1、创建一个hello.html文件,作为我们第一个应用程序
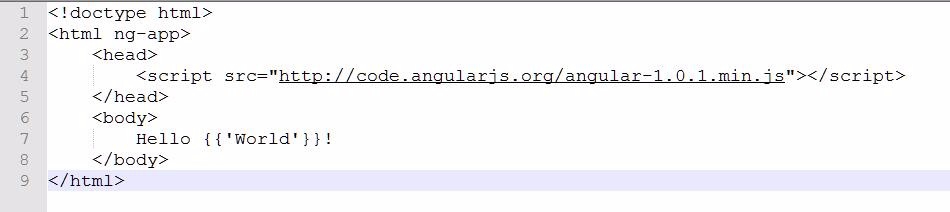
2、用编辑器打开hello.html文件,输入如下代码:

3、在web浏览器中打开这个文件,查看一下你的第一个Angularjs应用
4、现在让我们仔细看看代码,看看到底怎么回事。 当加载该页时,标记ng-app告诉AngularJS处理整个HTML页并引导应用:<html ng-app>这行载入AngularJS脚本:<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>(想了解AngularJS处理整个HTML页的细节,请看Bootstrap。)最后,标签中的正文是应用的模板,在UI中显示我们的问候语:Hello {{'World'}}!注意,使用双大括号标记{{}}的内容是问候语中绑定的表达式,这个表达式是一个简单的字符串‘World’。