1、新建一个html文件,命名为test.html,用于讲解怎样用css实现div选中的效果。

2、在test.html文件内,使用div标签创建测试的文字,例如,文字为“测试”。

3、在css标签内,设置div的css样式,例如 ,设置div的边框宽度为1px,内边距为10px,并且为内联元素。

4、在css标签内,再定义一个div被选中时的css样式,当div被选中时,背景颜色为红色,文字为白色。

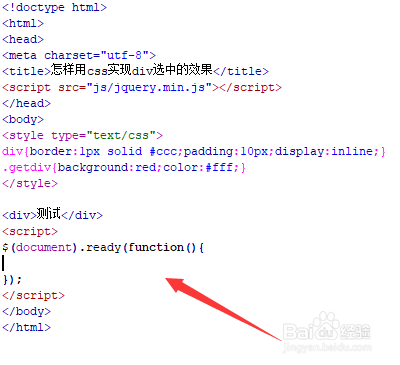
5、在js标签内,通过ready()方法在页面加载完成时,执行function方法,用于给div绑定js事件。

6、在function函数内,通过div元素名称获得对象,给它绑定click点击事件,当div被点击时,使用toggleClass()方法添加或删除div的类名getdiv,从而实现div选中效果。

7、在浏览器打开test.html文件,点击文字,查看实现的效果。

