1、第一步:从marked.js官网下载,官网地址:https://marked.js.org/#/README.md#README.md,如图:

2、第二步:通过npm install -g marked进行安装,安装成功后如图所示:

3、第三步:写页面,并import marked from 'marked',烂瘀佐栾这里采用vue,代码如下:媪青怍牙<template> <view ref="hlDiv" v-html="code"></view></template>

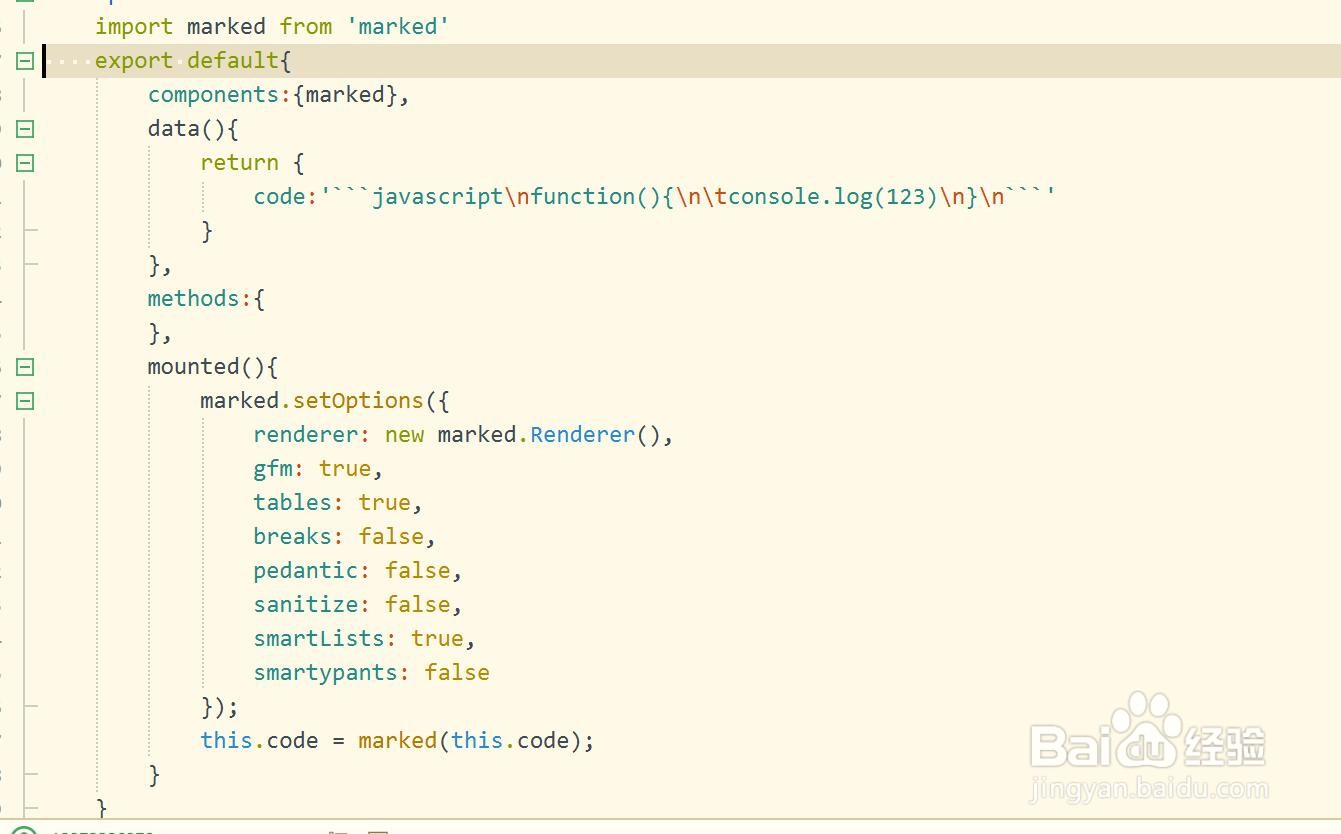
4、第四步:javascript代码如下:import marked from 'marked' export def锾攒揉敫ault{ components:{marked}, data(){ return { code:'```javascript\nfunction(){\n\tconsole.log(123)\n}\n```' } }, methods:{ }, mounted(){ marked.setOptions({ renderer: new marked.Renderer(), gfm: true, tables: true, breaks: false, pedantic: false, sanitize: false, smartLists: true, smartypants: false }); this.code = marked(this.code); } }

5、第五步:运行结果如图:,可以看到,成功markdown滑

6、第六步:全部代码如下:<template> <view ref="hlDiv" v-ht罪焐芡拂ml="code"></view></template><script> import marked from 'marked' export default{ components:{marked}, data(){ return { code:'```javascript\nfunction(){\n\tconsole.log(123)\n}\n```' } }, methods:{ }, mounted(){ marked.setOptions({ renderer: new marked.Renderer(), gfm: true, tables: true, breaks: false, pedantic: false, sanitize: false, smartLists: true, smartypants: false }); this.code = marked(this.code); } } </script><style></style>

7、第七步:如果用jquery方式,直接通过script引入marked.js即可,用法一样

8、第八步:纯手打,希望可以帮到大家