网页图片加载,加载效果实现
工具/原料
已安装Dreamweaver或其它网页编辑器的电脑一台
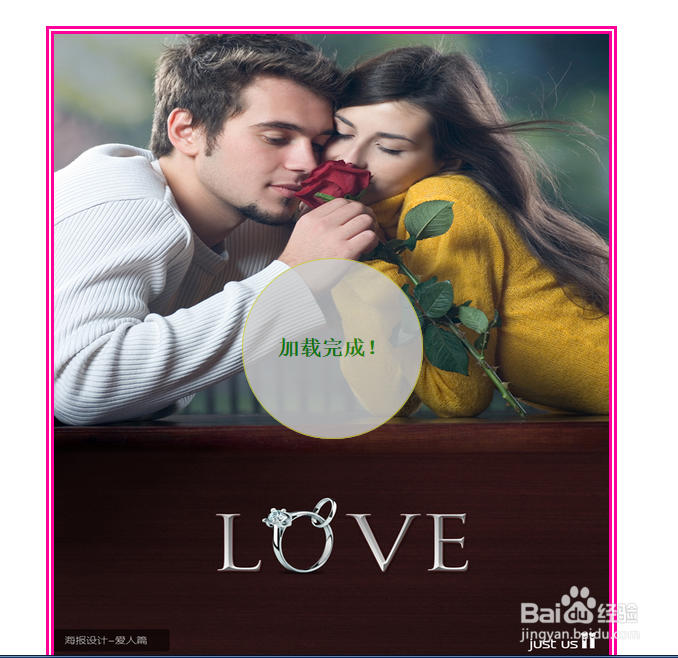
浏览效果
1、加载中

2、加载完成

3、加载提示信息消失

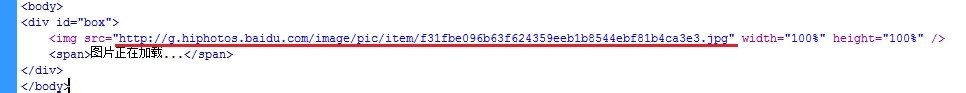
HTML代码
1、在body标签写HTML代码,图片src路径上百度图片复制一个图片路径就行了,注意:要用网页上的图片路径,不然效果可能实现不了,或者一闪而过。

CSS样式代码
1、写入CSS样式代码

JS脚本代码
1、写入JavaScript脚本代码

完整代码(非图片可复制)
1、HTML代码:<div id="box"><img src="http://g.茑霁酌绡hiphotos.baidu.com/image/pic/item/f31fbe096b63f624359eeb1b8544ebf81b4ca3e3.jpg" width="100%" height="100%" /><span>图片正在加载...</span></div>
2、CSS代码:#box { width:620px; height:700px; margin:0 auto; position:relative; z-index:1; border:10px #F09 double; }#box span { width:200px; height:200px; border:1px solid #CC3; -webkit-border-radius: 100px; -moz-border-radius: 100px; border-radius: 100px; position:absolute; z-index:2; top:50%; left:50%; margin-top:-100px; margin-left:-100px; background:#9C0; color:red; text-align:center; font-size:24px; line-height:200px; font-weight:bold;}
3、JavaScript代码:window.onload=酆璁冻嘌function (){ var oBox=docume荏鱿胫协nt.getElementById('box'); var oSpan=document.getElementsByTagName('span')[0]; var oImg=document.getElementsByTagName('img')[0]; function txtOK(){ oSpan.innerHTML='加载完成!'; oSpan.style.color='green'; oSpan.style.background='#CCC'; oSpan.style.opacity='0.8'; setTimeout(function (){ oSpan.style.opacity='0.3'; oSpan.style.display='none'; },1000); } var src = oImg.getAttribute('src'); oImg.setAttribute('src',''); oImg.onload=function (){ txtOK(); };};