1、新建一个html文件,命名为test.html,用于讲解ss如何让图片在div的右上角显示。

2、在test.html文件内,在div内创建一张图片。

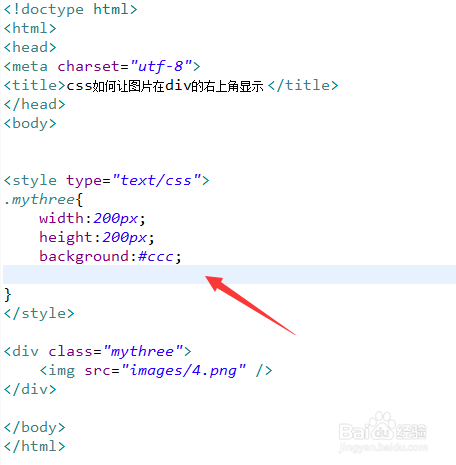
3、在test.html文件内,设置div的class属性为mythree。

4、在css标签内,通过class设置div的内的样式。

5、在css标签内,设置div的宽度为200px,高度为200px,背景色为灰色,将text-align属性设置为right,实现div内的图片右上角显示。

6、在浏览器打开test.html文件,查看实现的效果。
