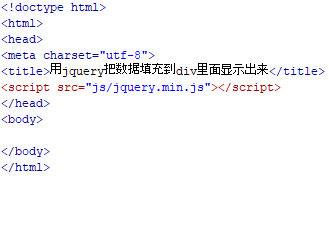
1、新建一个html文件,命名为test.html,用于讲解用jquery把数据填充到div里面显示出来。

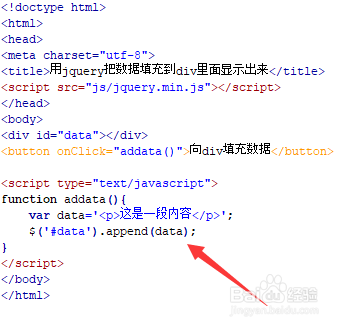
2、在test.html文件中,使用div标签创建一个模块,同时设置div的id为data,主要用于下面通过该id获得div对象。

3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“向div填充数据”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addata()函数。

5、在js标签中,创建addata()函数,在函数内,创建一段要填充的数据,保存在data变量中。例如,“<p>这是一段内容</p>”。

6、在addata()函数内,通过id(data)获得div对象,使用append()方法向div对象填充数据并显示在页面中,代码如下:

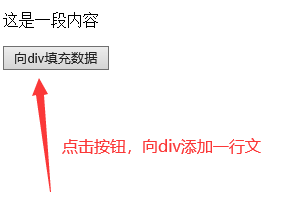
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。