1、新建一个html页面,然后在这个代码页面上创建一个div标签id为app,然后在这个div标签里创建一个按钮标签和一个用于显示隐藏的div标签。代码:<div id="app"> <button >点击隐藏再点显示</button> <div>hello world</div> </div>

2、引入vue.js。在body结束标签前面使用<sctipt>引入vue.js文件。

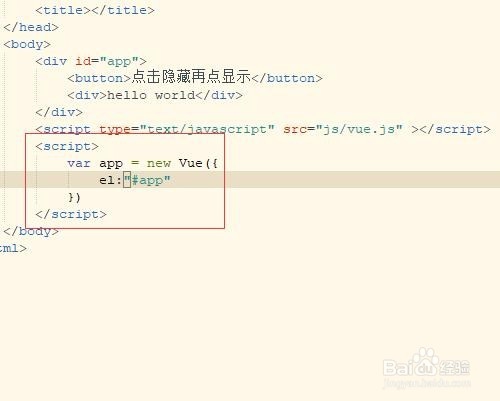
3、为vue创建挂载点。在vue.js引入文件后面新建一个<sctipt>标签,然后创建vue的挂载点。js代码:<script> var app = new Vue({ el:"#app", }) </script>

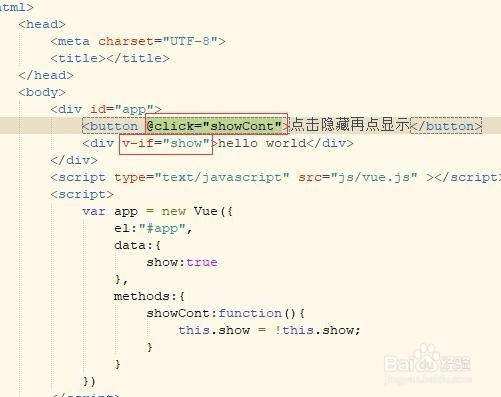
4、使用data创建一个show属性,设置默认值为true;使用metheds创建一个点击事件(showCont),该事件处理当show值为true就修改给false,当show为false就修改为true。代码:data:{ show:true }, methods:{ showCont:function(){ this.show = !this.show; } }

5、添加显示隐藏功能。在按钮标签上添加点击事件showCont,在按钮标签后的div标签上使用v-if添加show属性。代码: <button @click="showCont">点击隐藏再点显示</button> <div v-if="show">hello world</div>

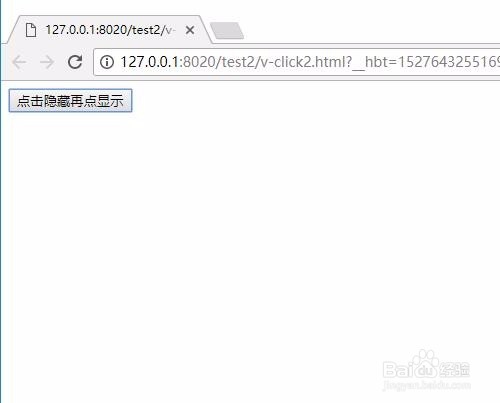
6、保存html代码,然后使用浏览器打开,点击按钮会发现按钮后面的文字隐藏了,再次点击按钮隐藏的内容又显示出来。


7、所有代码。可以直接复制所有代码,粘贴到新建html文件后,修改引入的vue.js路径保存后使用浏览器打开即可看到效果。<!DOCTYPE ht罪焐芡拂ml><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <button @click="showCont">点击隐藏再点显示</button> <div v-if="show">hello world</div> </div> <script type="text/javascript" src="js/vue.js" ></script> <script> var app = new Vue({ el:"#app", data:{ show:true }, methods:{ showCont:function(){ this.show = !this.show; } } }) </script> </body></html>