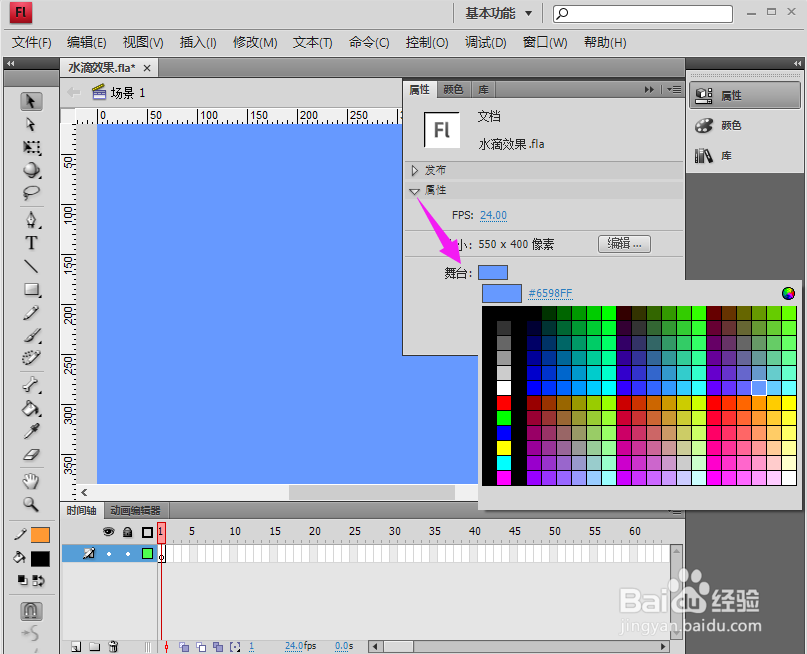
1、首先,打开软件,改变舞台的背景色,鼠标点击一下舞台,在浮动面板中,找到属性,下面有个舞台,点击选择颜色为灰色,如图所示

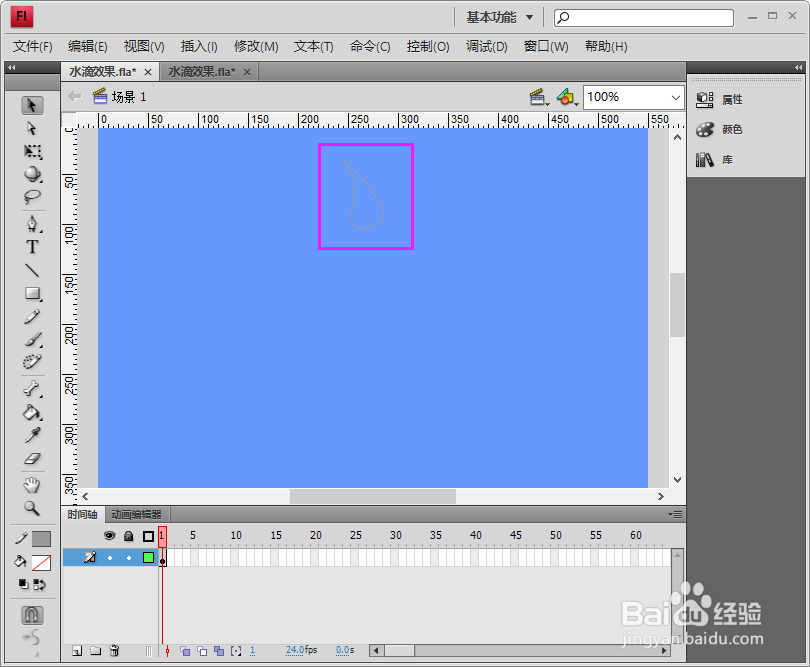
2、然后,在工具箱中,找到钢笔工具,在舞台绘制一个水滴,如图所示

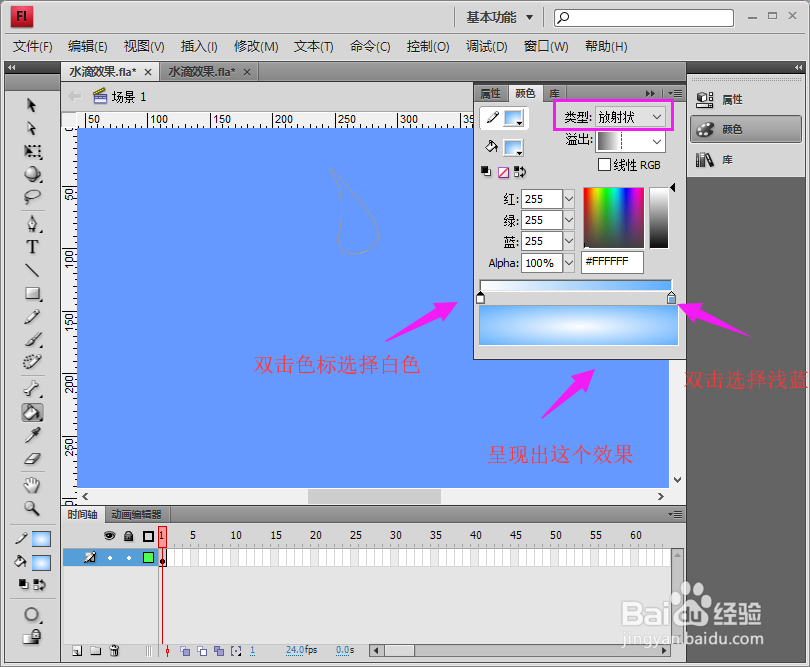
3、水滴绘制完后,需要填充颜色。首先,我们要将颜色设置好,在颜色浮动面板中中,类型选择为放射状,然后,更改颜色游标,第一个改为白色,第二个改为浅蓝色,如图所示

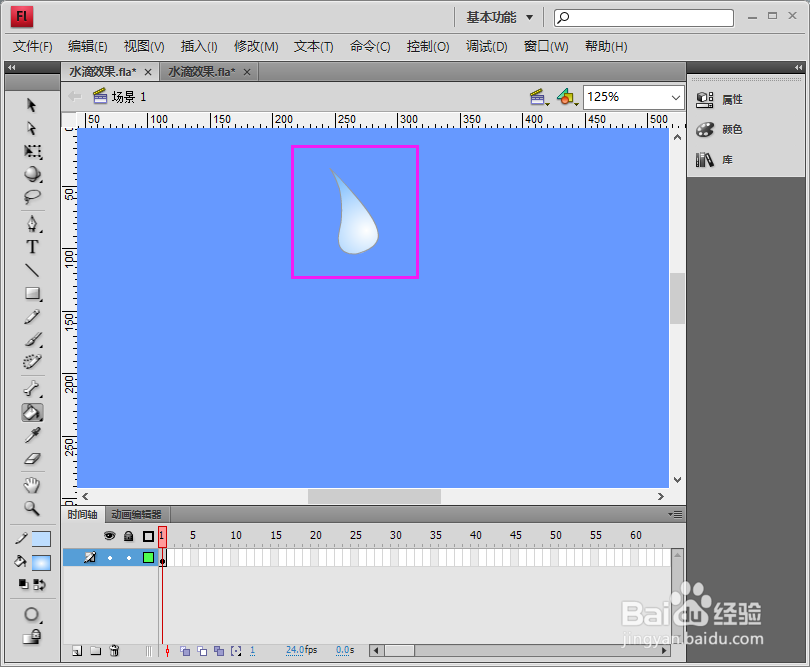
4、接着,我们要用到“颜料桶工具”,鼠标点击进行选择,然后,填充水滴,填充的时候注意高光区,如图所示

5、去掉水滴轮郭线,用选择工具,在水滴轮郭线上进行点击选中操作,并按delete键进行删除,如图所示

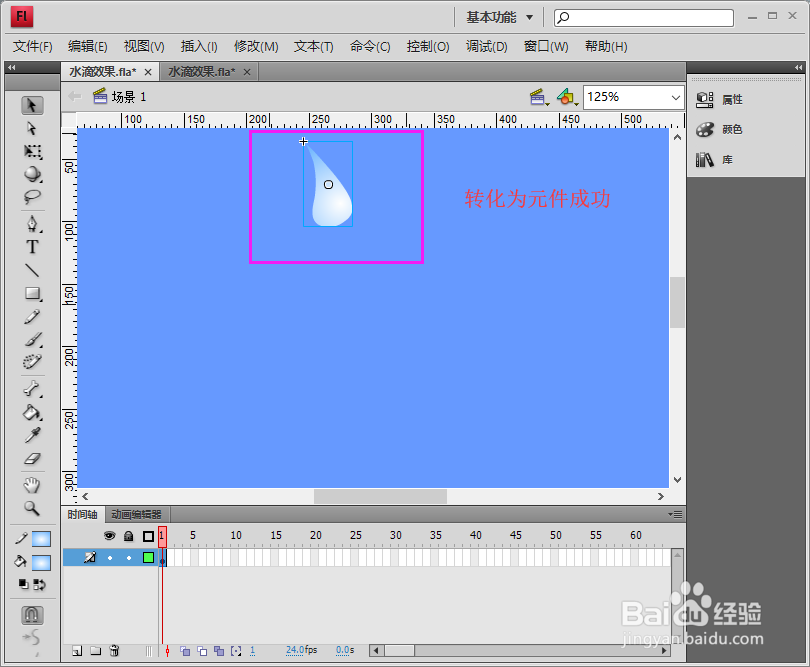
6、然后,鼠标框选水滴,全部选中,按F6键, 将散件转化为元件,这时,弹出对话框,点击确定,转化为元件成功,如图所示


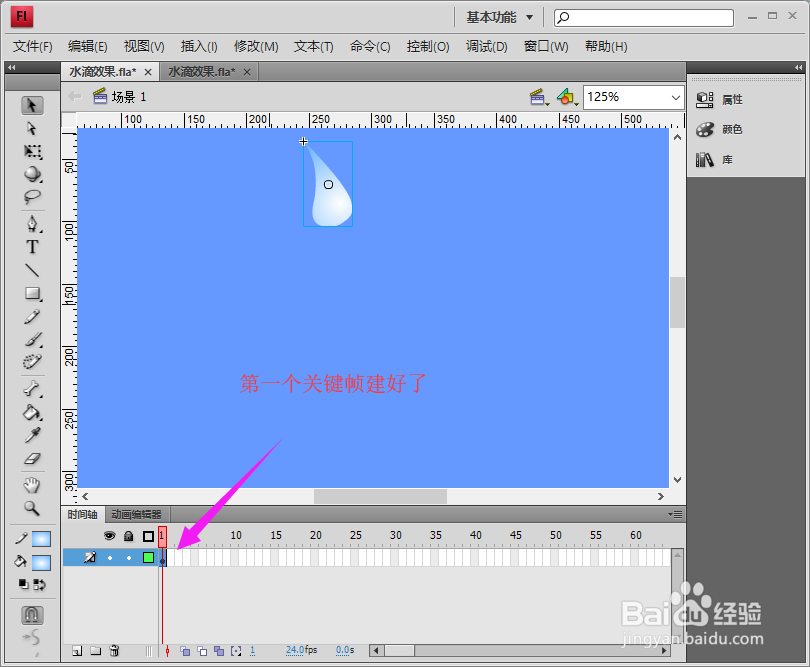
7、在时间轴面板中,发现第一个关键帧已经建好了,注意水滴元件移动到水滴开始滴落的位置,如图所示

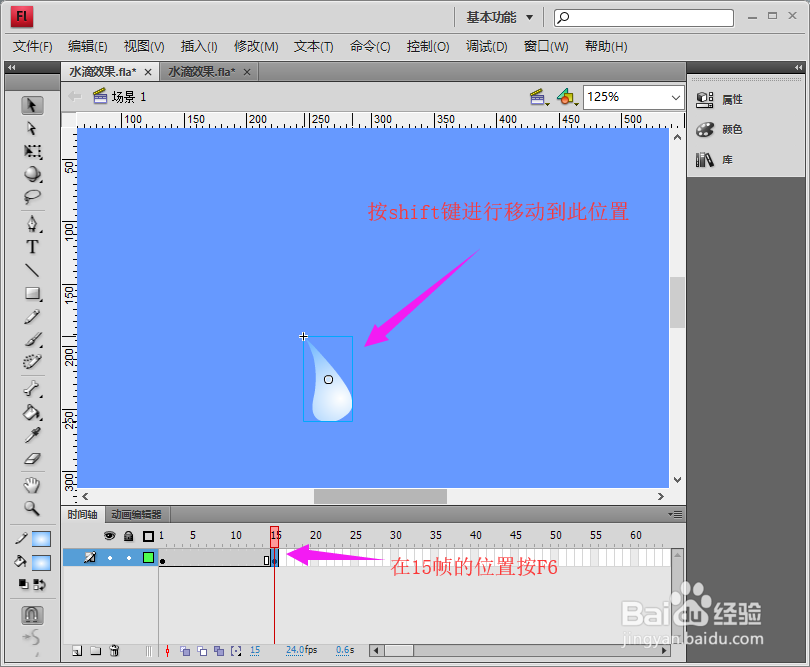
8、建立第二个关键帧,也就是水滴下落时的位置,按F6,进行原位置粘贴,按shift键移动元件到水滴滴落的位置,如图所示

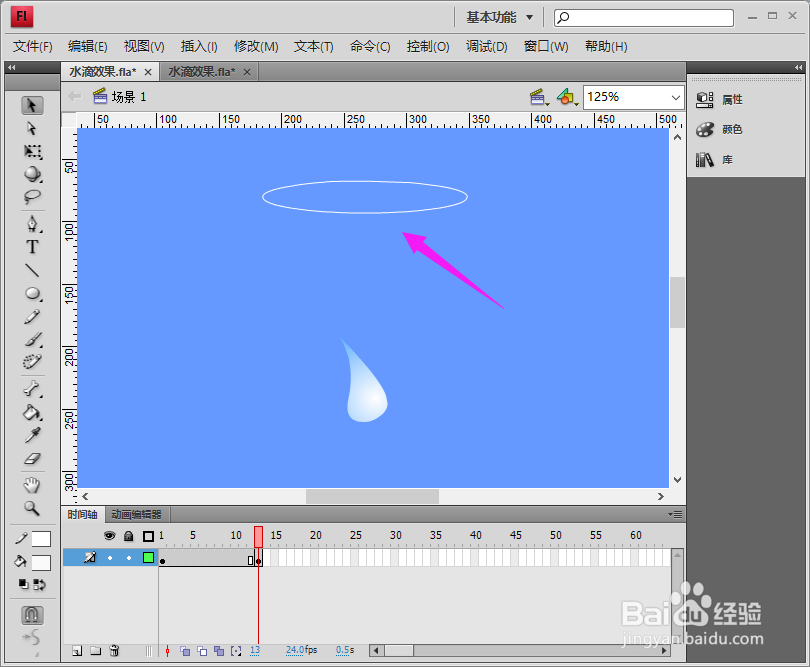
9、上面将水滴下落时的动态做好了后,下面我们来制作水波.用椭圆工具绘制一个椭圆,放在椭圆下落时的位置,如图所示



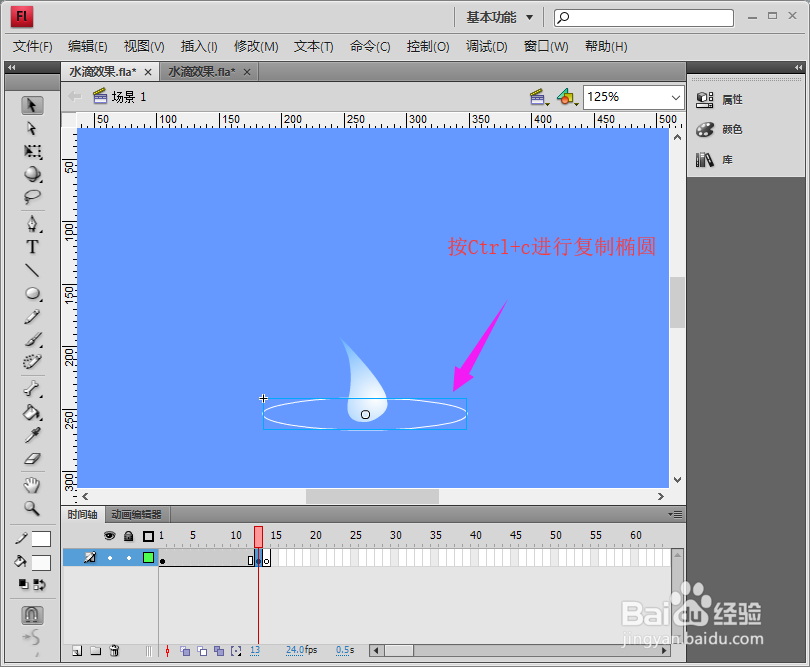
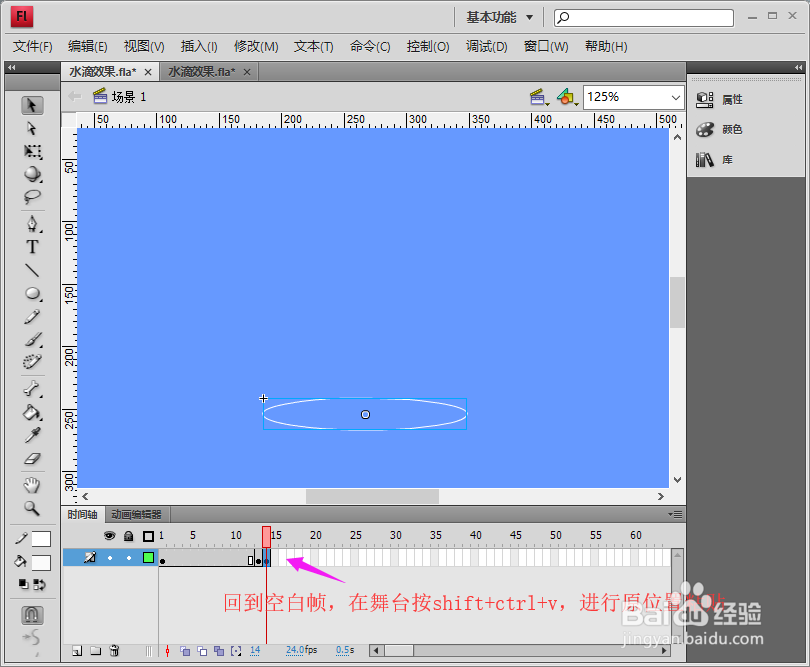
10、然后,在第二个关键帧的右边,鼠标右击选择新建空白关键帧。回到第二个关键帧复制椭癣嗡赧箬圆,按shift+V键进行原位置粘贴到刚才新建空白关键帧,如图所示



11、按F6在后面某个帧新建最后一个关键帧,进行原位置粘贴,如图所示

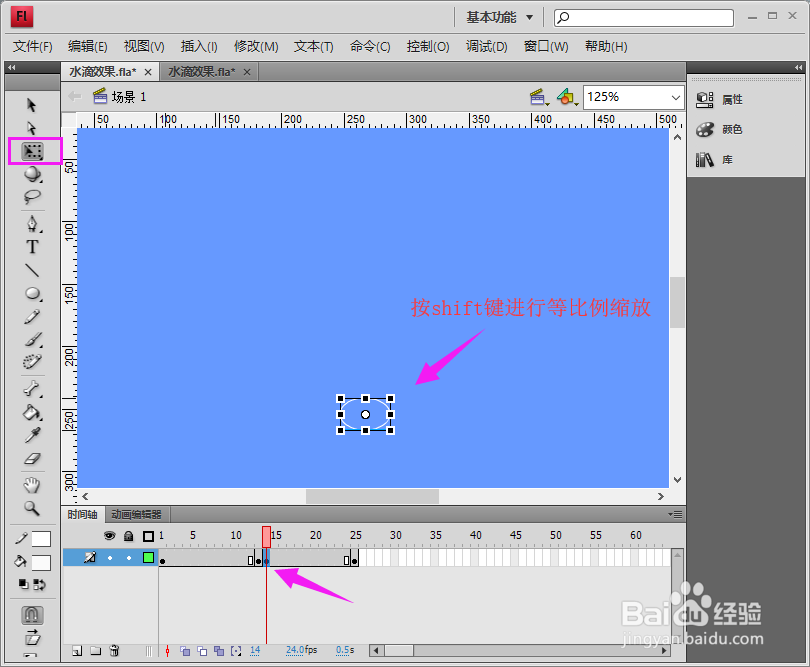
12、上面的工作做好后,回到水波起始关键帧,将水波用“任意变形工具”进行缩小操作,如图所示

13、然后,回到最后一关键帧,用鼠标点椭圆,在属性里找到色彩效果,样式为Alpha,将设置为最小,如图所示

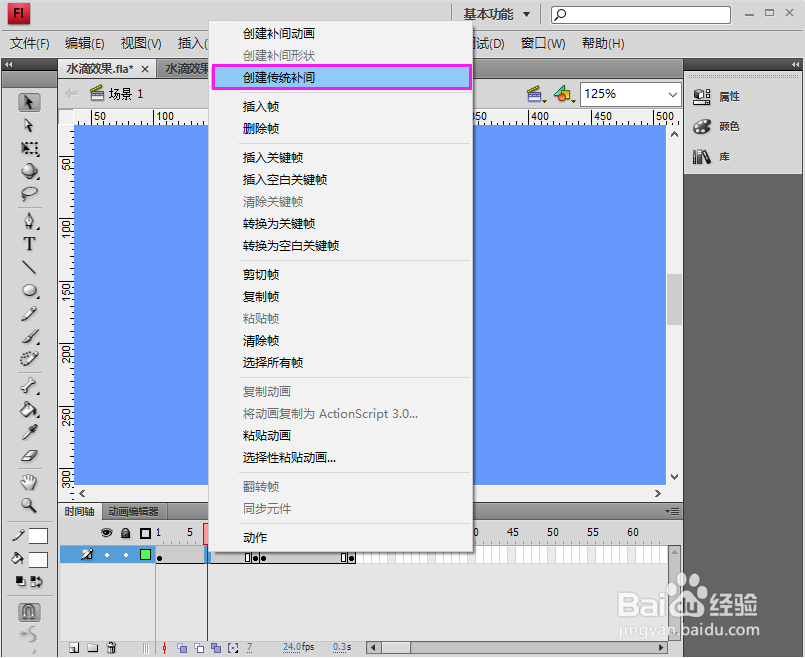
14、都弄好后,在各个补间,鼠标右击选择“创建传统补间”,如图所示


15、测试效果的时候到了,点击菜单栏的控制》测试影片,如图所示