1、新建html文档。

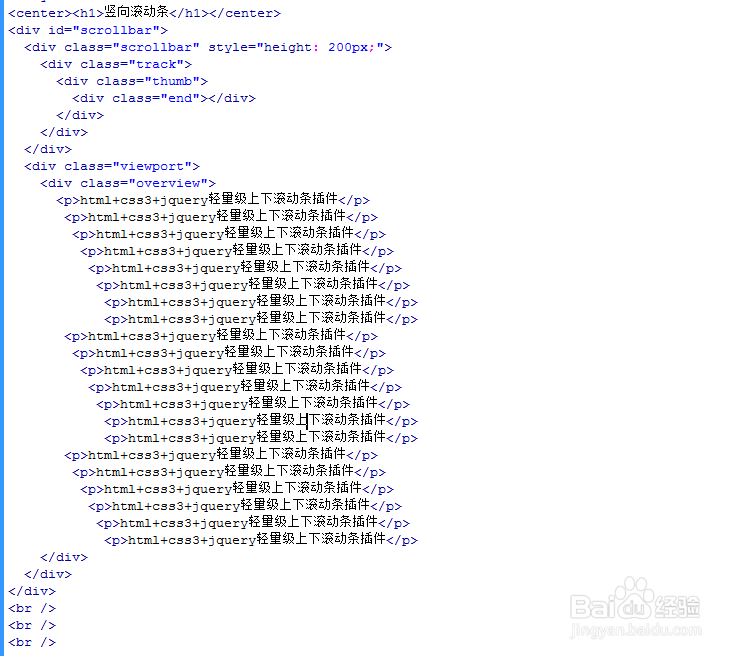
2、准备好需要用到的图标。<center><h1>竖向滚动条</h1></center><div id="scrollbar"> <div class="scrollbar" style="height: 200px;"> <div class="track"> <div class="thumb"> <div class="end"></div> </div> </div> </div> <div class="viewport"> <div class="overview"> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> <p>html+css3+jquery轻量级上下滚动条插件</p> </div> </div></div><br /><br /><br />

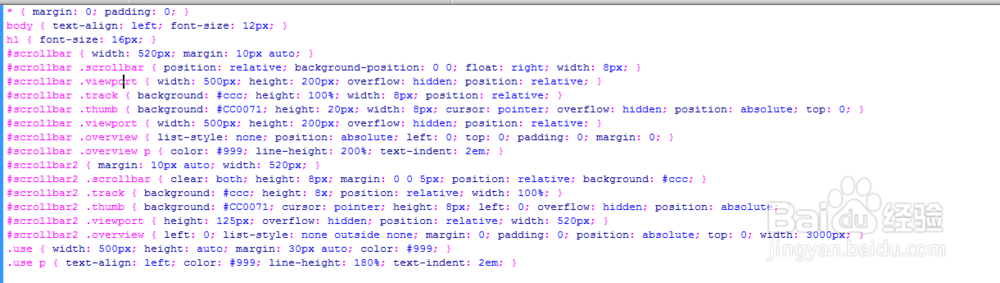
3、书写css代码。* { margin: 0; padding: 0; }body { text-align: left; font-size: 12px; }h1 { font-size: 16px; }#scrollbar { width: 520px; margin: 10px auto; }#scrollbar .scrollbar { position: relative; background-position: 0 0; float: right; width: 8px; }#scrollbar .viewport { width: 500px; height: 200px; overflow: hidden; position: relative; }#scrollbar .track { background: #ccc; height: 100%; width: 8px; position: relative; }#scrollbar .thumb { background: #CC0071; height: 20px; width: 8px; cursor: pointer; overflow: hidden; position: absolute; top: 0; }#scrollbar .viewport { width: 500px; height: 200px; overflow: hidden; position: relative; }#scrollbar .overview { list-style: none; position: absolute; left: 0; top: 0; padding: 0; margin: 0; }#scrollbar .overview p { color: #999; line-height: 200%; text-indent: 2em; }#scrollbar2 { margin: 10px auto; width: 520px; }#scrollbar2 .scrollbar { clear: both; height: 8px; margin: 0 0 5px; position: relative; background: #ccc; }#scrollbar2 .track { background: #ccc; height: 8x; position: relative; width: 100%; }#scrollbar2 .thumb { background: #CC0071; cursor: pointer; height: 8px; left: 0; overflow: hidden; position: absolute; }#scrollbar2 .viewport { height: 125px; overflow: hidden; position: relative; width: 520px; }#scrollbar2 .overview { left: 0; list-style: none outside none; margin: 0; padding: 0; position: absolute; top: 0; width: 3000px; }.use { width: 500px; height: auto; margin: 30px auto; color: #999; }.use p { text-align: left; color: #999; line-height: 180%; text-indent: 2em; }

4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/tinyscrollbar.js"></script><script>$('#scrollbar').tinyscrollbar();$('#scrollbar2').tinyscrollbar({ axis: 'x'});</script>

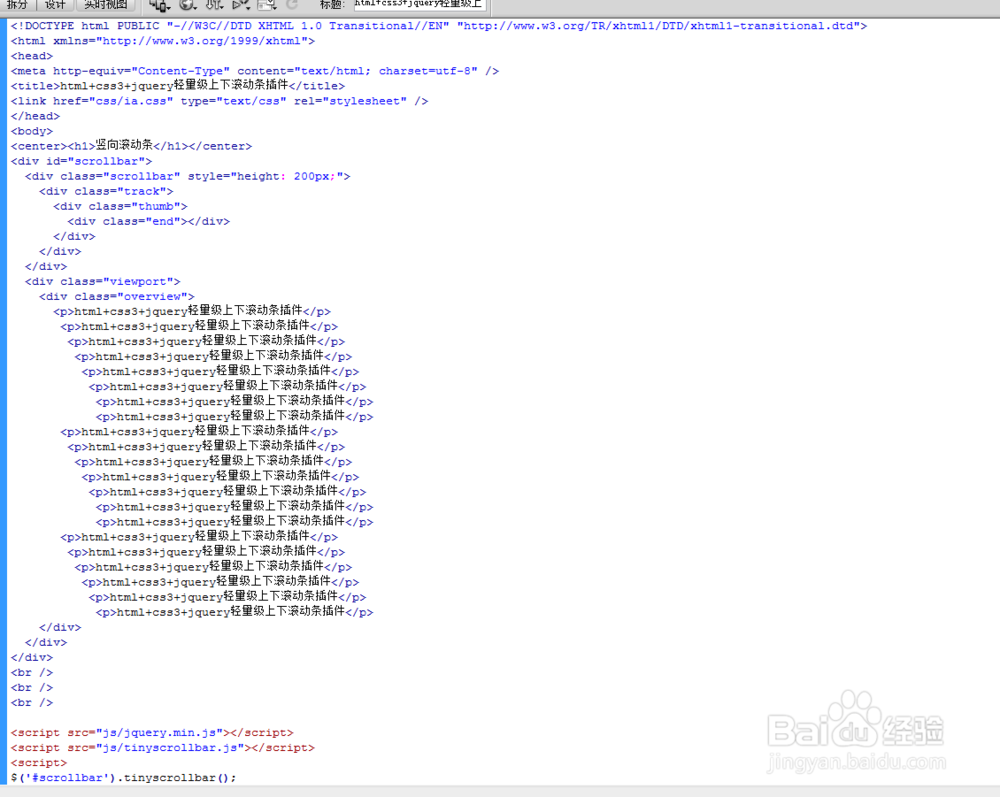
5、代码整体结构。

6、查看效果。
