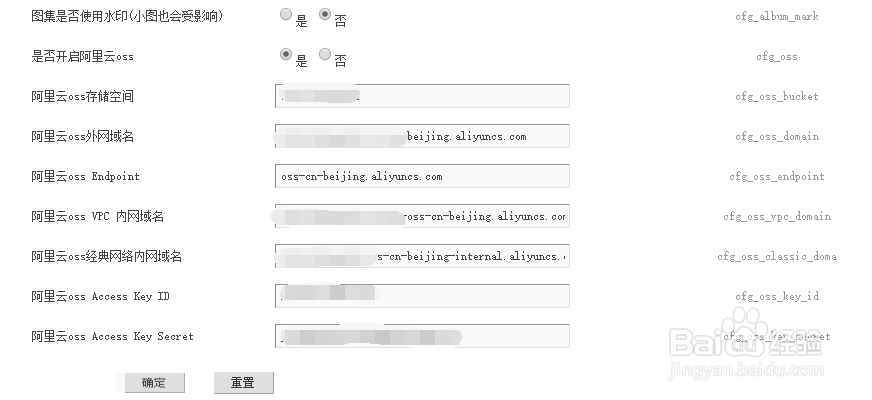
1、在后台管理系统中点击左侧系统->系统基本参数,然后在右侧的窗口中点击添加新变量(如图,这里的所属组我选择了附件),将oss的bucket、domain、endpoint、vpc domain、classic doma、key id、key secret信息统一保存在系统设置里,这样就可以通过global $cfg_oss_key_id来进行调用了。


2、点击核心,选择内容模型管理,点击增加模型,填写相关信息,配置相应字段,如图,这样在左侧菜单里多出一个多媒体文章的菜单项(至少让一个网站栏目的内容模型选择多媒体文章,否则菜单项不会出现)



3、将从官网下载的SDK包放到include文件夹里,当然你也可以放到你想要的其他地方,下载地址在官网可以找到,必要文件如图

4、把常用的操作封装成为zm的一个helper,这样在需要的地方很简单的就能使用,例如:helper('ossal');UpLoadFileToOss($object, $uploadfile);ossal.helper.php其中只包含了文件上传、删除、 aloss虚拟目录 读取等功能。

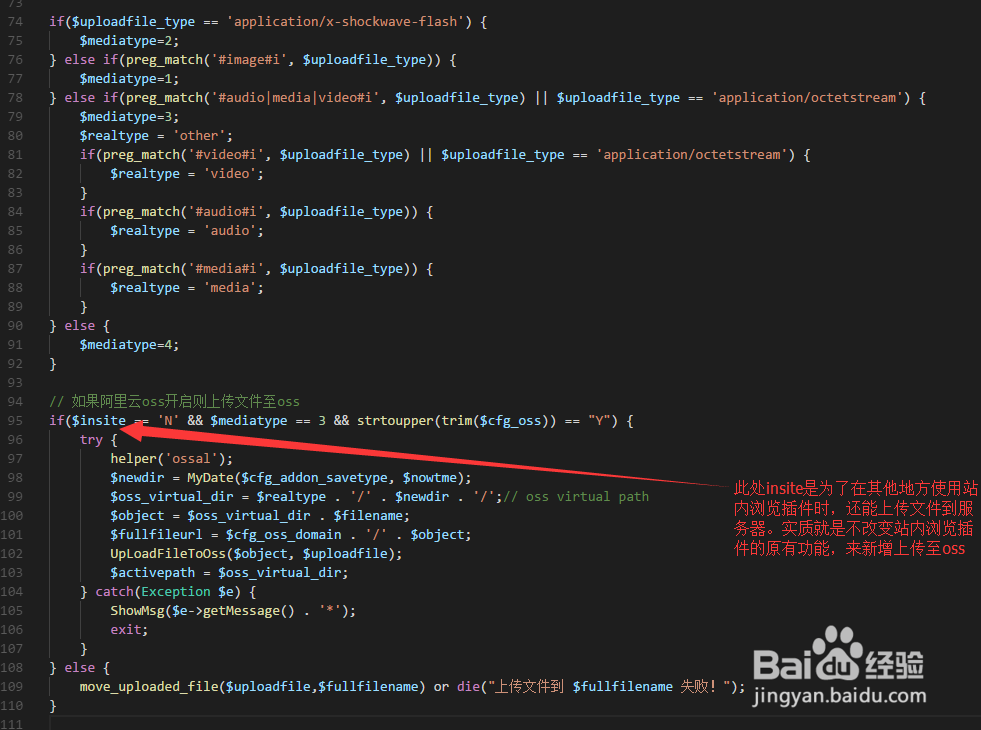
5、因为zmcms上传音视频文件是通过/include/dialog/select_soft_post.php文件来实现的所以我们修改这个文件,找到行:move_uploaded_file($uploadfile,$fullfilename) or die("上传文件到 $fullfilename 失败!");并使用下面的语句替换:// 如果aloss开启则上传文件至ossif($insite == 'N' && $mediatype == 3 && strtoupper(trim($cfg_oss)) == "Y") {try {helper('ossal');$newdir = MyDate($cfg_addon_savetype, $nowtme);$oss_virtual_dir = $realtype . '/' . $newdir . '/';// oss virtual path$object = $oss_virtual_dir . $filename;$fullfileurl = $cfg_oss_domain . '/' . $object;UpLoadFileToOss($object, $uploadfile);$activepath = $oss_virtual_dir;} catch(Exception $e) {ShowMsg($e->getMessage() . '*');exit;}} else {move_uploaded_file($uploadfile,$fullfilename) or die("上传文件到 $fullfilename 失败!");}原来的代码顺序记不清了,替换以上内容后根据休要图内调整自己的代码位置及文件格式等

6、select_sort_post.php是处理上传的,下面我们来看下浏览需要的文件:select_media.php,在这里面我们需要用到helper里的 listOssFiles($prefix = 'media/', $delimiter = '/', $nextMarker = '', $maxkeys = 30)方法,select_media.php文件里改动处不多,但是代码量大,我会分享出来。

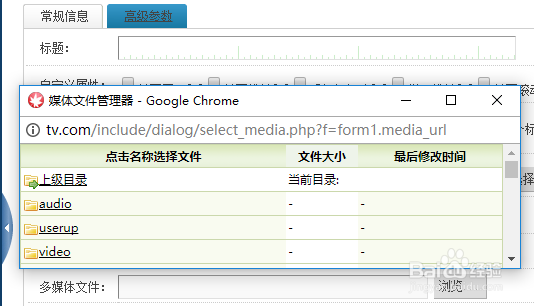
7、至此, 已经成功添加 aloss 的上传及浏览,点击浏览按钮就会在弹出窗口中列出 aloss 的虚拟目录,逐步选择就能定位到相应文件,但是还有一点要说明,让站内选择插件使用它原有的功能,修改文件如下:/admin/js/main.js里,复制方法SelectMedia(fname),改名为SelectInSiteMedia(fname),修改一处,如图


8、使用方法如图

9、文件下载:https://pan.baidu.com/s/1eS5vA3S提取码:qyt2,