1、新建android.html文件, 添加基本的html5标签<!DOCTYPE html><html><head> <罪焐芡拂meta charset="UTF-8"> <title></title> <style> </style></head><body></body></html>
2、在body标签中添加如下标签<div class="device-android"> <div class="device-inner"></div></div>
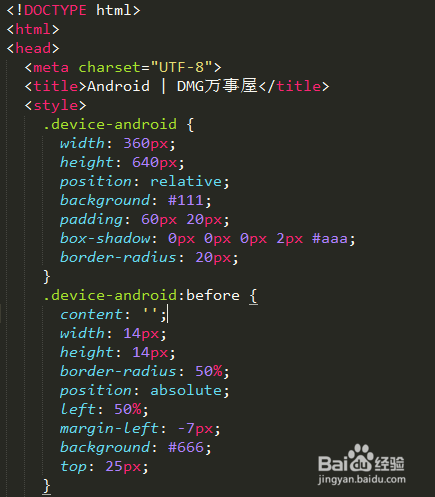
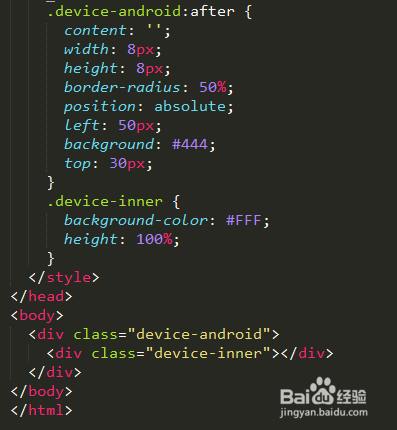
3、在style标签中添加如下样式.device-android { width: 3瀵鸦铙邮60px; height: 鲂番黟谊640px; position: relative; background: #111; padding: 60px 20px; box-shadow: 0px 0px 0px 2px #aaa; border-radius: 20px;}.device-android:before { content: ''; width: 14px; height: 14px; border-radius: 50%; position: absolute; left: 50%; margin-left: -7px; background: #666; top: 25px;}.device-android:after { content: ''; width: 8px; height: 8px; border-radius: 50%; position: absolute; left: 50px; background: #444; top: 30px;}.device-inner { background-color: #FFF; height: 100%;}
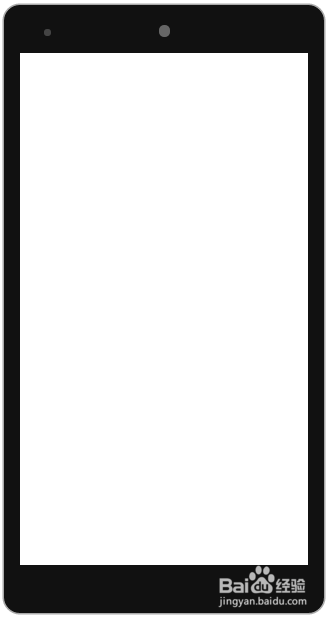
4、在chrome浏览器中打开页面, 查看效果

5、android.html完整的代码