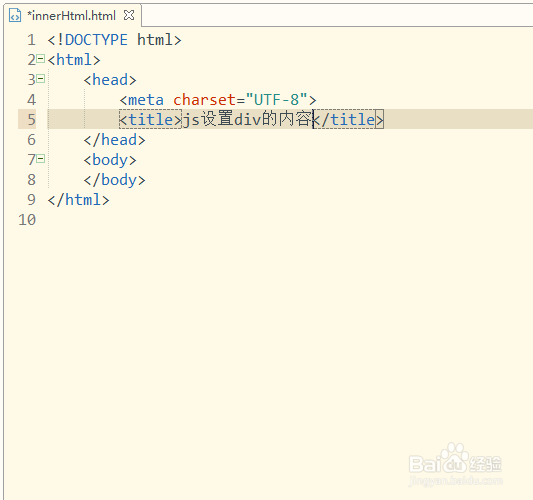
1、打开html开发工具,新建html文件。如图:

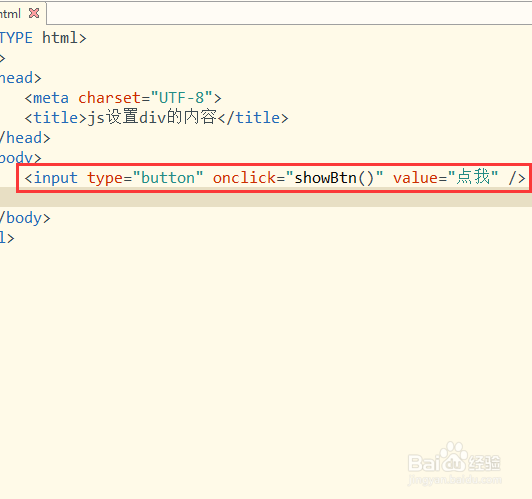
2、在html代码页面找到<body>,在 <body>里创建一个按钮标签。如掬研疔缎图:代码:<input type="button" onclick="showBtn()" value="点我" />

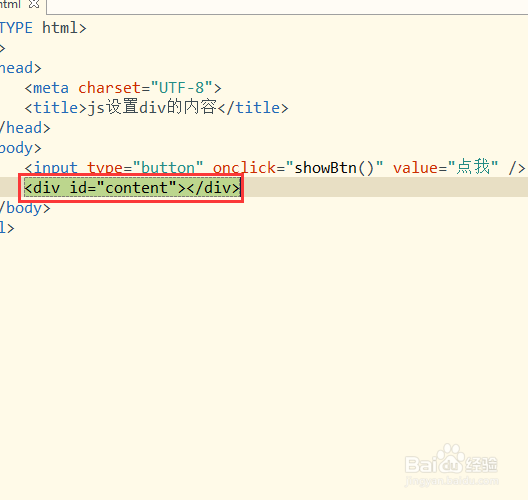
3、在按钮标签后创建一个<div>用于设置内容,并给这个<div>设置一个id。如图:代码:<div id="content"></div>

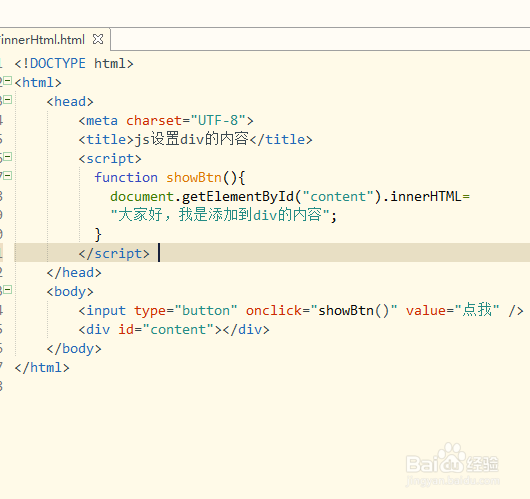
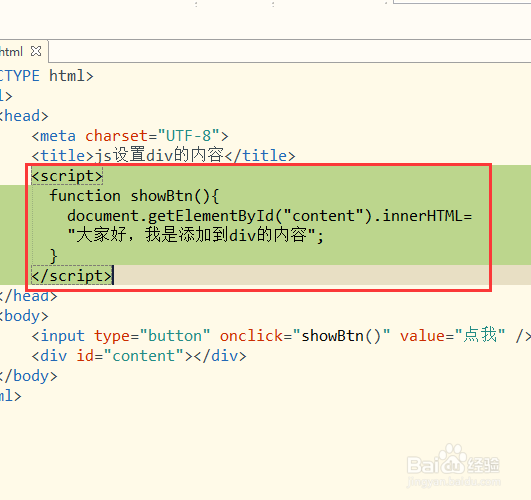
4、创建点击事件。在<title>后面新建一个<script>,然后在这个<script>里创建一个点击的事件,这个事件就是点击按钮后修改div里的内容。如图:

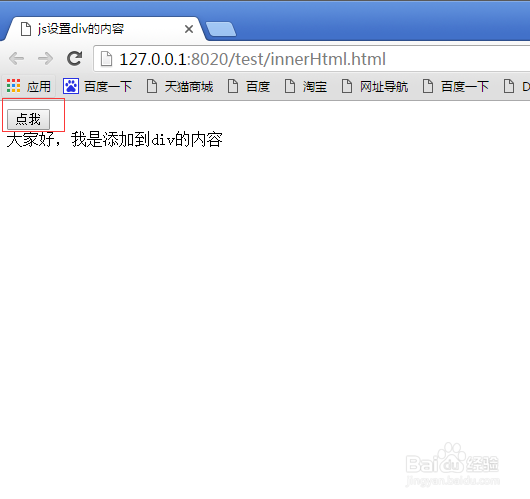
5、保存好html文件后使用浏览器打开,点击按钮即可看到效果。如图:

6、所有代码。可以直接把所有代码复制到新建html文件上,保存后直接使用浏览器打开即可看到效果。所有代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>js设置div的内容</title> <script> function showBtn(){ document.getElementById("content").innerHTML= "大家好,我是添加到div的内容"; } </script> </head> <body> <input type="button" onclick="showBtn()" value="点我" /> <div id="content"></div> </body></html>