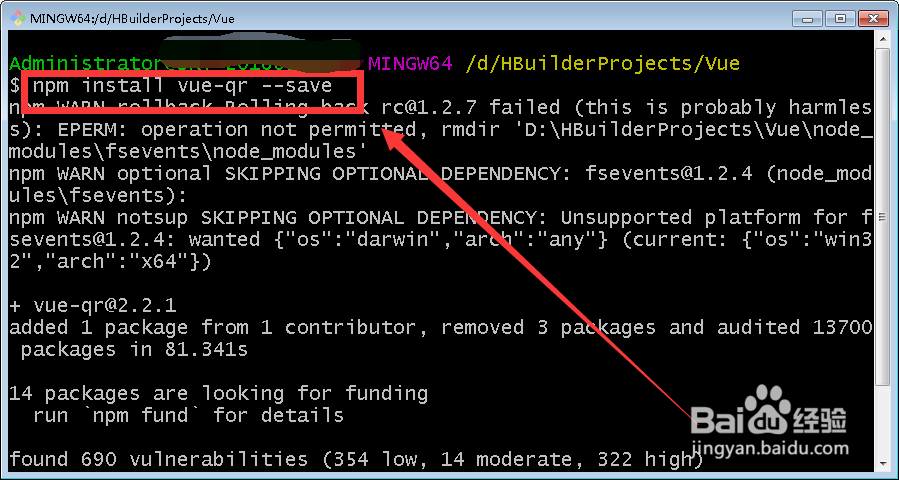
1、进入到vue项目的根目录,鼠标右键选择Git,然后输入命令安装vue-qr

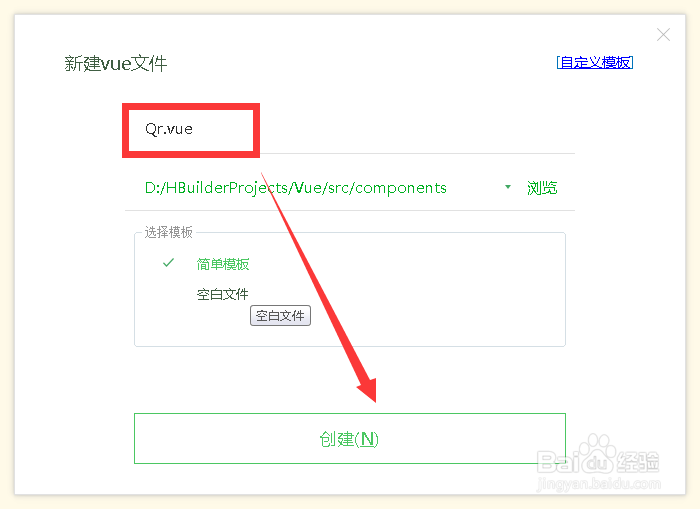
2、打开HBuilderX工具,在components文件夹下,新建vue文件Qr.vue

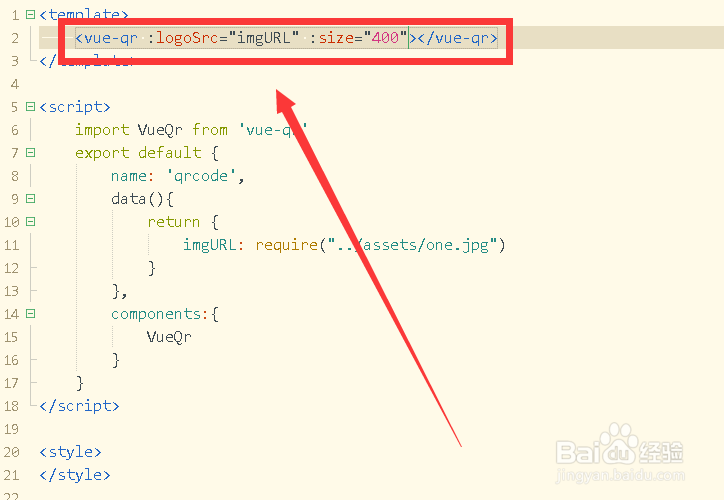
3、使用import导入vue-qr,初始化图片路径,并在components注册组件

4、在template标签中,引入vue-qr,绑定几个属性

5、打开App.vue文件,导入Qr组件,然后在界面上引入

6、保存代码并运行项目,打开浏览器,输入网址查看效果

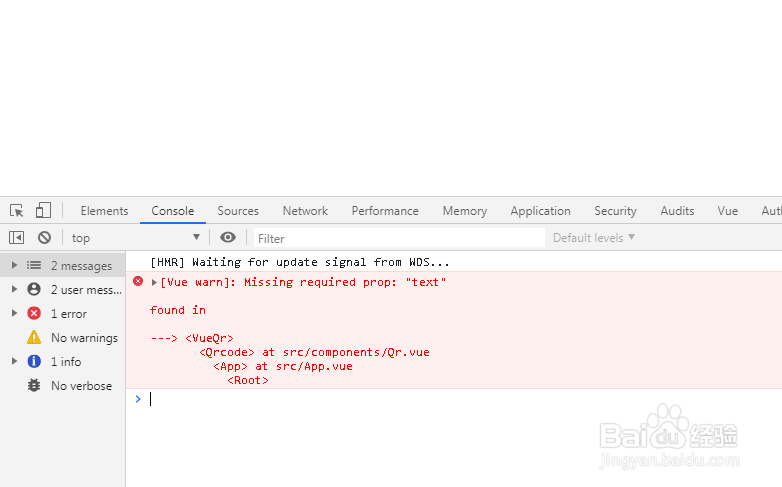
7、结果出现了报错,检查代码发现,是由于缺少props属性

8、再次保存代码并刷新浏览器,可以查看到界面上生成一个二维码
