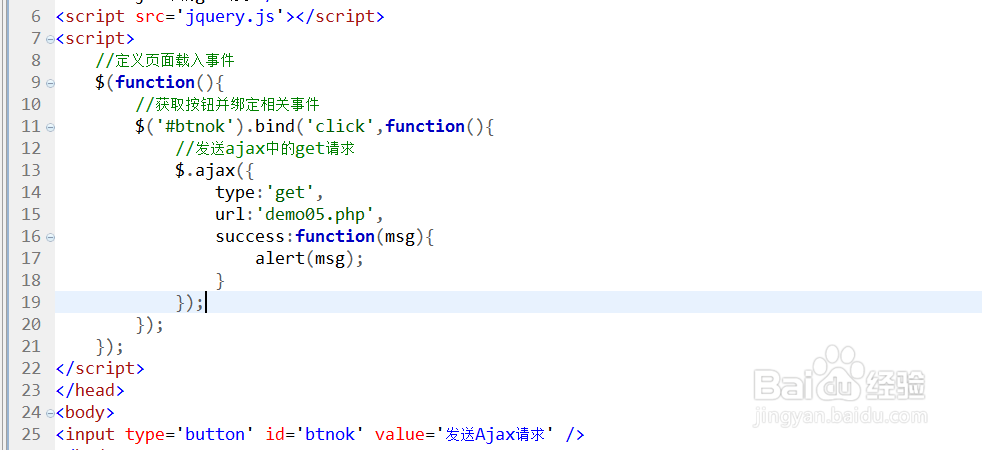
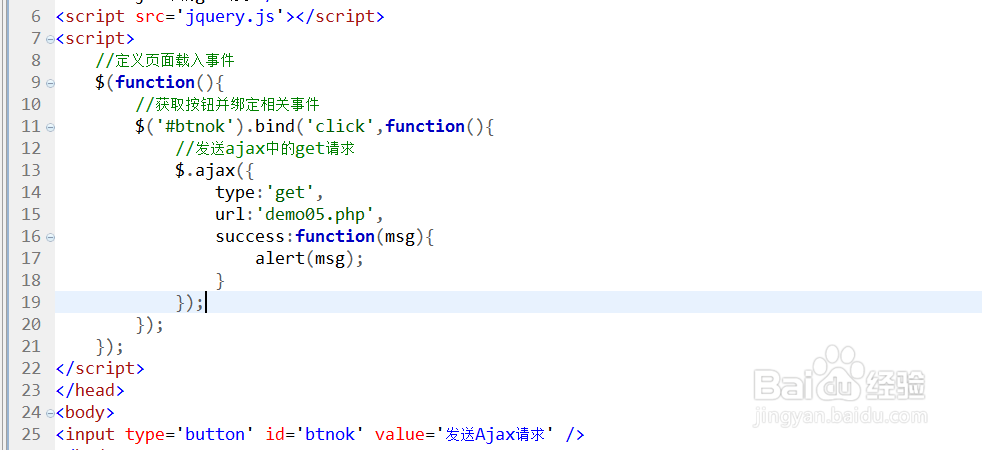
1、例1:使用$.ajax发送get请求


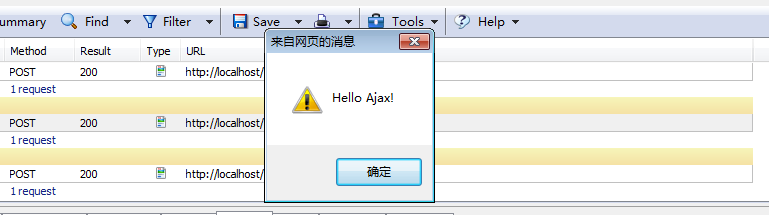
2、运行结果:弹出Hello Ajax字符串,再次运行如下图所示:

3、由此可知,在jQuery的Ajax中,其get请求依然具有缓存问题,我们可以通过cache参数来解决缓存问题,代码如下图所示:

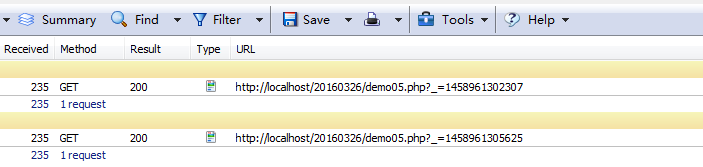
4、运行结果如下图所示:

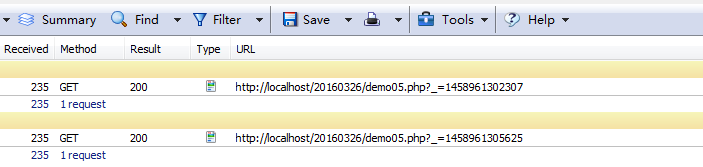
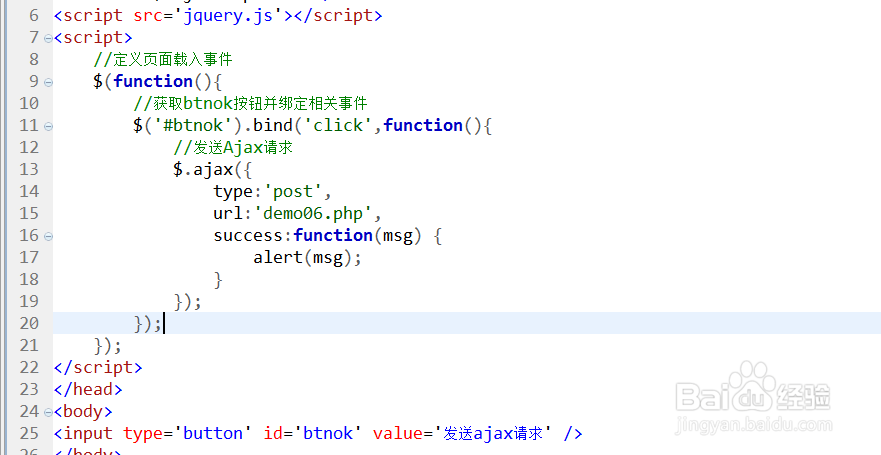
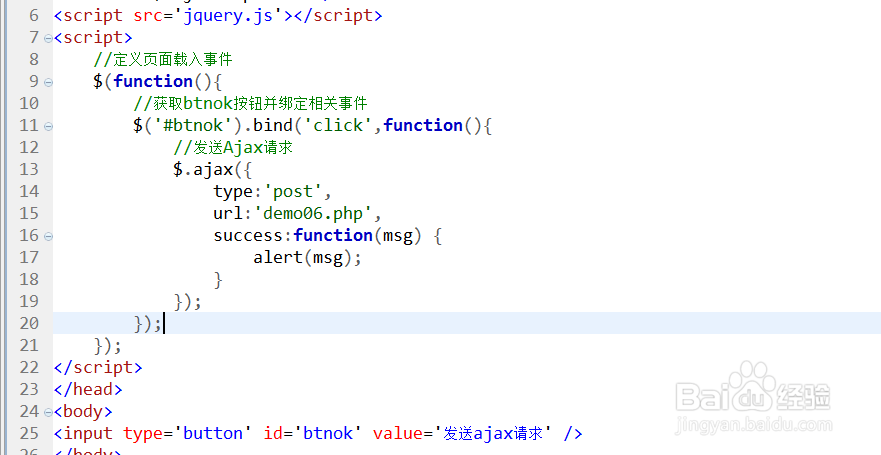
5、由上图可知,jQuery中Ajax的get请求的缓存问题是使用时间戳的方式解决的!例2:使用$.ajax发送post请求


6、运行结果:

1、例1:使用$.ajax发送get请求


2、运行结果:弹出Hello Ajax字符串,再次运行如下图所示:

3、由此可知,在jQuery的Ajax中,其get请求依然具有缓存问题,我们可以通过cache参数来解决缓存问题,代码如下图所示:

4、运行结果如下图所示:

5、由上图可知,jQuery中Ajax的get请求的缓存问题是使用时间戳的方式解决的!例2:使用$.ajax发送post请求


6、运行结果: