动,打勾即允许Movement Type:滚动类型Unrestricted:无限制的滚动,无回滚Elastic:有限制的滚动,有回滚Elasticity:回滚系数,数值越大弹性越小Clamped:有限制的回滚,无回滚Inertia:惯性Deceleration Rate:减速率Scroll Sensitivity:滚动的灵敏度Horizontal Scrollbar:横向滚动条Vertical Scrollbar:纵向滚动条
二、具体操作
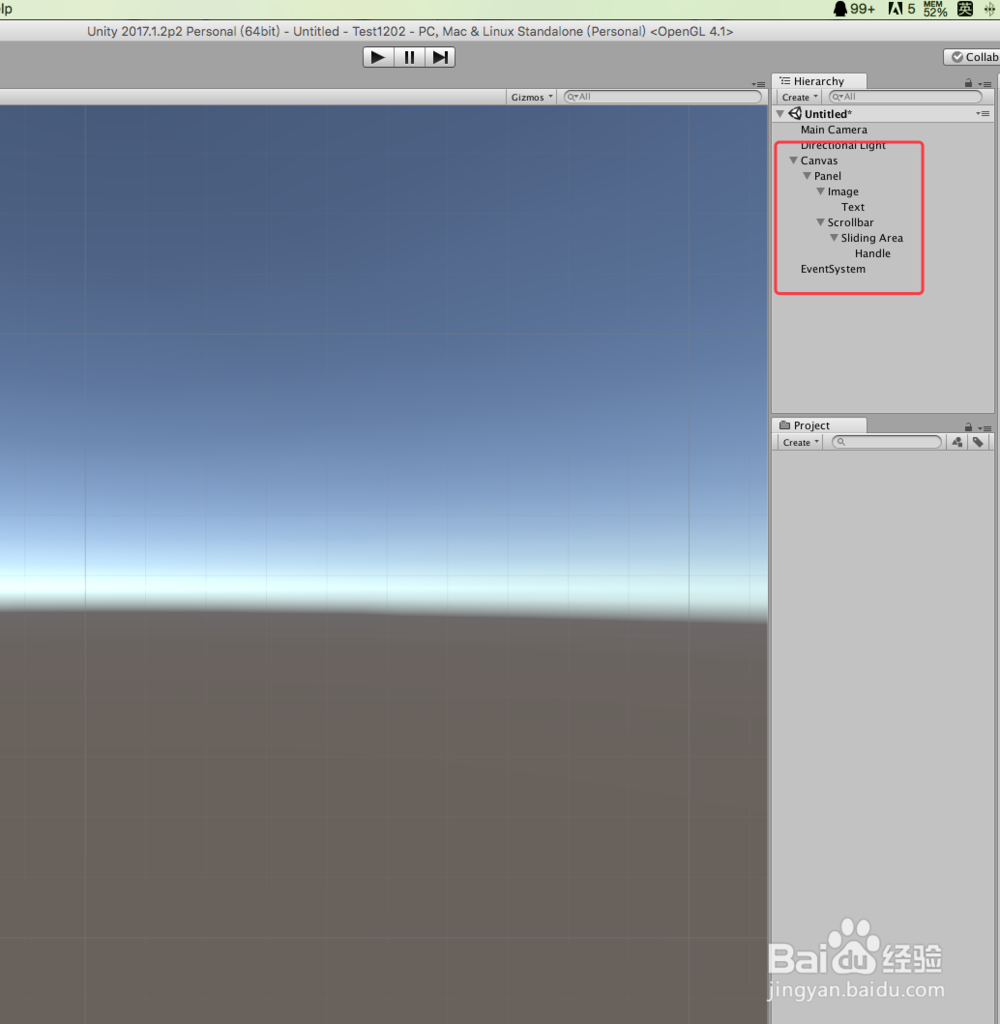
1、打开Unity,然后在场景中添加“Canvas”元素,“Panel”面板下添加“Image”和 “Scrollbar”,然后在“Image”在添加个“Text”,具体层次关系,如下图

2、在“Image”上添加“Scroll Rect”和“Mask”,其中对“Scroll Rect”的“Content”赋值“皈其拄攥Text”,Scroll Rect”的“Verticle Scrollbar”赋值“Scroll Bar”,具体可见如下图

3、然后给“Text”添加内容,内容尽可能多些,“Text”的图框尽量超出父体“Image”,已达到内容一面看不完,必须拖动才能看完的效果,具体形式如下图

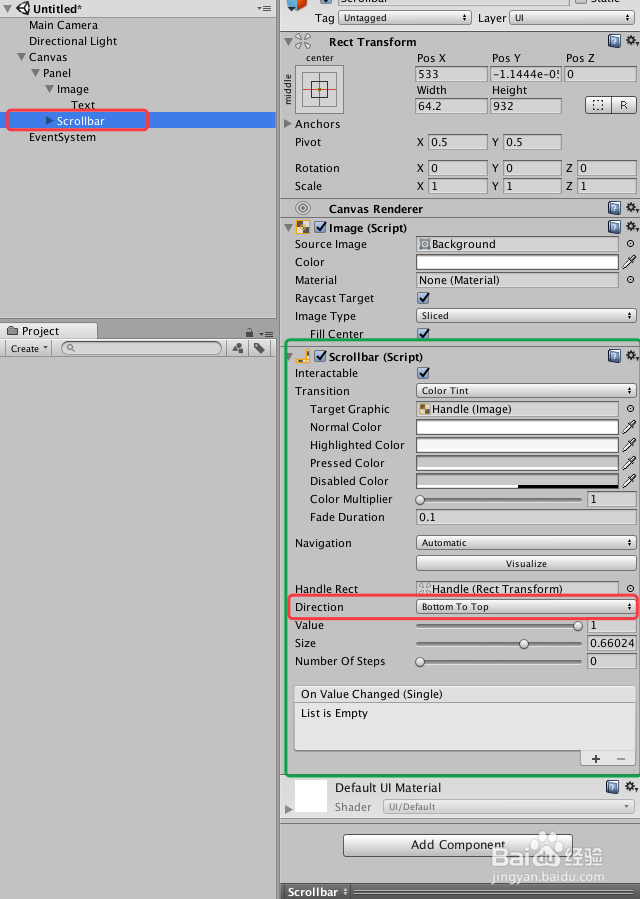
4、接着把“Scrollbar”的“Scrollbar”上的“Direction”设置为“Bottom To Top”,具体如下图

5、再把“Image”、“Text”、“Scrollbar”进行合适的调整,就可以得到如下的效果,如下图

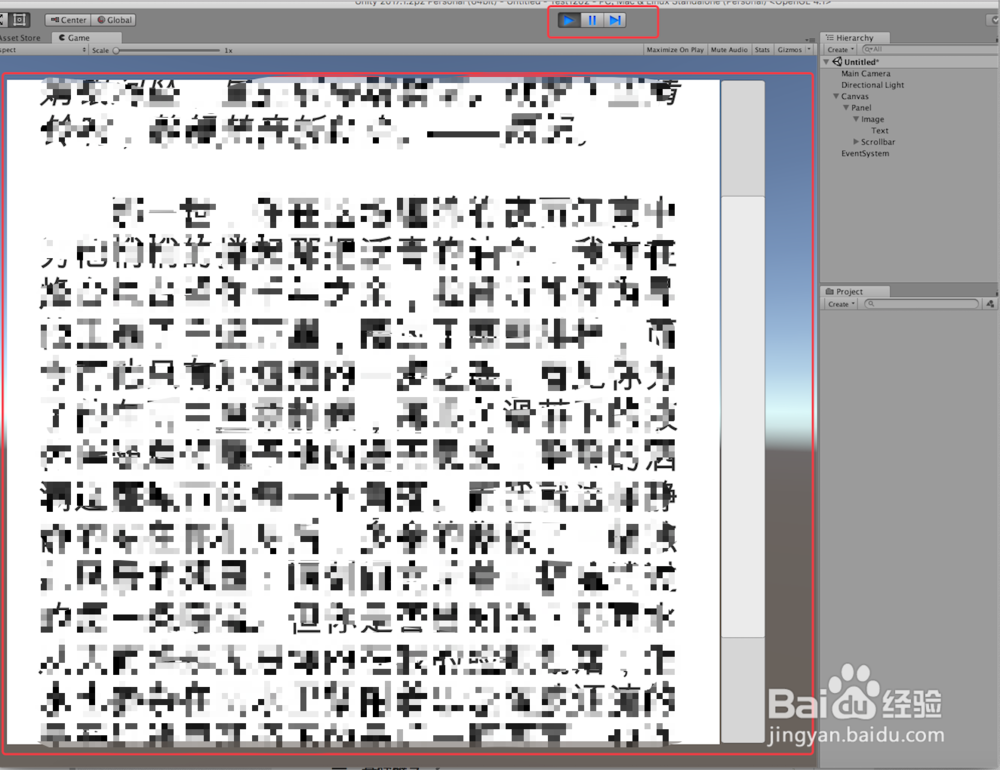
6、运行场景,就可以轻松通过上下滑动浏览“Text”的全部内容,如下图

7、到此,Unity UGUI 轻松几步实现Scrollbar滚动浏览讲解结束,谢谢