1、新建一个html文件,命名为test.html,用于讲解input怎么设置默认边框样式。

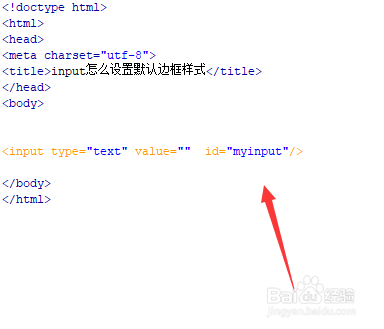
2、在test.html文件内,通过input标签创建一个测试的输入框。

3、在test.html文件内,设置input标签的id为myinput,下面将通过该id设置其样式。

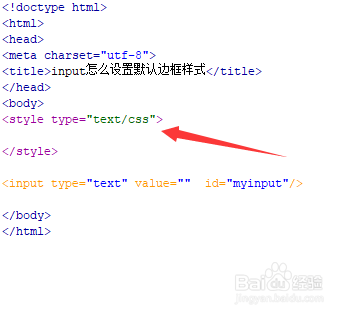
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过id设置input默认的css样式,使用border属性设置其为3px宽,虚线,粉红色的边框。

6、在浏览器打开test.html文件,查看实现的效果。
