1、矩形对象,包含六个属性:left、top、width、height、right和bottom(ie下没有width和height)。分别表示元素各边与页面上边和左边的距离。

2、getBoundingClientRect()最先是IE的私有属性,现在已经是一个W3C标准。所以你不用当心浏览器兼容问题,不过还是有区别的:IE只返回top,lef,right,bottom四个值,不够可以通过以下方法来获取width,height的值代码

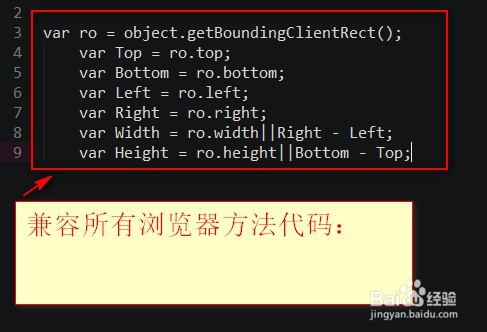
3、兼容所有浏览器方法代码:

4、获取页面元素的位置就简单多了: 就可以兼容所有浏览器了。

5、getComputedStyle是一个可以获取当前元素所有最终使用的CSS属性值。返回的是一个CSS样式声明对象([object CSSStyleDeclaration]),只读。

6、getComputedStyle基本一致,不过currentStyle不支持伪类。我们获取元素的高度可以这么写。

7、getPropertyValue方法可以获取CSS样式申明对象上的属性值(直接属性名称)
