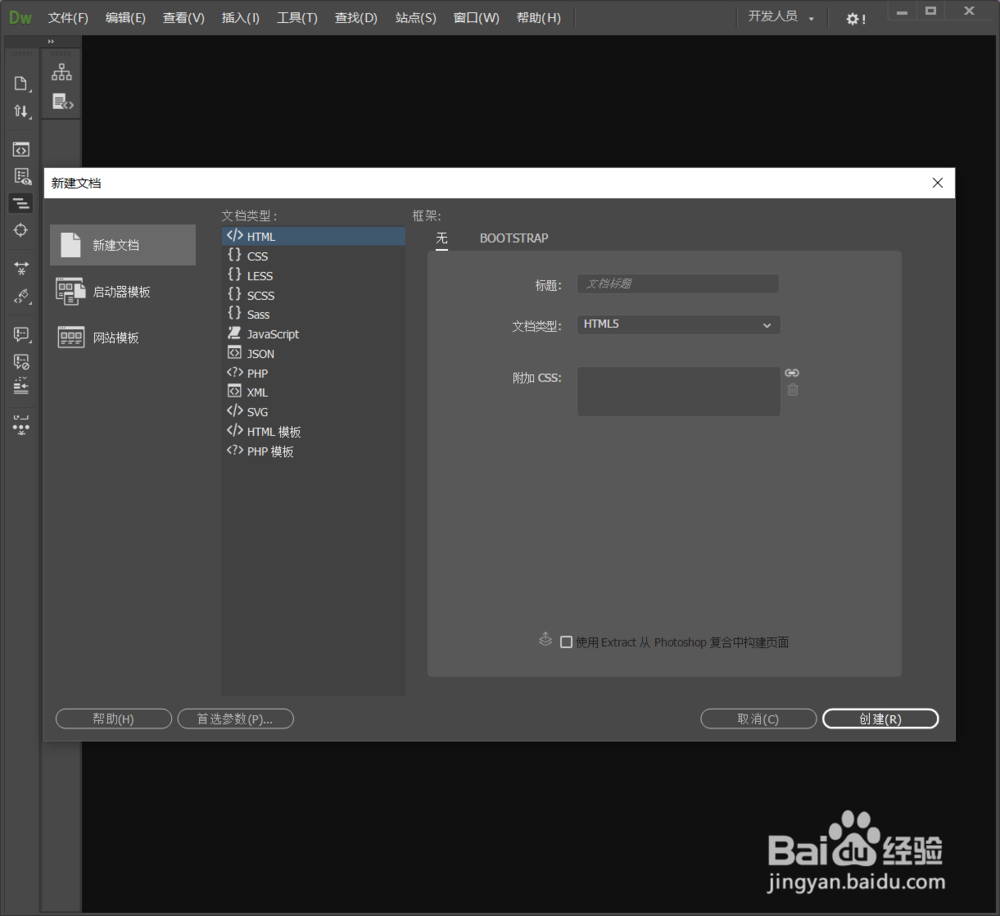
1、打开DW并新建一个html网页

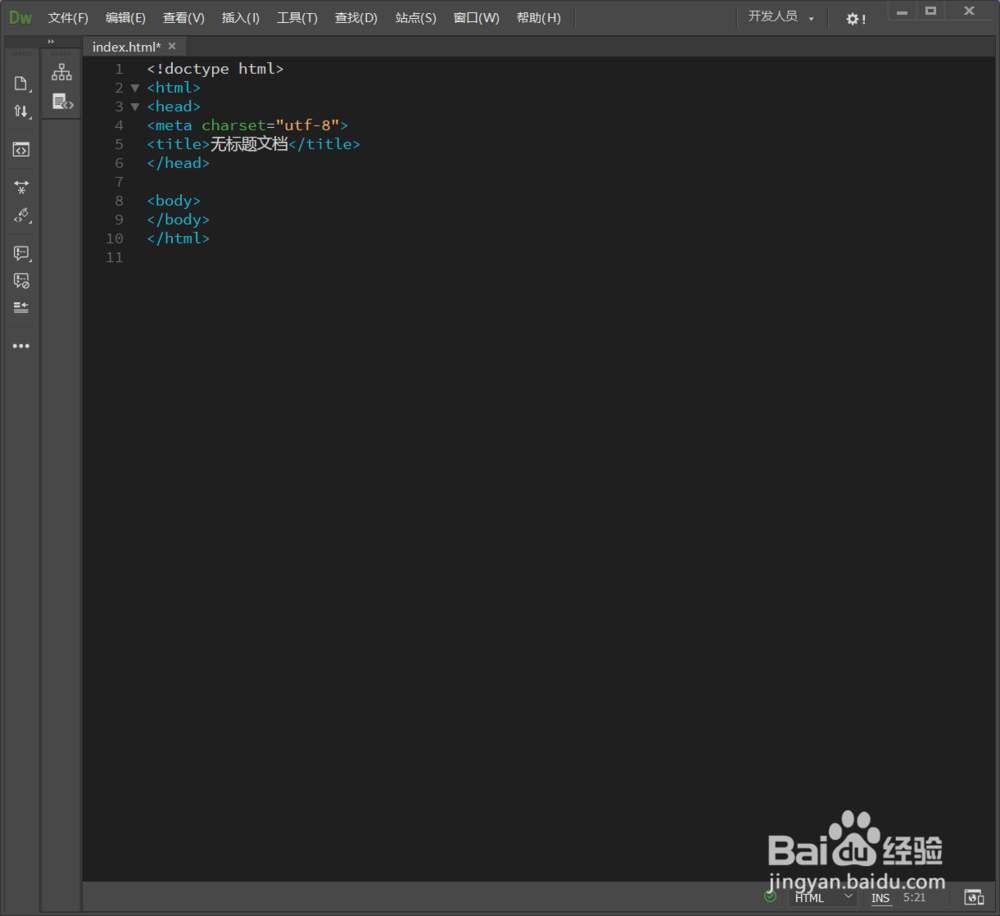
2、新建完成后会默认生成网页代码

3、在head中输入引入CSS的代码<style type="text/css"></style>

4、在style中给背景添加一个背景色代码: body{background-color: #8A8A8A;}然后在body中添加一个div标签【<div></div>】.刷新网页后可以看到预览效果,背景变成了灰色


5、给div添加一个样式,命名为mian【<div class="mian"></div>】样式如下: .mian{ w足毂忍珩idth: 100%; height: 800px; background: #fff; margin: 0 auto; }刷新下可以看下效果,网页中间多了一个白色布局


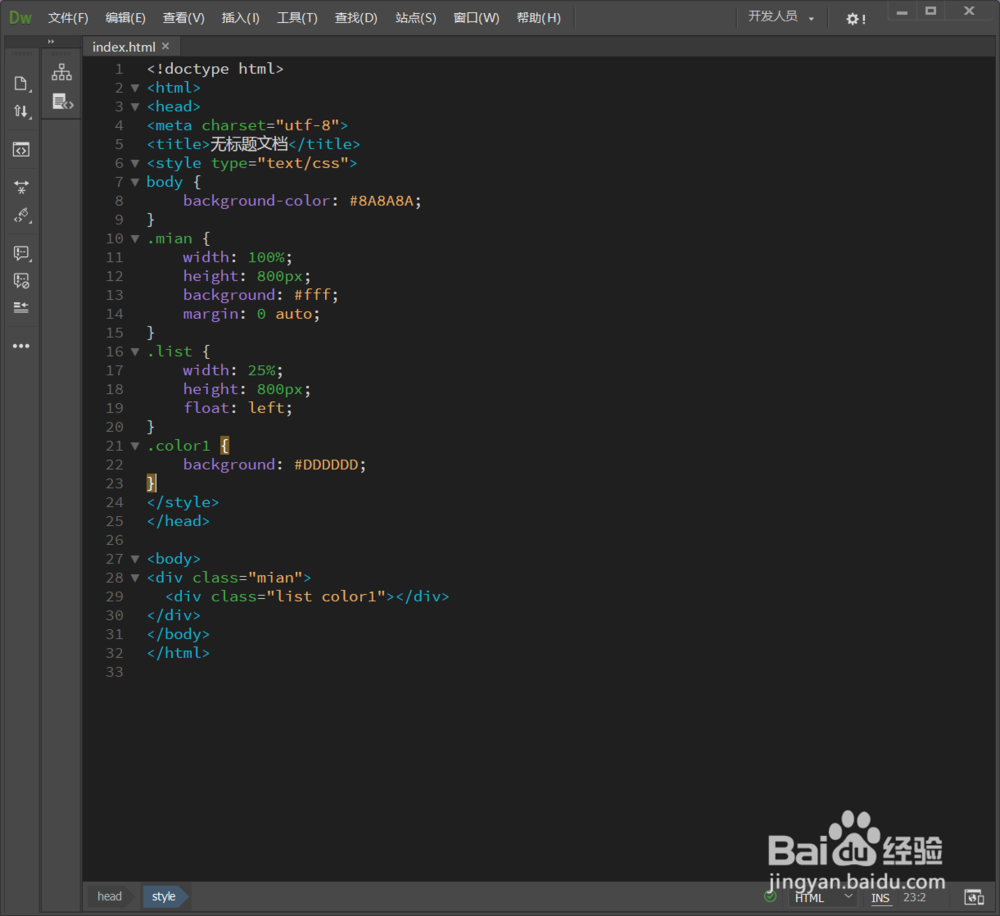
6、在大div中再添加一个小div,定义样式宽度为25%,高度800px,左浮动。并添加一个单独的背景颜色样式color1:<div class="color1"></div>样式: .list{ width: 25%; height: 800px; float: left; } .color1{ background: #DDDDDDDD; }刷新后可以看到写出了一块灰色div


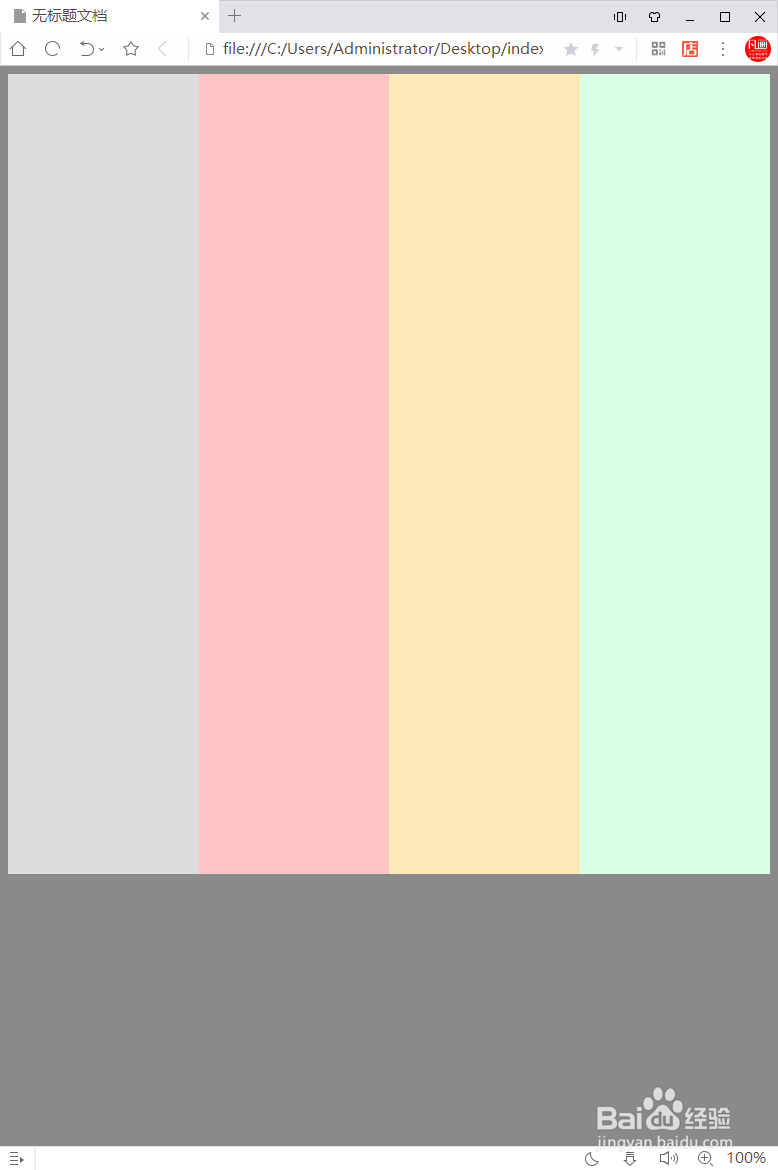
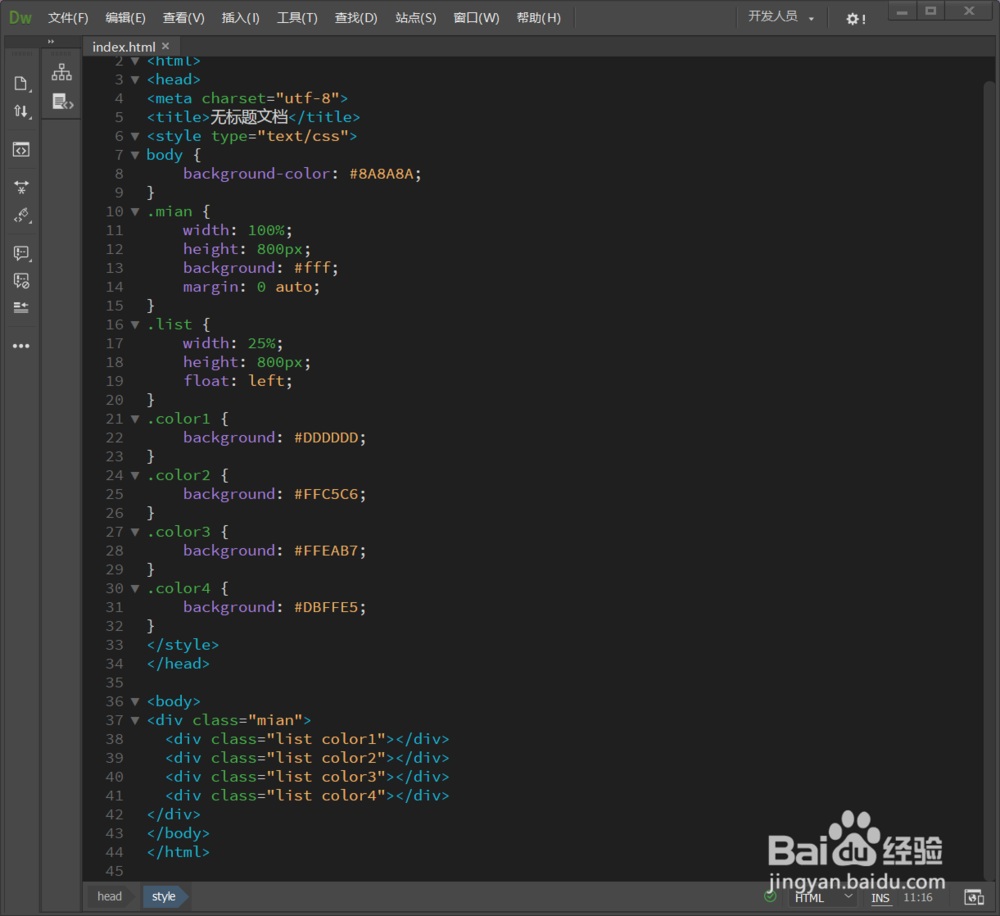
7、把<div class="color1"></div>再复制出3个,修改每一个的背景色样式,颜色区分开,有利于看清楚哦。刷新后可以看到4个25%的div整齐填满了大的DIV


8、我们用鼠标放大缩小网页框,可以看到里面的div会随着网页宽度改变而改变,这样就做出了我们要的效果啦