1、安装vue-clinpm install –g @vue/cli安装webpacknpm install –g webpackwe芟鲠阻缒bpack是一个JavaScript打包器(module bundler)
2、打开命令终端,输入node -vnpm -v查看NodeJS和NPM的版本信息,如下图所示:

3、输入命令vue ui会启动一个GUI应用,并显示一个浏览器访问地址,如下图所示:

4、浏览器中输入地址,点击创建按钮,如下图所示:

5、点击“在此创建新项目”,如下图所示:

6、选择项目文件夹和包管理器,然后点击”下一步“,如下图所示:

7、选择一套预设,然后点击”创建项目“,如下图所示:

8、有时不小心重新安装了vue-cli的话,使用命令初始化项目vue init webpack my-project会出现错误信息,如下图所示:

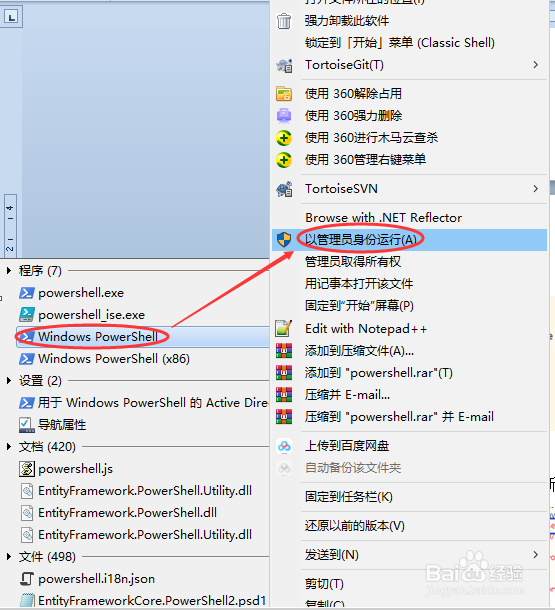
9、解决办法是以管理员身份运行Windows PowerShell,如下图所示:

10、输入 Set-ExecutionPolicy -Scope CurrentUser提示输入参数值,再次输入RemoteSigned最后输入Y即可,如下图所示:

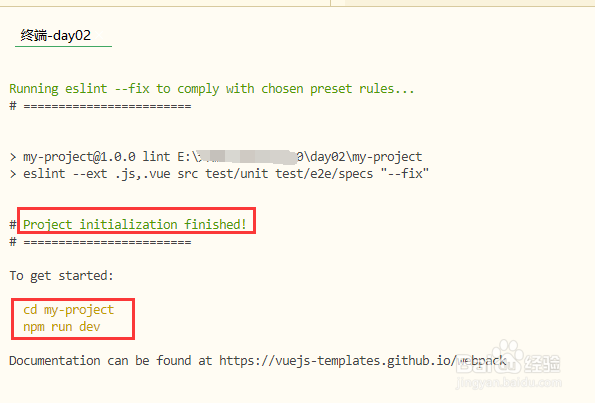
11、此时再使用命令行接口创建项目vue init webpack my-pro门钙蹲茌ject就可以成功创建了,如下图所示:


12、项目目录结构如下图所示:

13、通过命令切换到项目目录,然后运行命令npm run dev即可浏览查看创建的VUE项目,如下图所示:

