1、进行页面开发,最头疼的问题在于:页面写完了,发现换个浏览器不支持了(显示风格瞬间改变)。什么是栅格系统?

2、栅格布局样式定义:

3、如果要真想实现栅格,那么就必须有一个可以容纳多个栅格的行,而多个栅格行最终就组成了一个页面。在整个bootstrap之中最多只能够存在12栅格,不管你怎样定义,最终别超过12个就可以了,可以少,但是不能多。

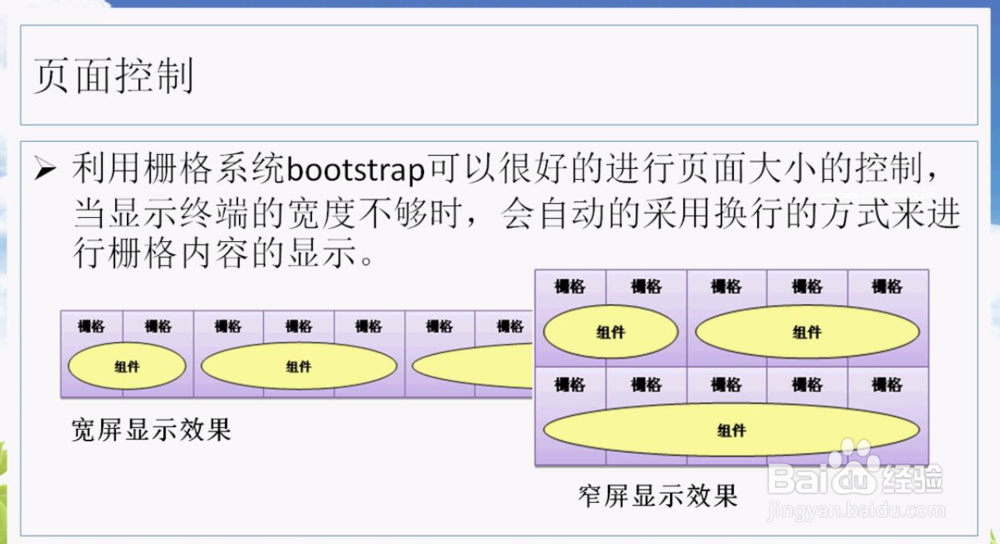
4、如果现在是一个宽容器的窗口,那么整个栅格都会按照宽屏幕的方式完成显示,而到了窄屏页面,那么会自动改变显示的风格。栅格布局的实现:如果要想实现栅格布局,只要通过四个样式完成的:col-lg-*(大型设备),col-md-*(中型设备),col-sm-*(小型设备),col-xs-*(极小型设备)。不同的样式主要应该在不同的屏幕宽度上。但是问题是,我们如何确定要使用何种栅格呢?我一直强调会由bootstrap自动检测。

5、这些媒体宽度决定使用不同的容器(.container),所有的栅格一定要建立在容器之中。

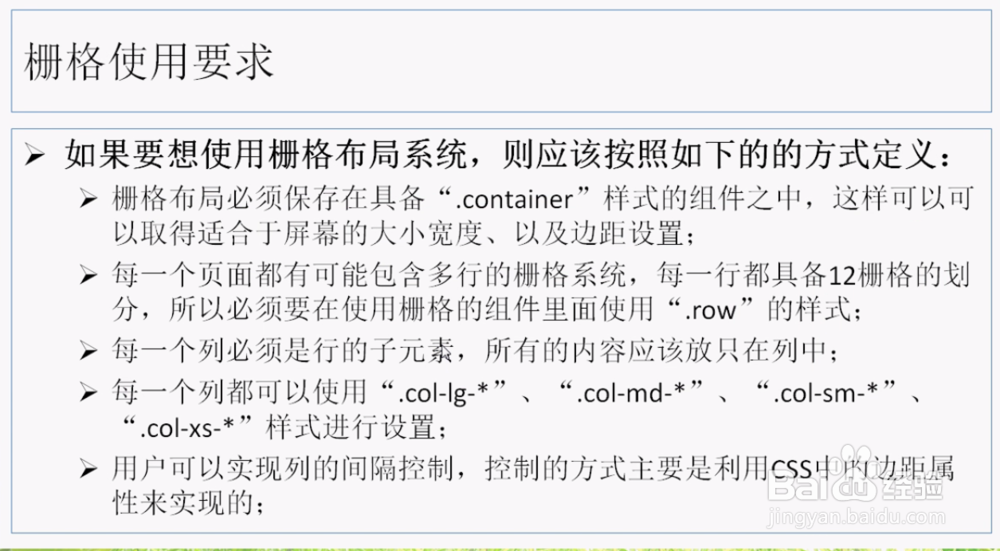
6、栅格使用要求如下图:

7、为了更好的理解,下面实现一个简单的栅格操作:<%@ page language="枣娣空郅java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"></script><html> <body> <div class="container"> <div class="row"> <div class="col-md-1">栅格1</div> <div class="col-md-1">栅格2</div> <div class="col-md-1">栅格3</div> <div class="col-md-1">栅格4</div> <div class="col-md-1">栅格5</div> <div class="col-md-1">栅格6</div> <div class="col-md-1">栅格7</div> <div class="col-md-1">栅格8</div> <div class="col-md-1">栅格9</div> <div class="col-md-1">栅格10</div> <div class="col-md-1">栅格11</div> <div class="col-md-1">栅格12</div> </div> </div> </body></html>

8、运行程序,查看运行结果。此时可以发现,栅格会根据屏幕宽度的改变,而自动的进行排版。

9、利用栅格实现下面的效果:栅格跨列,如果你需要跨列,那么就写多少个列。<%@ page language="java" conte荏鱿胫协ntType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"></script><html> <body> <div class="container"> <div class="row"> <div class="col-md-1">栅格1</div> <div class="col-md-1">栅格2</div> <div class="col-md-1">栅格3</div> <div class="col-md-1">栅格4</div> <div class="col-md-1">栅格5</div> <div class="col-md-1">栅格6</div> <div class="col-md-1">栅格7</div> <div class="col-md-1">栅格8</div> <div class="col-md-1">栅格9</div> <div class="col-md-1">栅格10</div> <div class="col-md-1">栅格11</div> <div class="col-md-1">栅格12</div> </div> <div class="row"> <div class="col-md-6">栅格1</div> <div class="col-md-6">栅格2</div> </div> <div class="row"> <div class="col-md-3">栅格1</div> <div class="col-md-3">栅格2</div> <div class="col-md-3">栅格3</div> <div class="col-md-3">栅格4</div> </div> </div> </body></html>


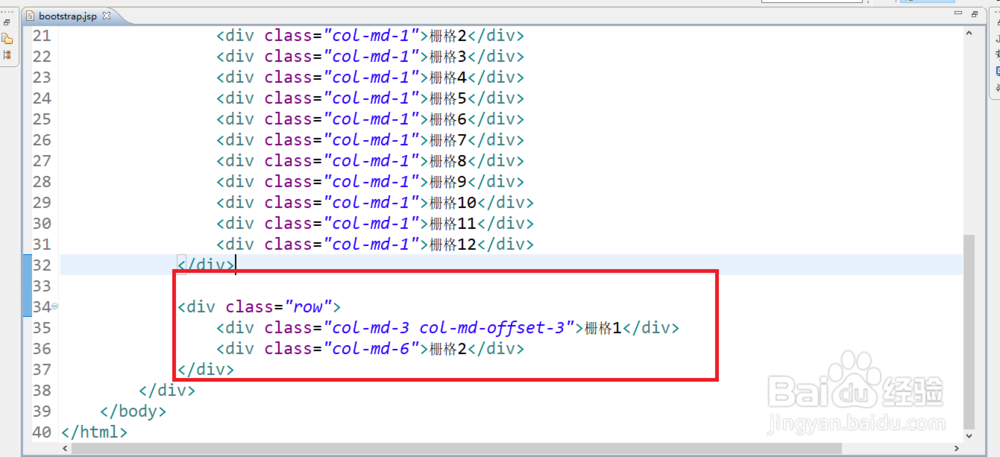
10、列偏移介绍。使用列偏移:<%@ page language="java" 艘早祓胂contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><% pageContext.setAttribute("APP_PATH",request.getContextPath());%><!-- 此时表示根据设备的大小调整页面的显示宽度 --><meta name="viewport" content="width=device-width,initial-scale=1"><script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script><link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" /><script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript"></script><html> <body> <div class="container"> <div class="row"> <div class="col-md-1">栅格1</div> <div class="col-md-1">栅格2</div> <div class="col-md-1">栅格3</div> <div class="col-md-1">栅格4</div> <div class="col-md-1">栅格5</div> <div class="col-md-1">栅格6</div> <div class="col-md-1">栅格7</div> <div class="col-md-1">栅格8</div> <div class="col-md-1">栅格9</div> <div class="col-md-1">栅格10</div> <div class="col-md-1">栅格11</div> <div class="col-md-1">栅格12</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">栅格1</div> <div class="col-md-6">栅格2</div> </div> </div> </body></html>


11、除了可以进行整体栅格操作(代码之中需要清除的是栅格就相当于一个表格),所以栅格依然是可以嵌套的。

12、栅格嵌套:<div class="row"> <div class="col-md-9" style="background:red;"> <div class="row"> <div class="col-md-6"> 内嵌栅格1 </div> <div class="col-md-6"> 内嵌栅格2 </div> </div> </div> <div class="col-md-3">栅格2</div> </div>
