1、新建一个html文件,命名为test.html,用于讲解如何在jquery中找到一个div中的img属性。

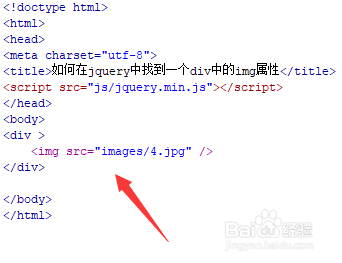
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

3、在test.html文件内,使用div标签创建一个模块,在div内,使用img标签创建一张图片。

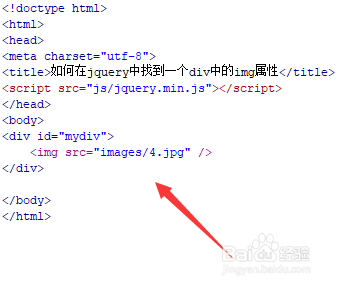
4、在test.html文件内,设置div的id为mydiv,主要用于下面通过该id获得div对象。

5、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getimg()函数。

6、在js标签中,创建getimg()函数,在函数内,通过div的id(mydiv)属性获得它下面的img元素对象,使用attr()方法获得src属性,最后,使用alert()方法将获得的属性输出。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
