本篇经验主要讲述如何利用CSS3制作滚动的小球动画。
工具/原料
HBuilder
电脑
HTML
1、插入演示所需div。

CSS
1、设置div的宽高颜色各项属性。

2、将div中的内容水平垂直居中。

3、默认状态下div是方形,我们需要将其角度磨平。

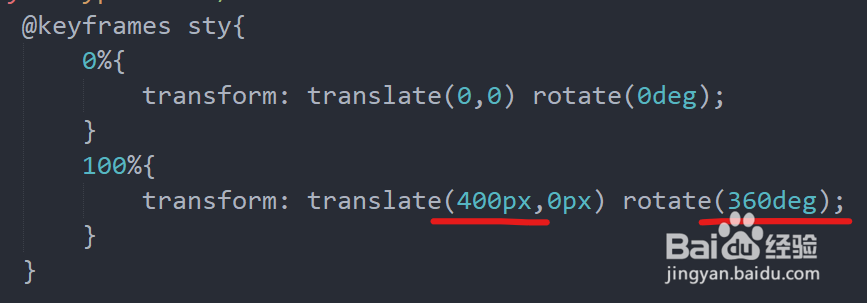
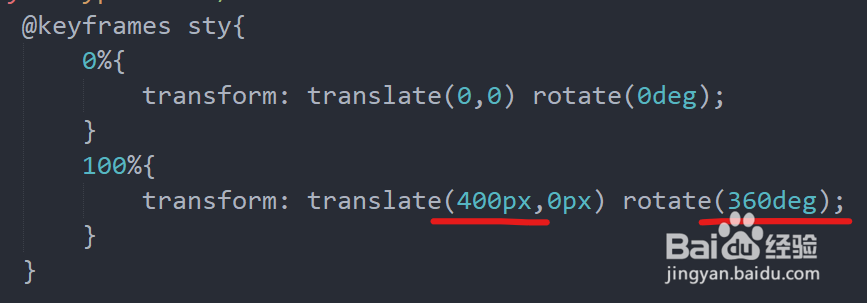
4、制作动画。0%时:移动为0,旋转为0;100%:移动400px,旋转360deg.

5、将动画应用到div上,在div的属性中加入animation。

6、CSS代码和运行效果。


本篇经验主要讲述如何利用CSS3制作滚动的小球动画。
工具/原料
HBuilder
电脑
HTML
1、插入演示所需div。

CSS
1、设置div的宽高颜色各项属性。

2、将div中的内容水平垂直居中。

3、默认状态下div是方形,我们需要将其角度磨平。

4、制作动画。0%时:移动为0,旋转为0;100%:移动400px,旋转360deg.

5、将动画应用到div上,在div的属性中加入animation。

6、CSS代码和运行效果。

