1、新建html文档。

2、书写html。<h1>扁平风格css3按钮</h1><section class="container"> <button class="btn color-1 material-design" data-color="#2f5398">Press me!</button> <button class="btn color-2 material-design" data-color="#004740">Press me!</button> <button class="btn color-3 material-design" data-color="#f34711">Press me!</button> <button class="btn color-4 material-design" data-color="#d2181c">Press me!</button> <button class="btn btn-round color-1 material-design" data-color="#ffffff">Senden</button> <button class="btn btn-round color-2 material-design" data-color="#ffffff">Senden</button> <button class="btn btn-round color-3 material-design" data-color="#ffffff">Senden</button> <button class="btn btn-round color-4 material-design" data-color="#ffffff">Senden</button> <button class="btn btn-border color-1 material-design" data-color="#2f5398">Senden</button> <button class="btn btn-border color-2 material-design" data-color="#004740">Senden</button> <button class="btn btn-border color-3 material-design" data-color="#f34711">Senden</button> <button class="btn btn-border color-4 material-design" data-color="#d2181c">Senden</button> <button class="btn btn-border btn-round color-1 material-design" data-color="#426FC5">Senden</button> <button class="btn btn-border btn-round color-2 material-design" data-color="#00897b">Senden</button> <button class="btn btn-border btn-round color-3 material-design" data-color="#f6774f">Senden</button> <button class="btn btn-border btn-round color-4 material-design" data-color="#e94043">Senden</button></section>

3、书写css样式。* { box-sizing: border-box; outline: none; }body { font-family: 'Open Sans'; font-size: 100%; font-weight: 300; line-height: 1.5em; text-align: center; }h1 { color: #666666; font-size: 2rem; line-height: 1.5em; margin: 2em 0 2em 0; }.box { margin: 1rem; width: 18.75rem; }.box img { width: 100%; }.btn { border: none; color: white; overflow: hidden; margin: 1rem; padding: 0; text-transform: uppercase; width: 150px; height: 40px; cursor: pointer; }.btn.color-1 { background-color: #426fc5; }.btn.color-2 { background-color: #00897b; }.btn.color-3 { background-color: #f6774f; }.btn.color-4 { background-color: #e94043; }.btn-border.color-1 { background-color: transparent; border: 2px solid #426fc5; color: #426fc5; }.btn-border.color-2 { background-color: transparent; border: 2px solid #00897b; color: #00897b; }.btn-border.color-3 { background-color: transparent; border: 2px solid #f6774f; color: #f6774f; }.btn-border.color-4 { background-color: transparent; border: 2px solid #e94043; color: #e94043; }.btn-round { border-radius: 10em; }.material-design { position: relative; }.material-design canvas { opacity: 0.25; position: absolute; top: 0; left: 0; }.container { align-content: center; align-items: flex-start; display: flex; flex-direction: row; flex-wrap: wrap; justify-content: center; margin: 0 auto; max-width: 46rem; }

4、书写js。并添加引用。<script type="text/javascript" src="js/script.js"></script>var canvas = {}, centerX = 0, centerY = 0, color = '', containers = document.getElementsByClassName('material-design') context = {}, element = {}, radius = 0, requestAnimFrame = function () { return ( window.requestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback) { window.setTimeout(callback, 1000 / 60); } ); } (), init = function () { containers = Array.prototype.slice.call(containers); for (var i = 0; i < containers.length; i += 1) { canvas = document.createElement('canvas'); canvas.addEventListener('click', press, false); containers[i].appendChild(canvas); canvas.style.width ='100%'; canvas.style.height='100%'; canvas.width = canvas.offsetWidth; canvas.height = canvas.offsetHeight; } }, press = function (event) { color = event.toElement.parentElement.dataset.color; element = event.toElement; context = element.getContext('2d'); radius = 0; centerX = event.offsetX; centerY = event.offsetY; context.clearRect(0, 0, element.width, element.height); draw(); }, draw = function () { context.beginPath(); context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false); context.fillStyle = color; context.fill(); radius += 2; if (radius < element.width) { requestAnimFrame(draw); } };init();
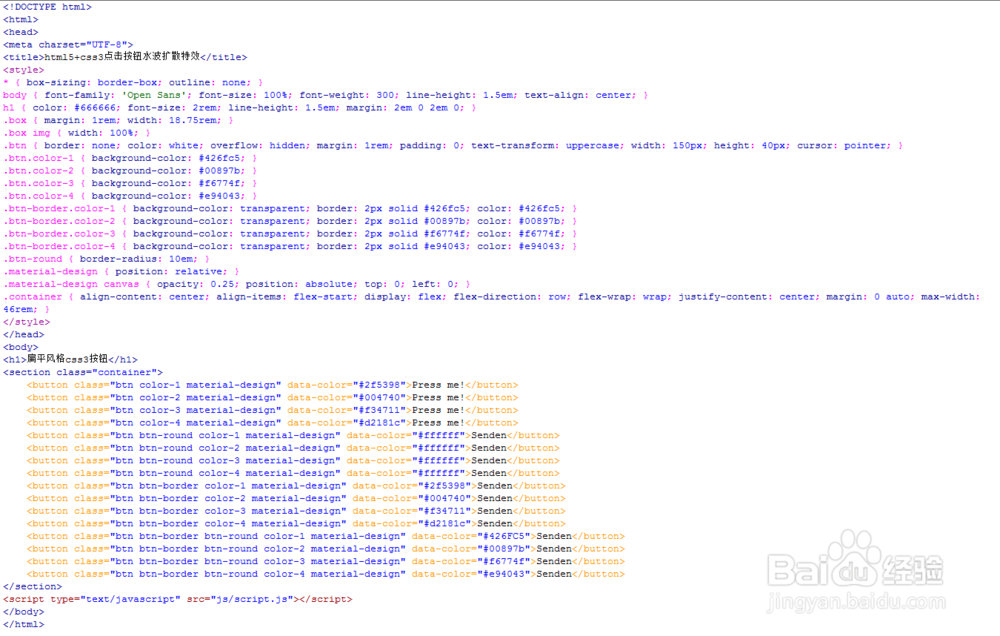
5、网页整体代码结构。

6、查看效果。

7、查看效果,点击之后。
