1、新建一个html文件,命名为test.html,用于讲解在html中如何动态显示从0到23的数字。

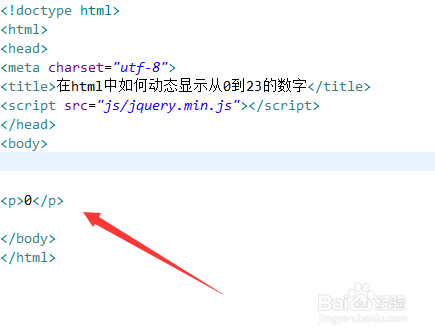
2、在test.html文件内,使用p标签创建一块区域,并将其内容设置为0。

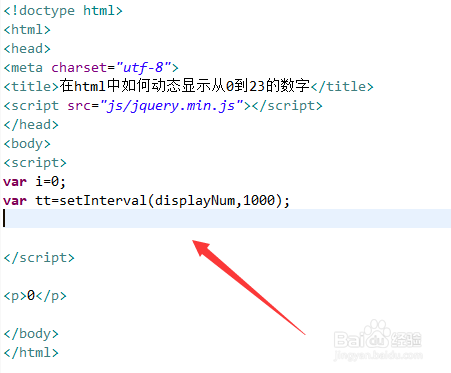
3、在js标签内,初始化一个变量i,并使用setInterval()方法定时执行displayNum函数。

4、在js标签内,创建displayNum函数,下面将显示数字的逻辑写在该函数内。

5、在displayNum函数内,通过if语句判断变量i,如果它小于23,则使用text()方法向p标签写入自加的数字,否则,使用clearInterval()方法清除定时器。

6、在浏览器中打开test.html文件,查看结果。