1、首先我们需要找到我们要仿照的一个网站,我这里拿了一个学校的网站来给大家作为教程的演示。我们打开游览器(我这里用搜狗)打开我们要仿的网站,如图

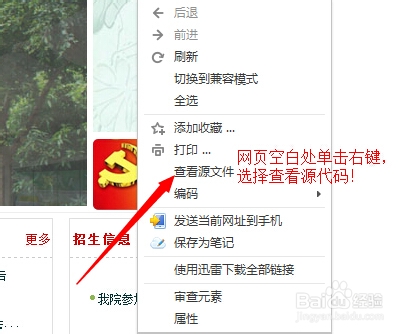
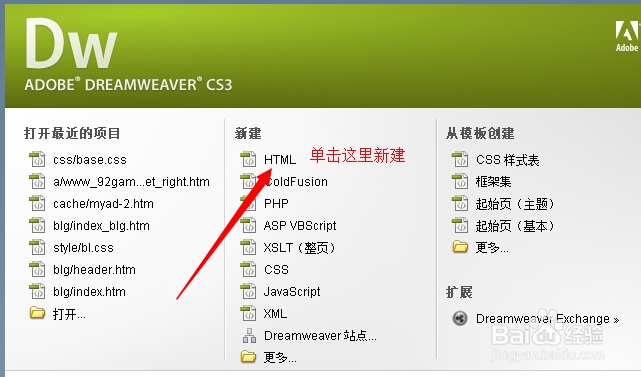
2、我们在网站的空白处单击鼠标的右键,会弹出如图(1)。我们点击查看源代码,会进入一个全是代码的网页或文档,我们鼠标点击下后按键盘Ctrl+C复制代码。然后打开Dreamweaver CS3新建一个http如图(2)进入后清空里面的代码后粘贴。


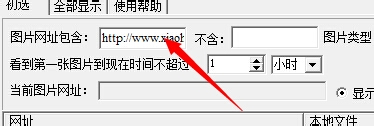
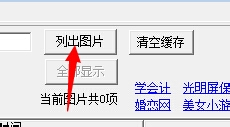
3、接下来我们把网站的图片,js,css下载下来。我们打开图片缓存软件,把我们要仿的网站地址填上如图(1),后打开系统自带的IE游览器,点击图片缓存软件的清空缓存如图(2)。回到IE游览器打开我们要仿的网站,等网站加载完后,我们点击图片缓存软件的列出图片(3)稍等一会。列出后点击全部显示如图(4),然后就是存盘啦如图(5)!





4、在源代码也把CSS,JS下载下来,这个就不用我教了把!略过!将织梦的默认模板文件夹翱务校肢复制一份,以备做在模板制作时可用来参考!然后打开保存文件夹,如下图中箭头所指的文件夹:将文件夹中的文件归类,将CSS与JS文件拷贝到templets\default\style目录下,将图片文件拷贝到templets\default\images。CSS与JS放在一起是为了方便后面代码的替换,照做就行!

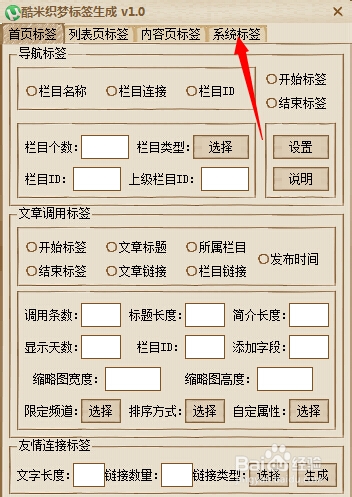
5、把Dreamweaver CS3刚刚的代码保存下,文件名保存为index.htm,存到templets\default下如图(1)。这里我们需要下载一款叫做酷米织梦标签生成软件,大家百度就可以下载。下载好后(软件会被一些杀毒软件误报,加信任即可)我们打开酷米织梦标签生成器后点击系统标签如图(2)


6、按软件的标签提示把相应的地方替换掉,如图(1)箭头标的都是要替换的。大家可以看看我替换后的效果,如图(2),大家照葫芦画瓢即可!注意:网站中所有CSS、JS、图片都要替换成织梦的标签,替换好后大家保存,到织梦后台生成下首页看看效果!这节课就到这里!

