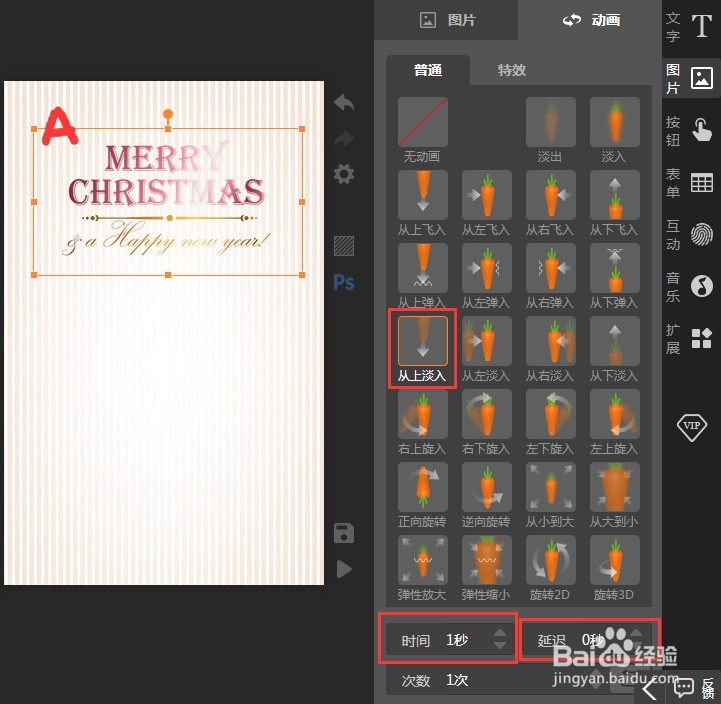
1、选择一张图片A,设置好想要的动画效果,下面的时间设置1秒,延迟0秒;见截图红框。

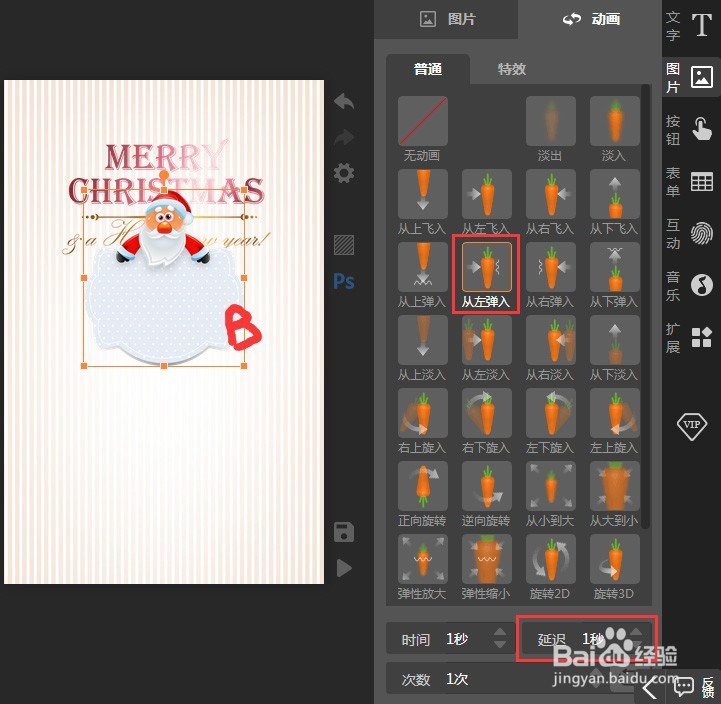
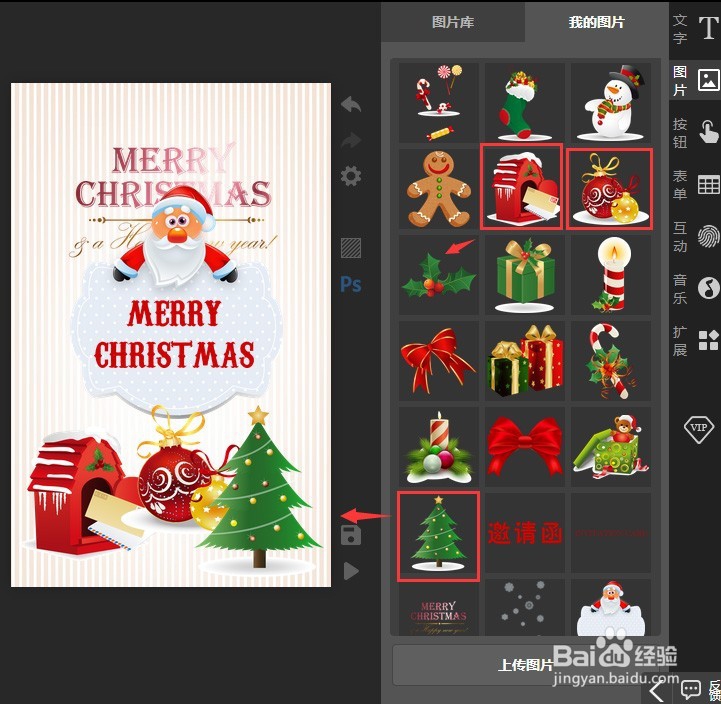
2、在图片库中选择第二张需要的图片B,选择想要的动画效果,拉到合适大小并放在需要的位置。一般叠加顺序是,先碚枞凇悄选择放进场景的图,会放在下面一层,后选择进入场景的在上面,例如A先进入,B后进入,B在A上面叠加。在动画设置下面,有”延迟“功能,在这里设置延迟1秒。即可出现效果,A是第一秒出现的图,接下来B是第二秒出现的图。如果B不设置延迟,那么最终动态效果是A和B同时出现在场景里。

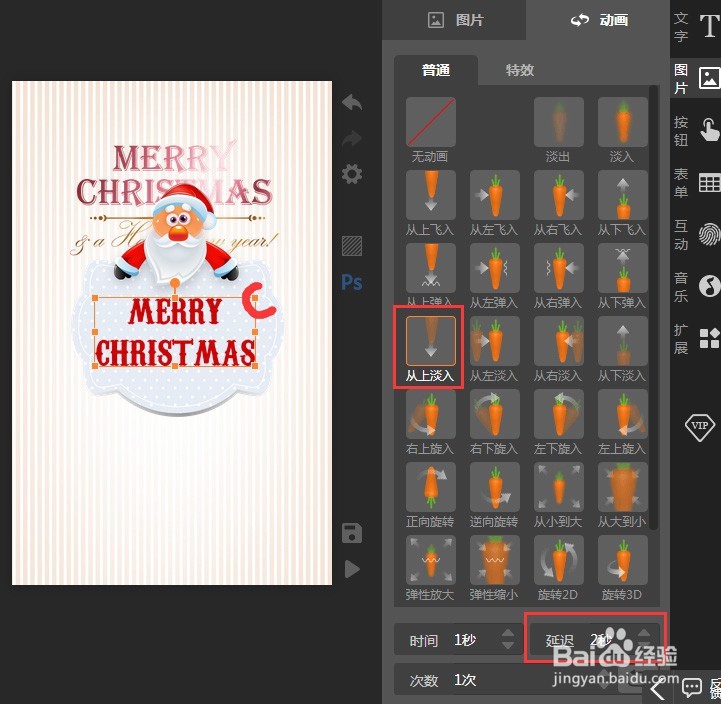
3、选择第三张需要的图C,进入场景后,一样拉动大小,放好位置,选择需要的动画效果。并设置延迟2秒。那么C就是在B出现之后,下一秒出现在场景里的。并且是叠加在B上面。

4、以上同样方法,再选三张图DEF进入场景里,分别设置延迟时间。D,E,F是三张图,在场景里下面,会有叠加情况,分开出现,最终展示在一起。

5、D,E,F是三张图,在场景里下面,会有叠加情况,分开出现,最终展示在一起。鼠标在界面移动把三张图同时框起来,会出现截图中的样子,这个功能,可以同时让多张图片对齐。并且分布均匀。

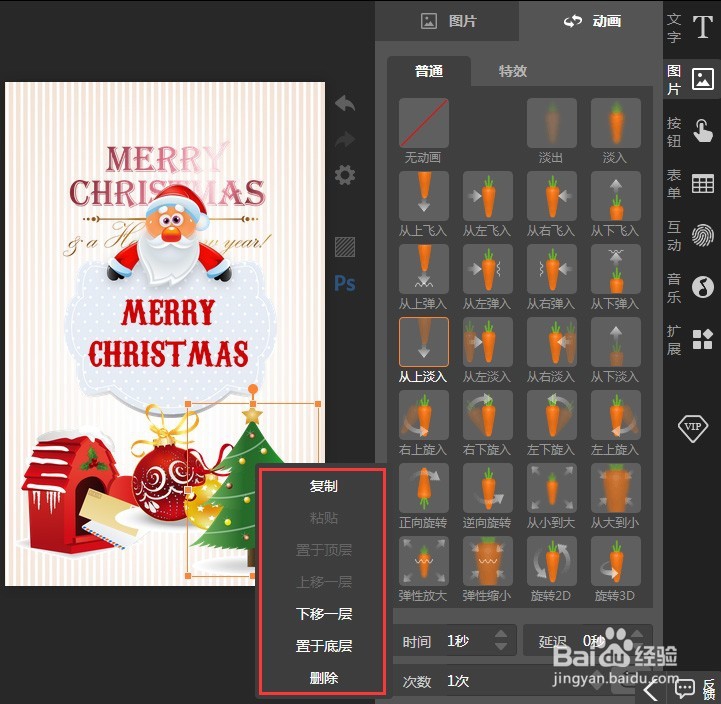
6、单独选择一张图,单击右键,出现工具栏,可以复制-粘贴-删除,中间是移动单个图片的位置层。按照需要排好顺序。就好像F图圣诞树在最上面一层,就会遮挡住下面的E图圣诞彩球。