1、新建一个html文件,命名为test.html,用于讲解js中如何动态的在body中添加一个div。

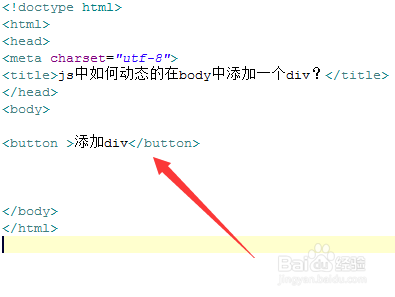
2、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加div”。

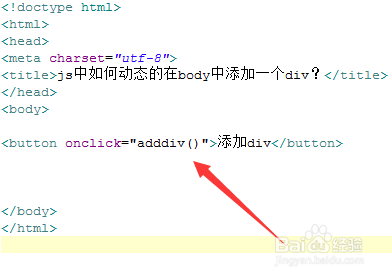
3、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行adddiv()函数。

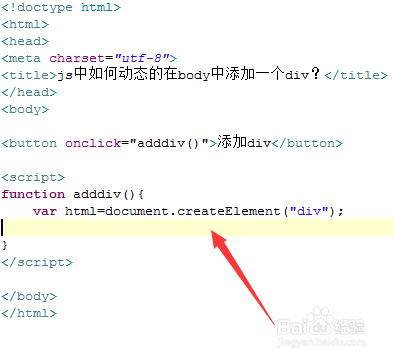
4、在js标签中,创建adddiv()函数,在函数内,使用createElement()方法创建一个div元素,代码如下:

5、在adddiv()函数内,通过上一步创建的div对象,使用innerText属性设置div标签的内容为“这是测试的内容”。

6、在adddiv()函数内,通过document获得body对象,使用appendChild()方法给向body添加div,代码如下:

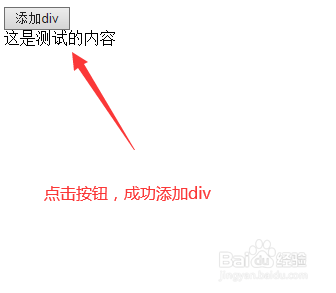
7、在浏览器打开test.html文件,点击按钮,查看结果。