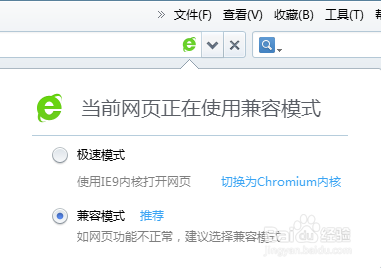
1、遇到网页显示不正常,最常见的方法就是让客户手动切换浏览模式:

2、由于部分网页(例如论坛、网银等)在极速模式下出现兼容性问题,显示不正常,这时只能让客户手动换到兼容模式来浏览网站,如下图所示。

3、但是由于极速模式对于新网站的一些特效渲染的很好,而“兼容模式”对于css3修饰的效果并不感冒。那么如果一个采用css3的网站遇到客户使用“兼容模式”又不愿意换怎么办?
4、360浏览器给出的方法是:可以新增加了一个控制手段:内核控制Meta标签。只要你在自己的网站里增加一个Meta标签,告诉360浏览器这个网址应该用哪个内核渲染,哪么360浏览器就会在读取到这个标签后,立即切换对应的内核。并将这个行为应用于这个二级域名下所有网址。比如,若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit"> 。 但这样也存在一个问题:如果处理国内其他浏览器,以及那些未知名的浏览器甚至将来可能出现的浏览器?这样的解决方发存在风险。
5、还有一种方法,就是【平稳退化】。即保证在不能兼容的浏览器底下做最小的牺牲,比如一个渐变的css3效果,在ie8或者国内浏览器的兼容模式下,我们要保证页面样式,效果基本不会出现bug,仅限制在css3的过度效果这一块不能实现,不支持的则直接切换,不给于过度处理,则能在不支持的浏览器下平稳退化而不至于是页面不能正常运行。