1、在文件夹中创建三个文件test的html文件、bg图片、jq存放文件夹。

2、打开html文件test,里面引入jquery。

3、创建两个div,imbg是背景图片div,包含在aa中。

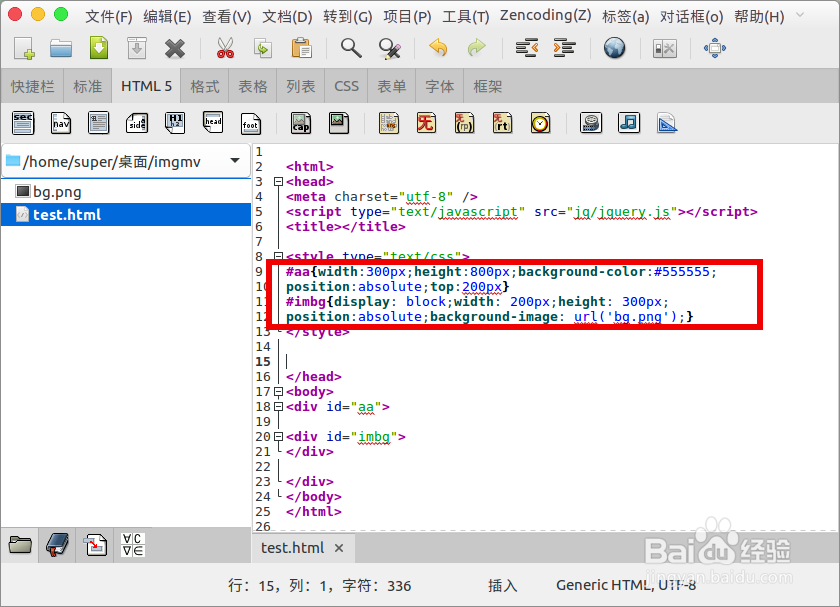
4、给div设置样式,这里要在“imbg”中设置“pos坡纠课柩ition:absolute”,否则移动无效。#imbg{width: 200px;height: 300px;position:absolute;background-image: url('bg.png');}

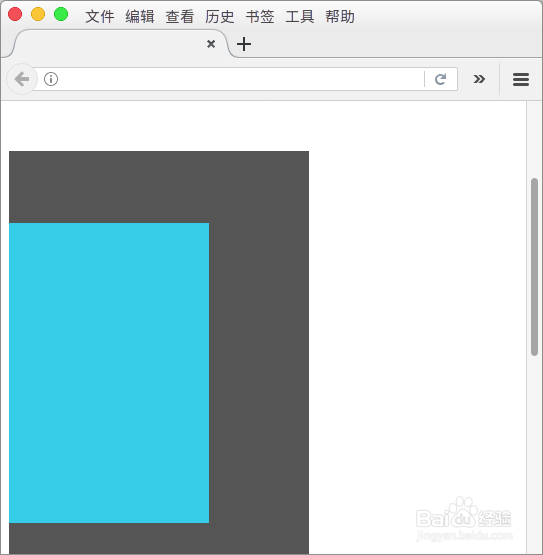
5、在浏览器中打开后效果是这样的,蓝色的是图片。

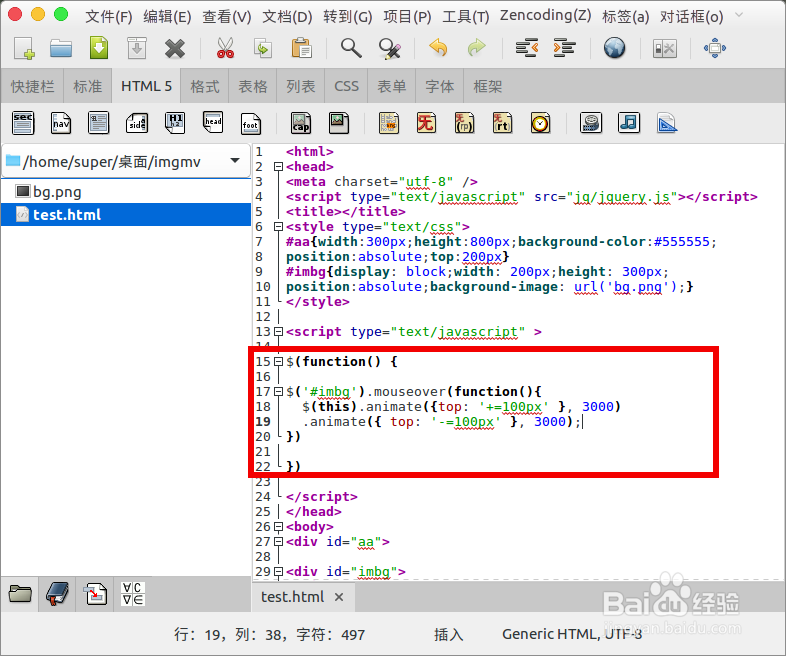
6、现在我们添加jq的代码,让鼠标移动到图片图层上下进行移动,动画效果是向下移动100像素用时3000毫秒,接着向上移动100像素用时3000毫秒,也就是回到原位置(如果不需要向上移动,可以直接把后面的.animate()去除)。

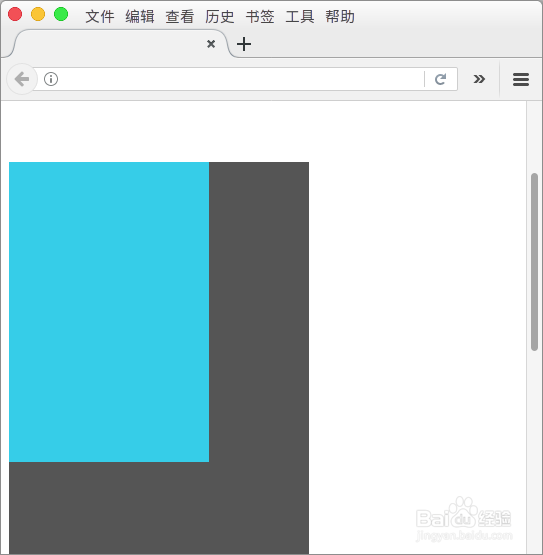
7、现在浏览器打开,鼠标移动到图片上背景图片就上下移动了。