1、新建一图片,导入喜欢的图,命名为pic,尺寸为320*200

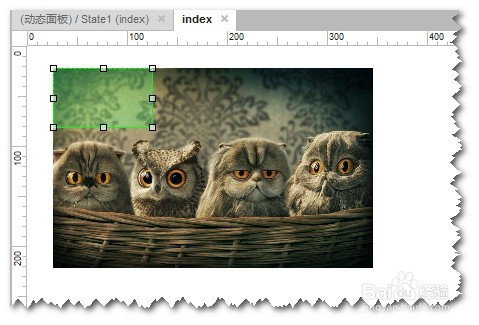
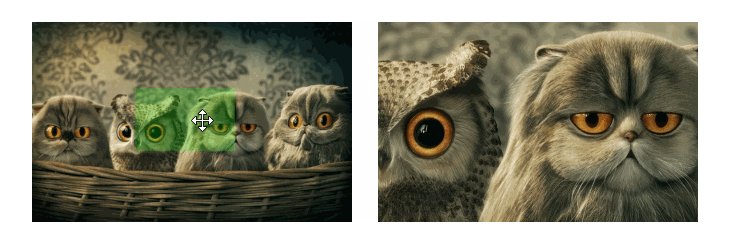
2、新建一”动态面板“,命名为boar蟠校盯昂d,尺寸为100*60;并设定背景颜色为#00FF00,不透明:20%;置于”图片:pic”上方;如下图所示:

3、另新建一“动态面板”,命名为display,尺寸为320*200;
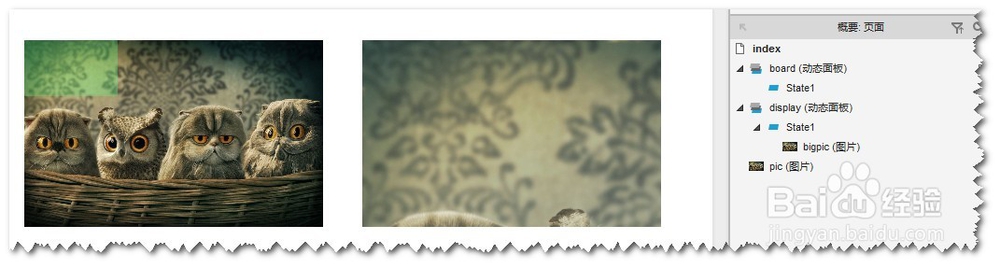
4、编辑“动态面板:display”的“state1”:插入一张新图,命名为bigpic,尺寸为800*500

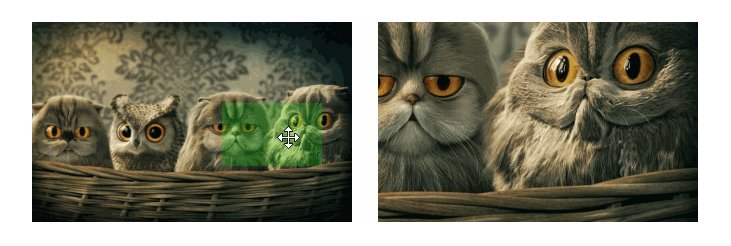
5、“图片:pic”和“动态面板:display”并列放置;布局如下图所示:

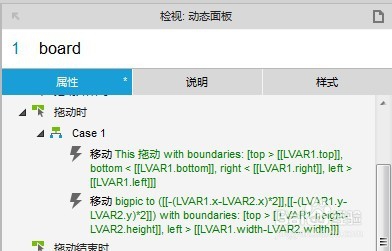
6、设置“动态面板:board”拖动时的交互~

7、动作1:---1.“动态面板:board”拖动;2.设置拖动的界限;---

8、其中,移动设置为“拖动”;
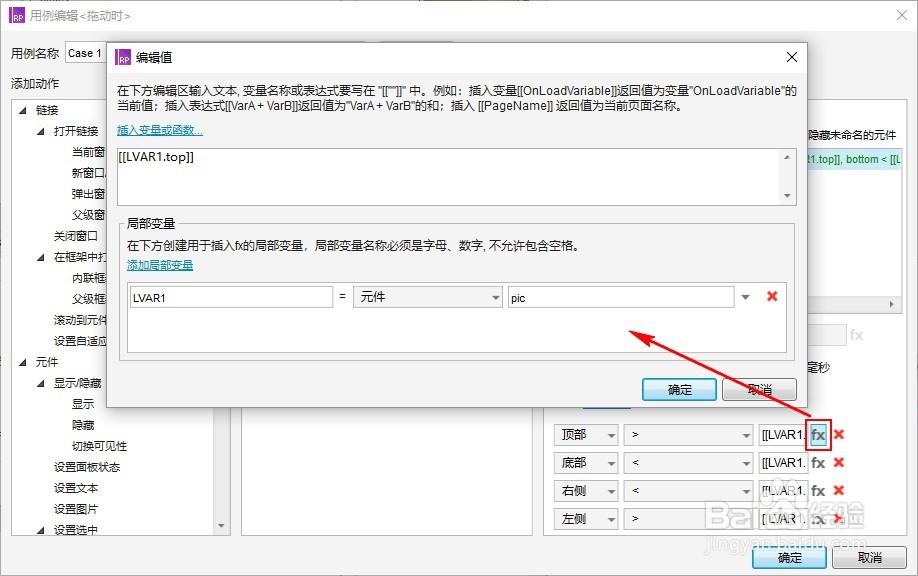
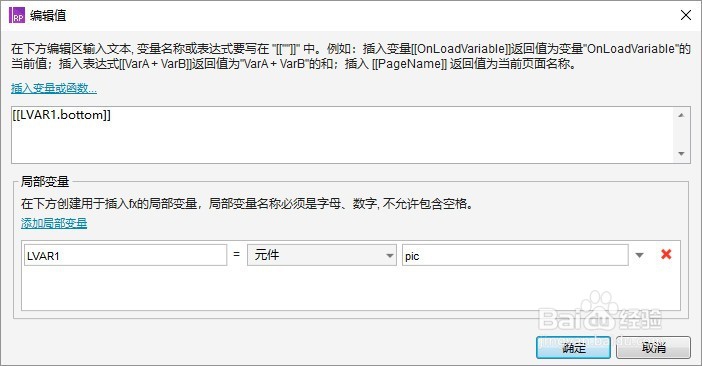
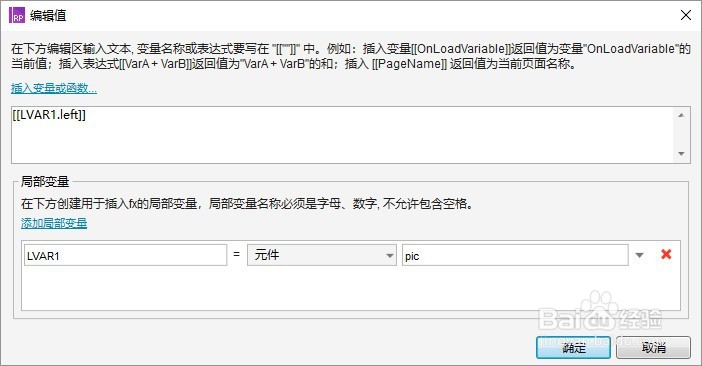
9、界限以“图片:pic”上下左右为界,所以设置“图片:pic”为局部变量LVAR1;顶部大于[[LVAR1.top]];底部小于[[LVAR1.bottom]];右侧小于[[LVAR1.right]];左侧大于[[LVAR1.left]];




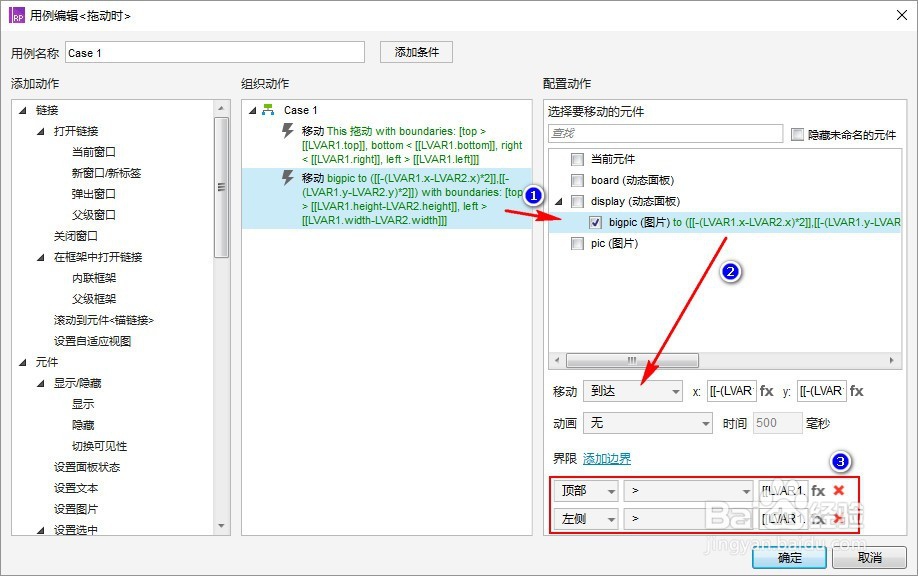
10、动作2:---1.移动“图片:bigpic”;2.设置拖动的界限;---

11、其中,移动设置为“到达”;
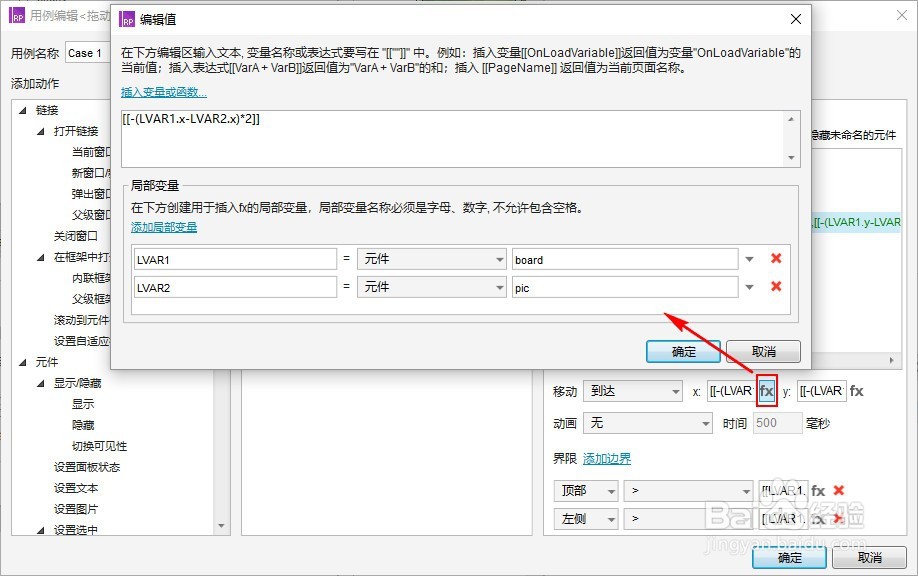
12、设置“动态面板:board”为愁抉痊歪局部变量LVAR1,“图片:pic”为局部变量LVAR2;所以,X值为[[-(LVAR1.x-LVAR2.x)*2]],Y值为[[-(LVAR1.y-LVAR2.y)*2]];如下图所示:


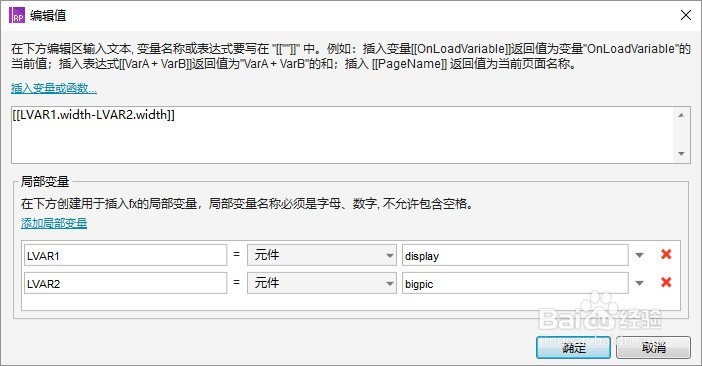
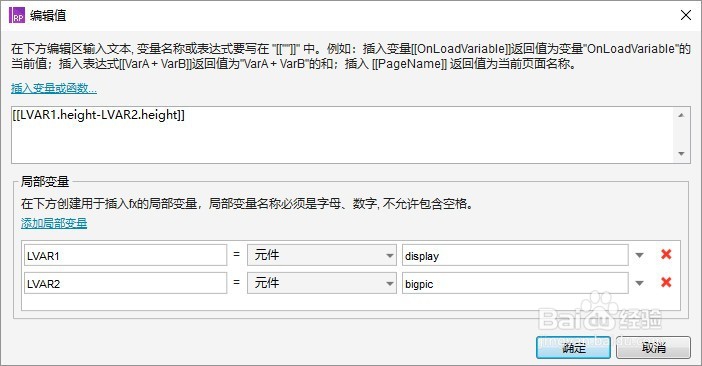
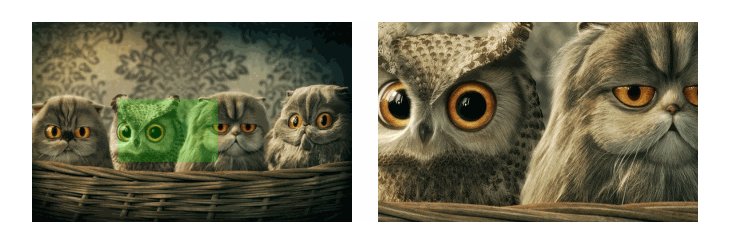
13、设置“动态面板:display”为局部变量LVAR1,“图片:bigpic”为局部变量LVAR2;所以移动的界限,顶部大于[缪梨痤刻[LVAR1.height-LVAR2.height]],左侧大于[[LVAR1.width-LVAR2.width]]


14、恩,如此简单的设置后,一个图片细节放大预览控件就算完成了~

15、不过,还有些问题,及有待优化的地方~留在下一篇了!
16、觉得不错的话,请投个票,加个赞哦~