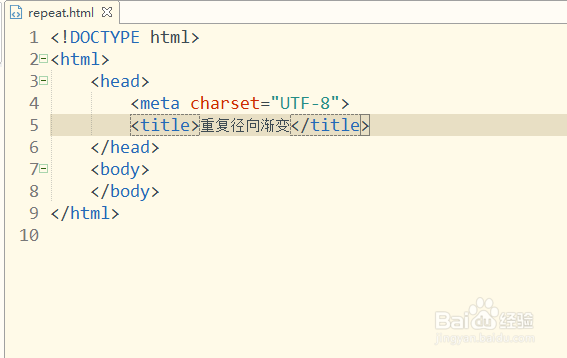
1、第一步,双击打开HBuilder编辑工具,新建静态页面repeat.html,如下图所示:

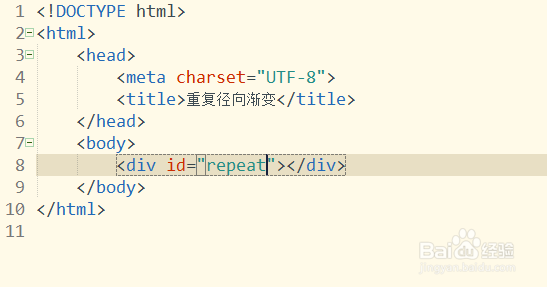
2、第二步,在<body></body>标签元素插入一个div,id属性值为repeat,如下图所示:

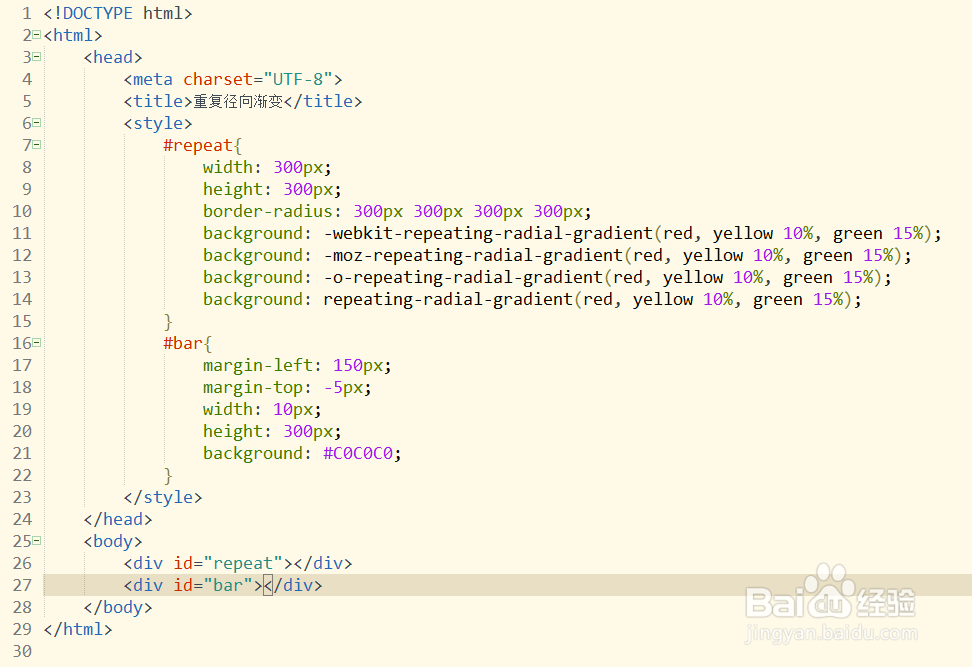
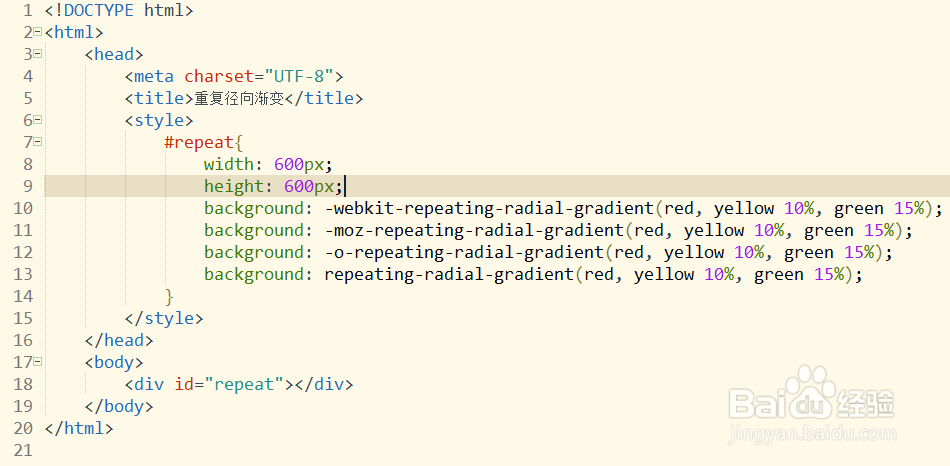
3、第三步,设置div的高度和宽度,值为600px;设置repeating-radial-gradient属性,如下图所示:

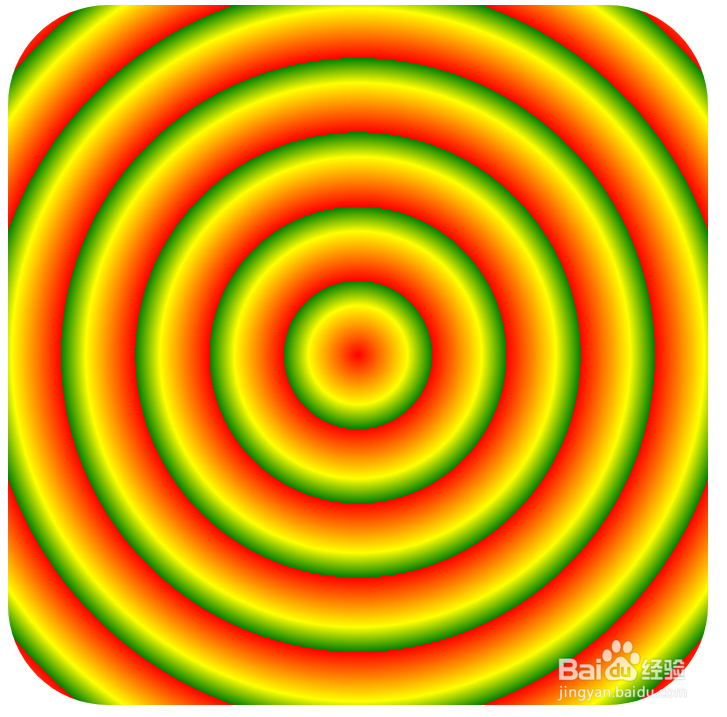
4、第四步,保存代码并预览该静态页面效果,这时会看到类似棒棒糖图形,如下图所示:

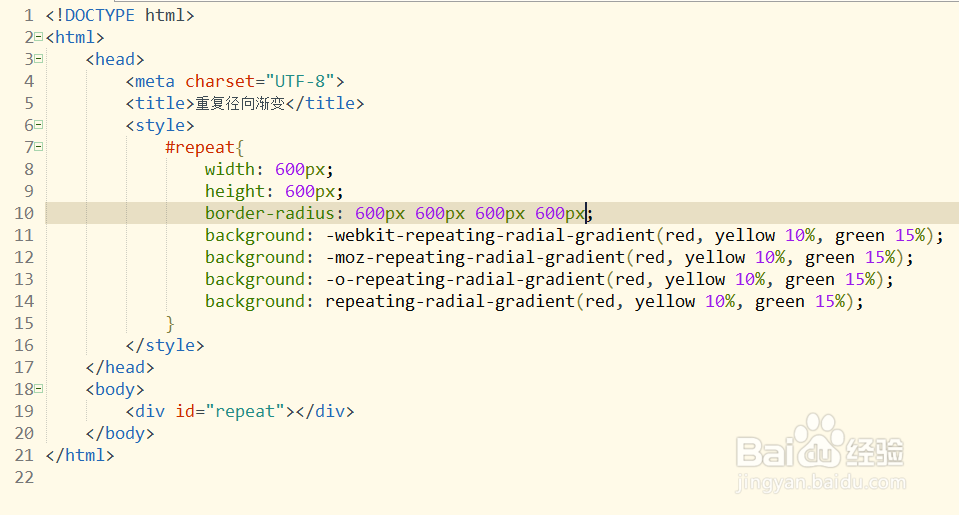
5、第五步,为div标签元素添加border-radius,设置其半径值,如下图所示:

6、第六步,再次保存代码预览页面效果,查看到图形变为棒棒糖图形,如下图所示:

7、第七步,再在div下方添加一个div标签元素,作为棒棒糖的手柄,如下图所示: