在之前写了博文ionic创建App,只是单纯的通过nodejs、ionic创建App(html5站点),而未结合cordova、android直接生成app,运行在手机端。现在我们来开始实现该功能。
工具/原料
android sdk
jdk
ionic
cordova
nodejs
eclipse
webstorm
第一步: 准备工作
1、下载jdk


2、 下载android sdk、eclipse


3、 下载webstorm

第二步: 配置android环境
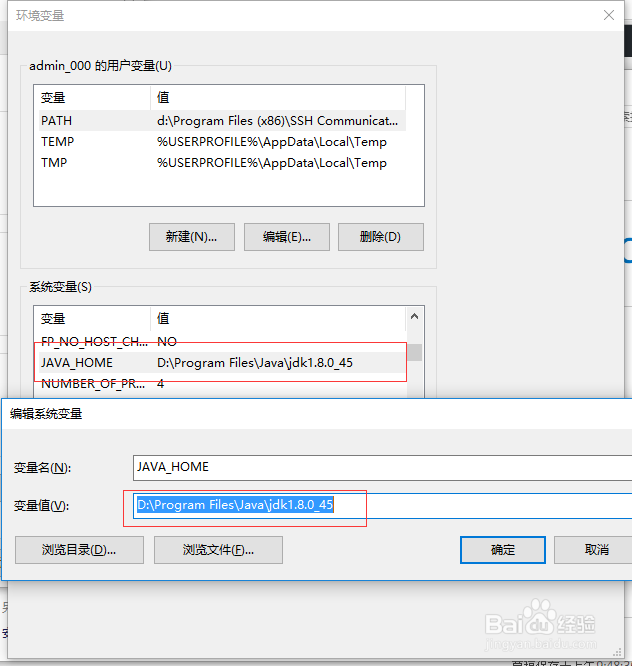
1、在环境变量中添加1. JAVA_HOME

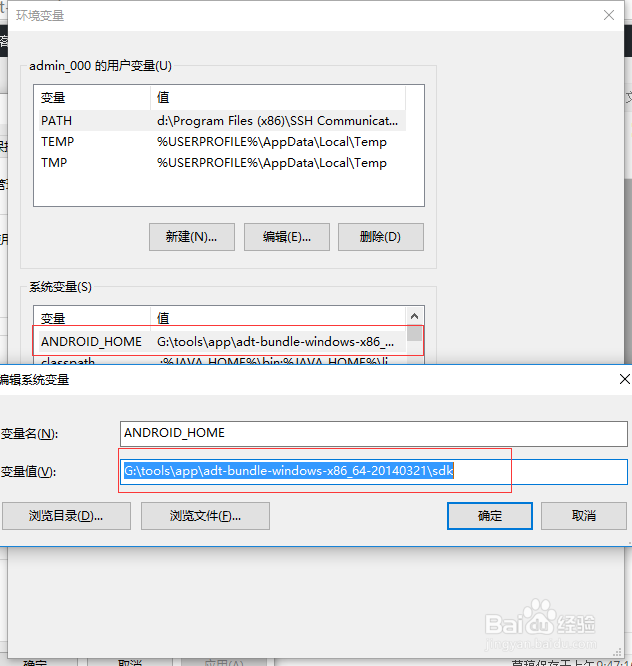
2、 ANDROID_HOME

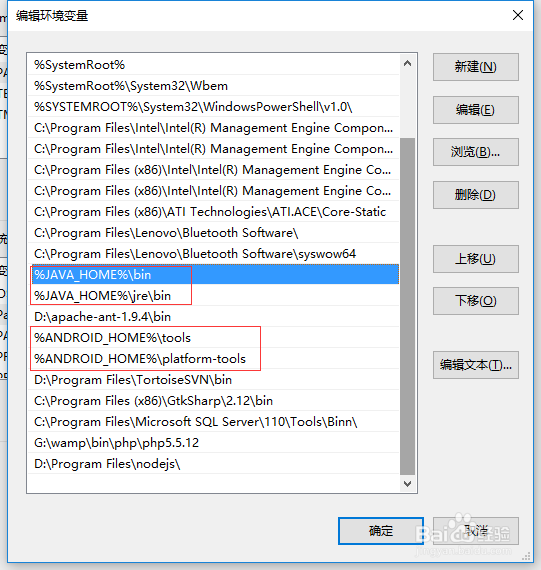
3、 在Path中添加jdk的bin和jre/bin以及android sdk的platform-tools和tools

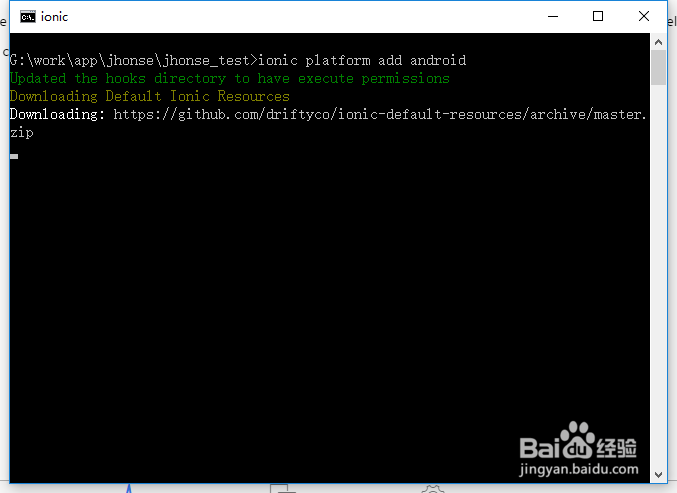
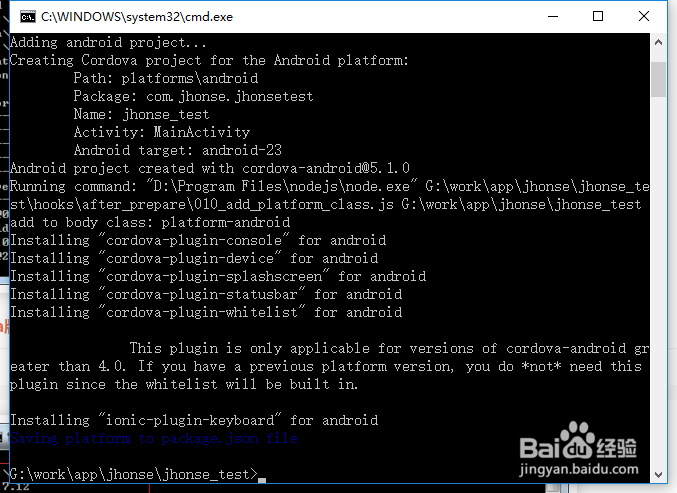
第三步: 添加android平台
1、在命令行中进入之前创建的项目目录ionic platform add android




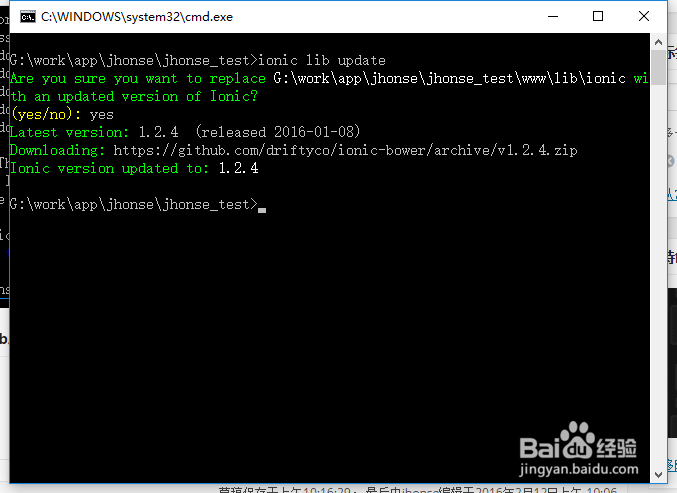
第四步: 如果项目对应的ionic lib库版本低,需要更新。
1、进入项目目录ionic lib update

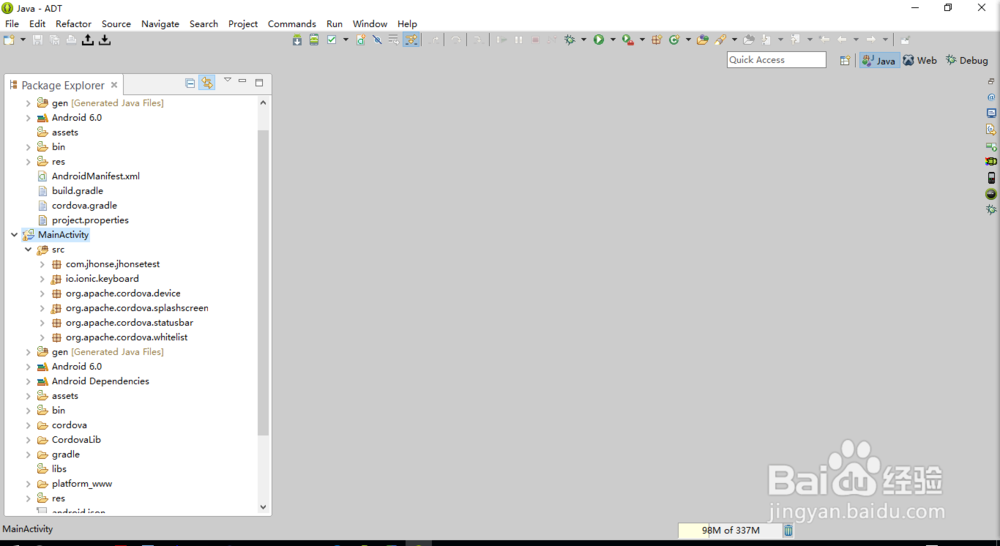
第五步: 将ionic项目导入到eclipse
1、 查看ionic项目jhonse_test

2、 找到jhonse_test项目对应的android平台源码

3、 打开eclipse

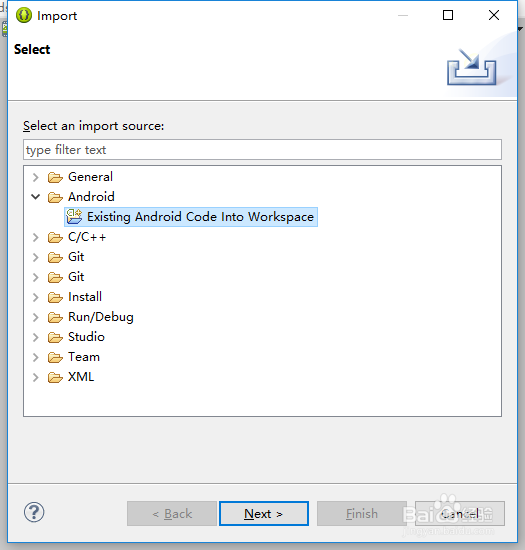
4、 使用eclipse的导入功能

5、 选择jhonse_test,并导入项目。



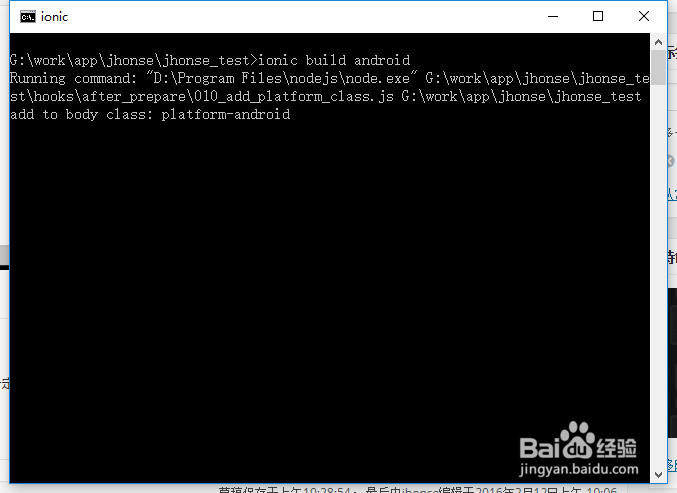
第六步: 通过ionic命令编译项目
1、ionic build android备注: 在修改ionic项目的时候,一定要通过ionic build android 编译一下。

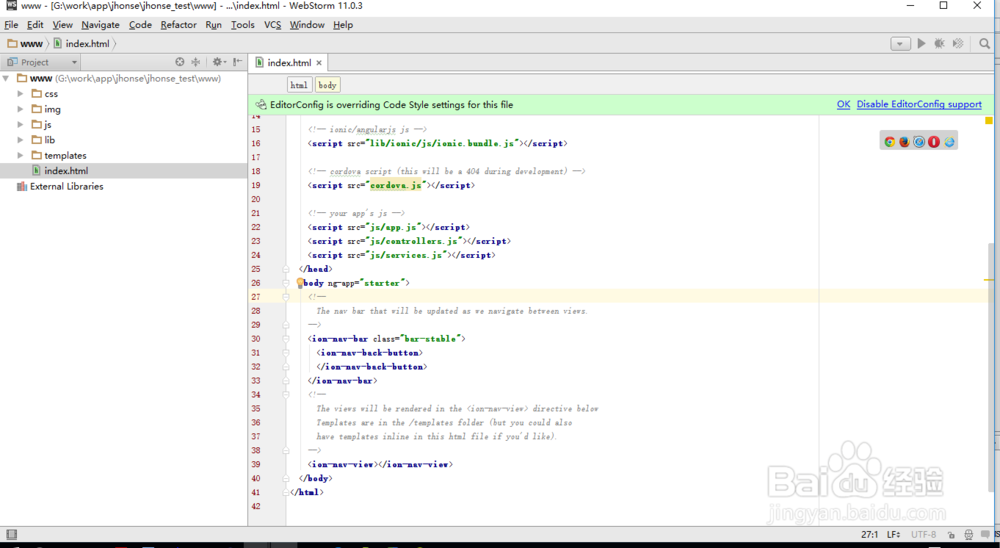
第七步: 通过webstorm工具来修改ionic项目
1、可以通过webstorm工具来修改ionic项目

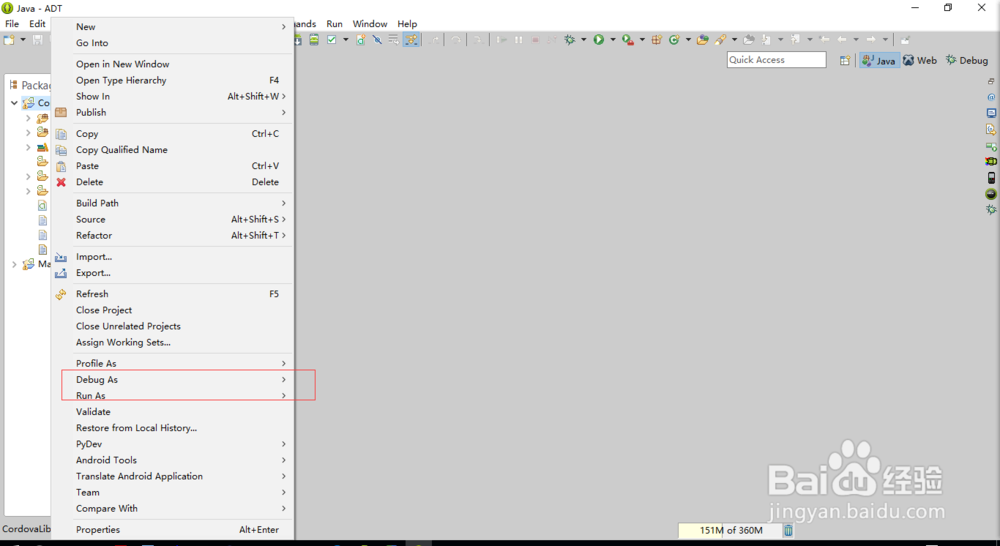
第八步: 再次编译ionic项目,并运行到模拟器中。
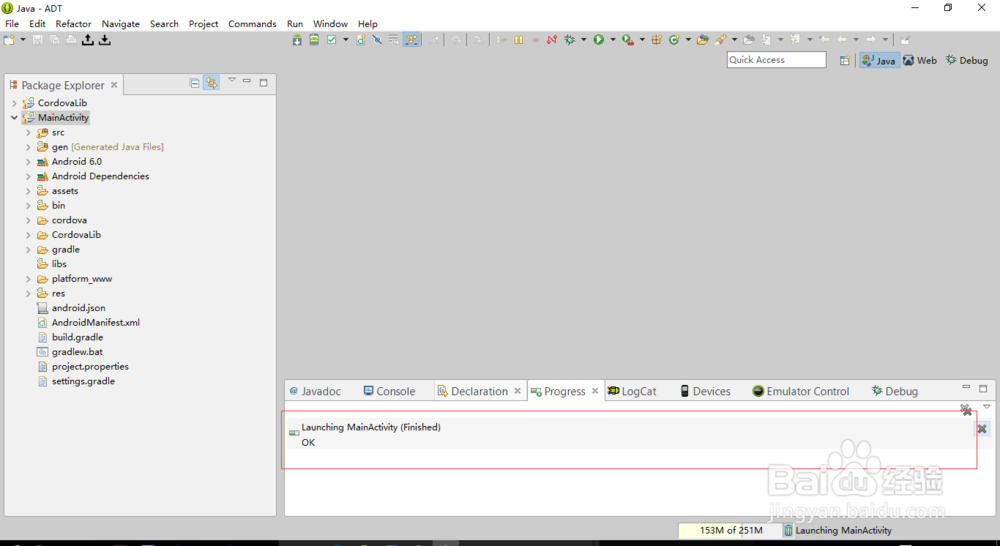
1、可以通过ionic命令:ionicemulateandroid也可以直接在eclipse中运行



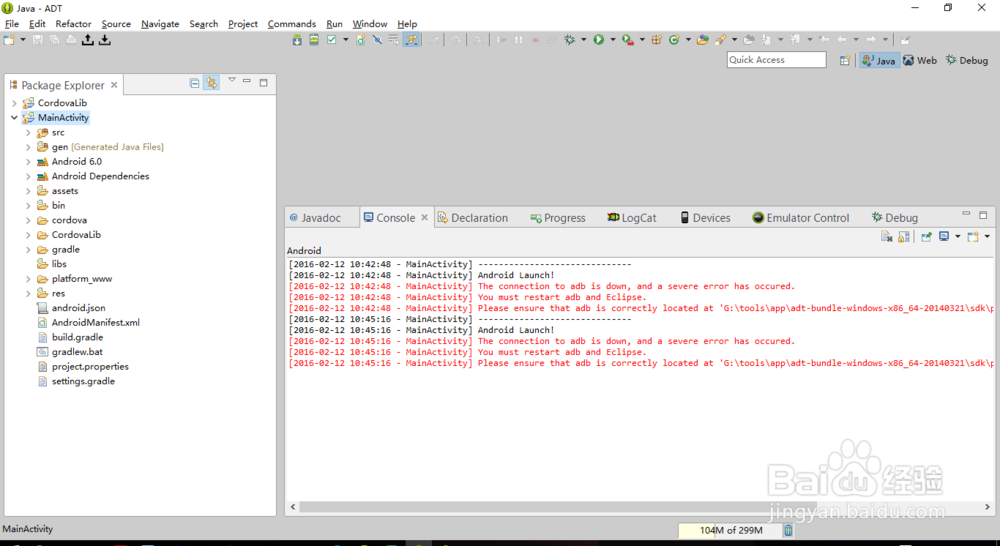
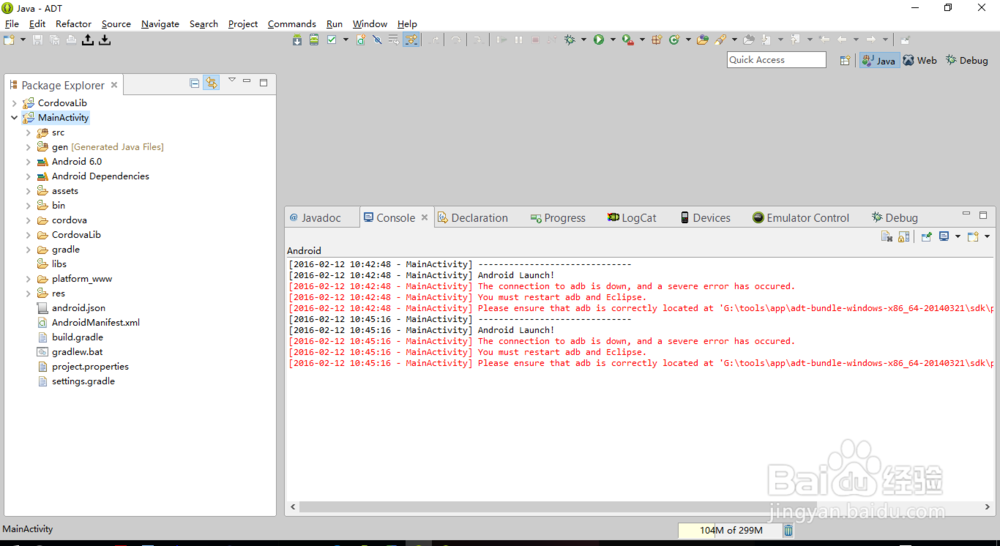
2、出现需要重启adb错误。



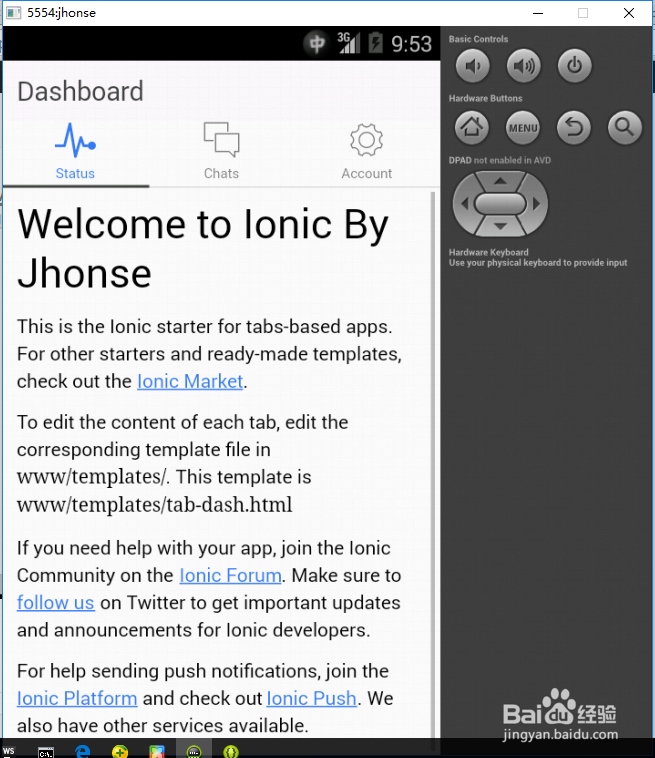
第九步: 查看效果
1、在android模拟器中运行的效果