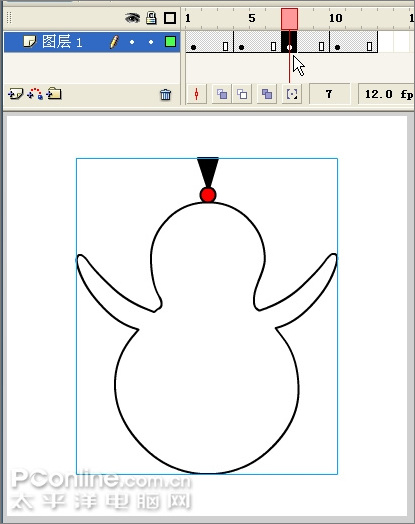
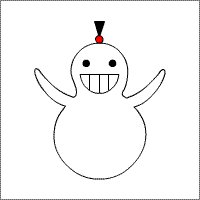
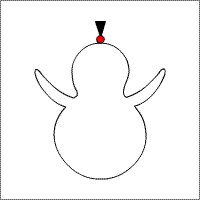
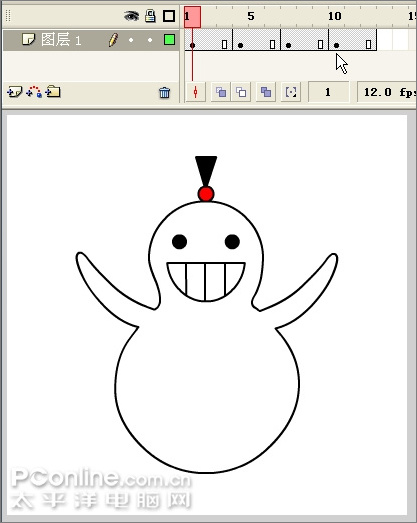
1、用挑选工具选中手硫殿炭岿臂与身体相交的线条删掉,再将手臂调整到如下形状。图910、选中手臂,Ctrl+D复鲽判砦吟制一个,选择菜单/修改/变形/水平翻转,放在身体另一边并删掉相交线。一个卡通娃娃就画好了。图1011、下面开始做转身动画。人物转身的效果实际上就是让他的正面、侧面和背面交替出现。所以我们只需建立4个关键帧,在这4个关键帧上分别画上“正面、右侧面、背面、左侧面”的样子就可以了。先在时间轴上第12帧处按F5插入帧,然后在第4、7、10帧处分别按F6插入关键帧。选择第1帧,就是我们刚才画好的正面。图11



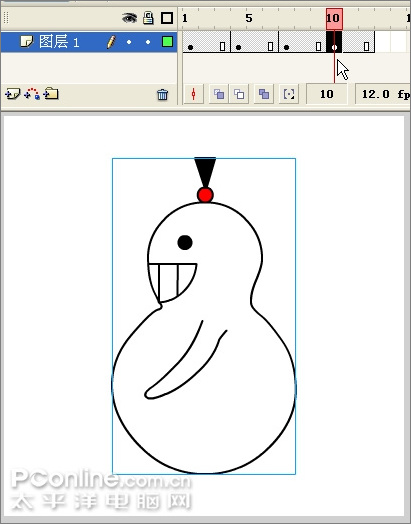
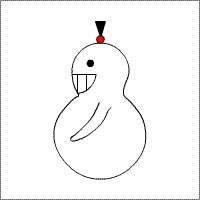
2、选择第4帧,将它修改为侧面。先将一只手臂删除,再将另外一只手臂用任意变形工具调整到如下位置。身体上的缺口就用直线工具补上。图1213、删掉一只眼睛,把嘴巴移动到脸的一侧。图1314、用挑选工具删掉身体外的嘴巴线条,右侧面像就画好了。图14



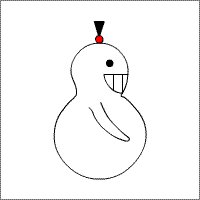
3、选择第7帧,把眼睛和嘴巴都删掉就变成了背面。图1516、第10帧上是左侧面。在第4帧上点右键选“复制帧”然后在第10帧上点右键选“粘贴帧”,再选择菜单/修改/变形/水平翻转,左侧面就画好了。图1617、Ctrl+Enter测试一下效果吧,卡通娃娃就转起来了。