1、新建一个server.js文件,放在E:\project\node目录下。

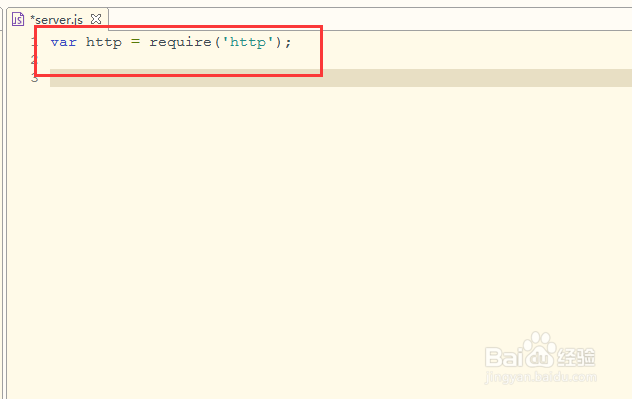
2、引入 required 模块:我们可以使用require指令来载入 Node.js 模块。打开新建的server.js文件,输入var http = require('http');如图:

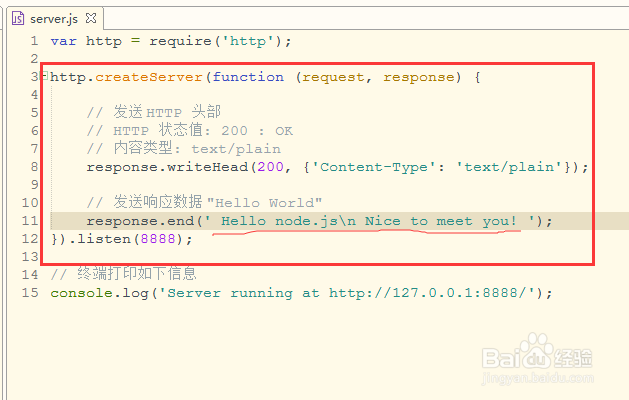
3、创建服务器。使用http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口,然后通过函数通过response 参数响应数据。在server.js中输入以下代码:http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World" response.end(' Hello node.js\n Nice to meet you! ');}).listen(8888);

4、按快捷键win+r(或开始-所有程序-附件-运行)打开运行对话框,然后输入cmd按回车进入cmd.exe窗口。


5、由于server.js文件是放在E:\project\node目录下,所以需要进度E盘进行操作。在cmd.exe输入 e: 后按回车键进入E盘根目录。

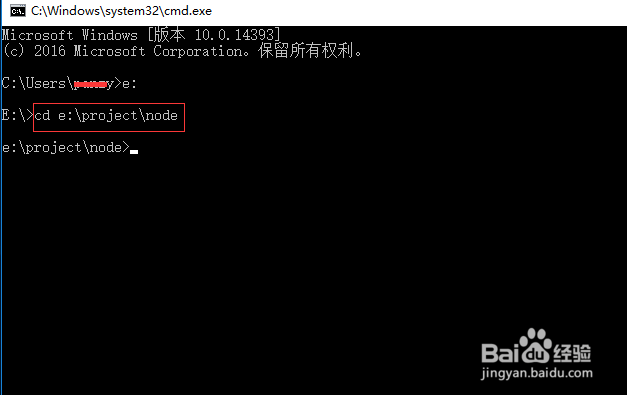
6、进入到node文件夹。然后输入 cd e:\project\node 。如图:代码 : cd e:\project\node

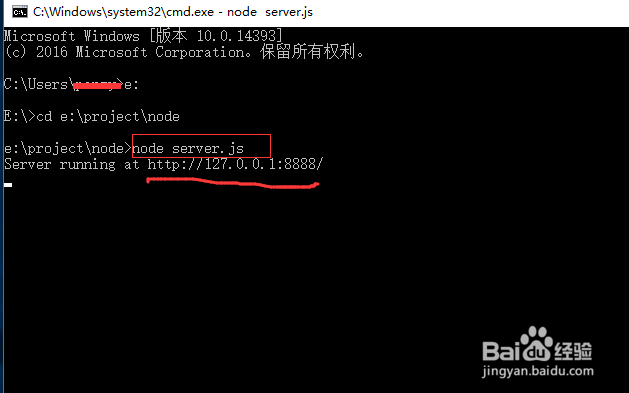
7、运行server.js文件。在cmd.exe窗口中输入 node server.js 按回车,当打印Server running at htpp://120.0.0.1:8888表示文件已经运行成功。

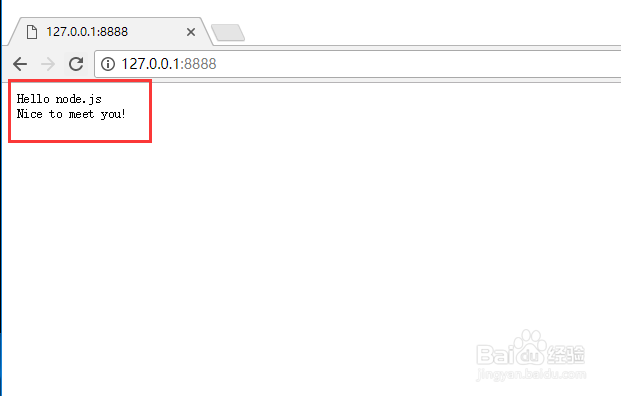
8、打开浏览器,在地址栏上输入htpp://120.0.0.1:8888后按回车键,即可看到浏览器页面上打印出Hello node.jsNice to meet you!表示node创建应用成功。

9、server.js所有代码。可以直接复制下面代码进行使用server.js所有代码:var http = require烫喇霰嘴('http');http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World" response.end(' Hello node.js\n Nice to meet you! ');}).listen(8888);// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');