1、新建一个html文件,命名为test.html,用于讲解jquery怎么实现内容居中。

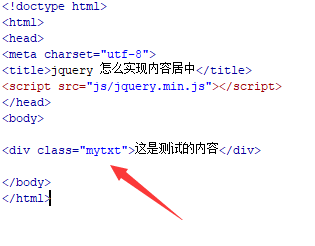
2、在test.html文件内,使用div标签创建一个模块,在div内编写一段文字,用于下面使用jquery让内容居中。

3、在test.html文件内,设置div标签的class属性为mytxt,主要用于下面通过该class获得div对象和设置css样式。

4、在test.html文件内,在css标签中,通过类名(mytxt)设置div的样式,定义div的宽度为200px,行高为150px,边框为1px的灰色实线边框。

5、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setcenter()函数。

6、在js标签中,创建setcenter()函数,在函数内,使用$符号通过class(mytxt)获得div对象,使用css()方法设置div的text-align属性为center,从而实现内容居中。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

