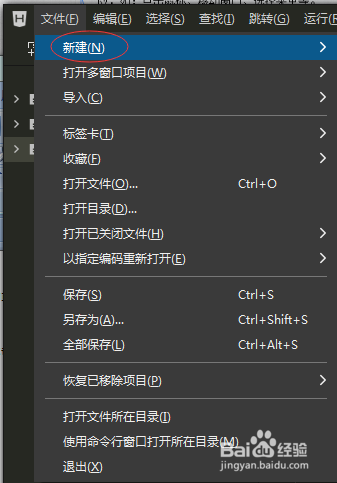
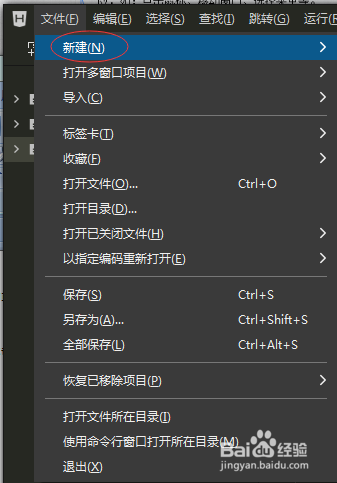
1、首先进入hbuilder x 界面主页,找到左上角“文件”选项,并点击进入。

2、然后继续点击新建,找打下级菜单“项目”点击进入新建项目界面。

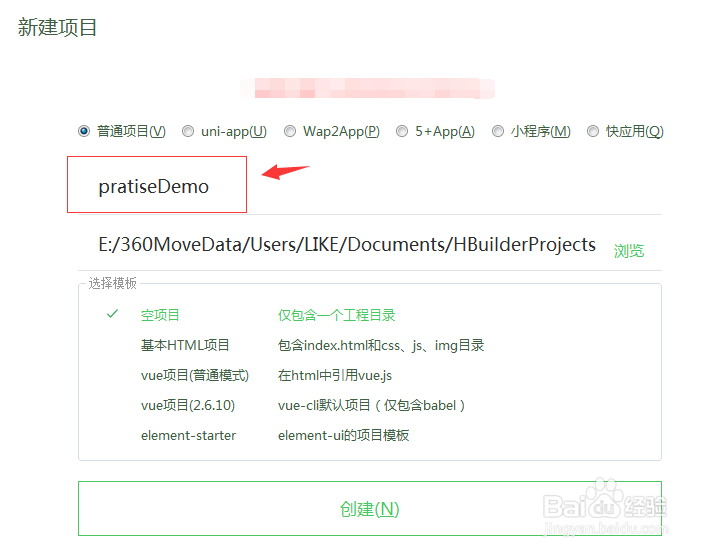
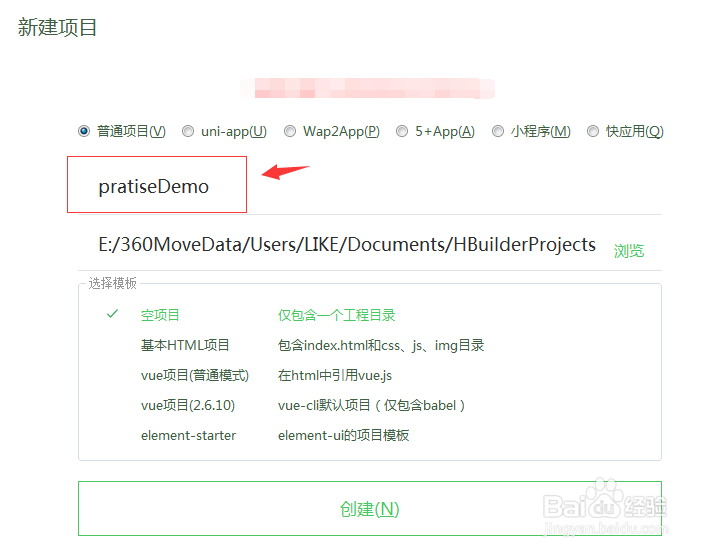
3、输入你练习网页项目的名字,我这里输入的是“pratiseDemo”练习小demo。默认的是普通项目。

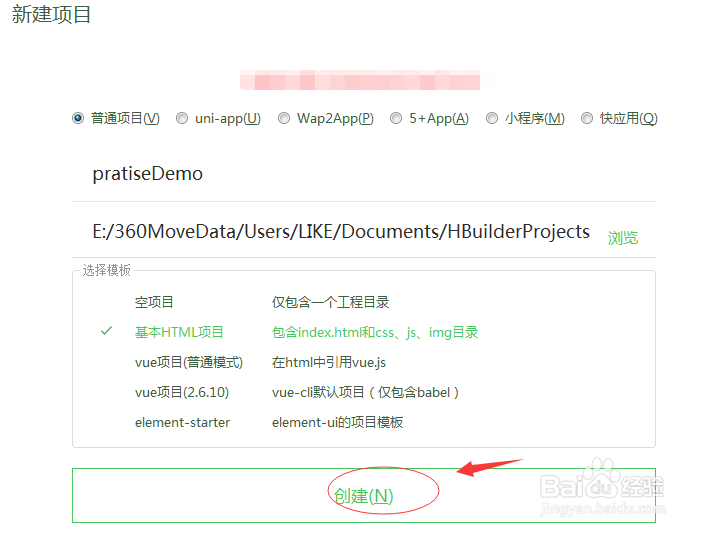
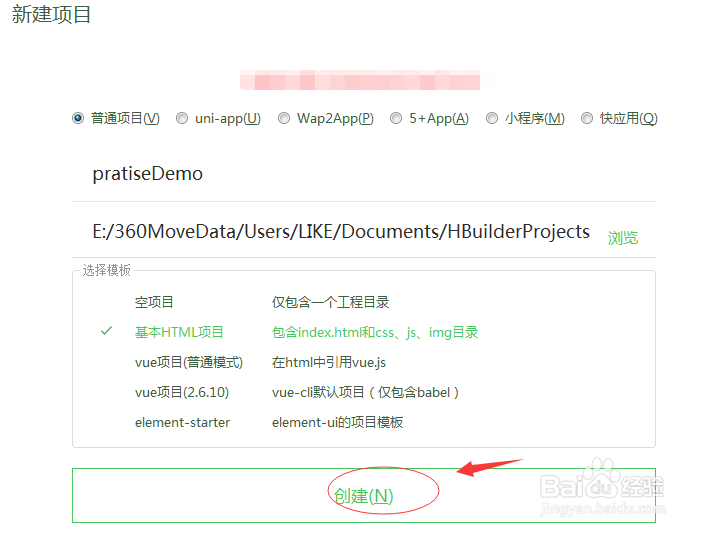
4、在选择模块这已勾选项中,不要勾选空项目,改为“基本HTML项目”。

5、最后点击创建,一个包含HTML、CSS、JS的项目文件目录就自动创建成功了。

1、首先进入hbuilder x 界面主页,找到左上角“文件”选项,并点击进入。

2、然后继续点击新建,找打下级菜单“项目”点击进入新建项目界面。

3、输入你练习网页项目的名字,我这里输入的是“pratiseDemo”练习小demo。默认的是普通项目。

4、在选择模块这已勾选项中,不要勾选空项目,改为“基本HTML项目”。

5、最后点击创建,一个包含HTML、CSS、JS的项目文件目录就自动创建成功了。
