1、第一步,打开HBuilder开发软件,在Web项目里新建静态页面,如下图所示:

2、第二步,在body元素内插入三个div元素,设置其class分别为AA、BB和CC,如下图所示:

3、第三步,预览该静态页面,可以看到页面效果,分别为上中下顺序,如下图所示:

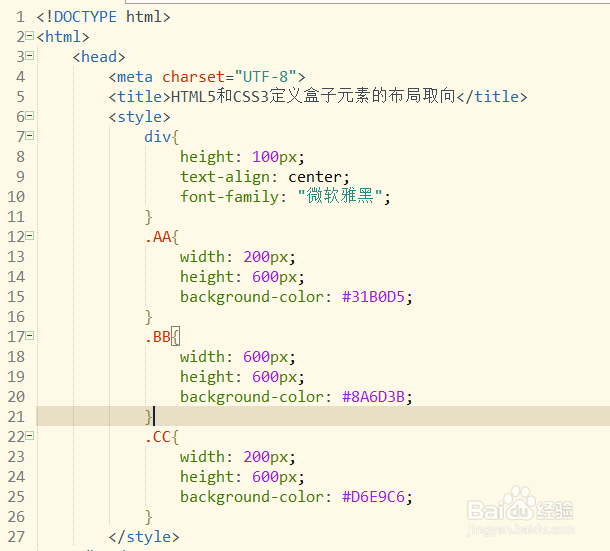
4、第四步,分别设置AA、BB和CC三个class的样式属性,有宽度、高度和背景色,如下图所示:

5、第五步,再次设置body元素样式属性,body{ text-align: center; vertical-align: middle; display: box; display: -moz-box; display: -webkit-box; orient: horizontal; -moz-box-orient: horizontal; -webkit-box-orient: horizontal; }如下图所示:

6、第六步,分别添加字体垂直分布text-align: center; vertical-align: middle;如下图所示:
