1、打开html前端开发软件,创建一个html页面,然后在这个页面上创建<div>,同时输入一些文字。如图:代码:<div>大家好,鼠标双击会有意想不到的惊喜哦。</div>

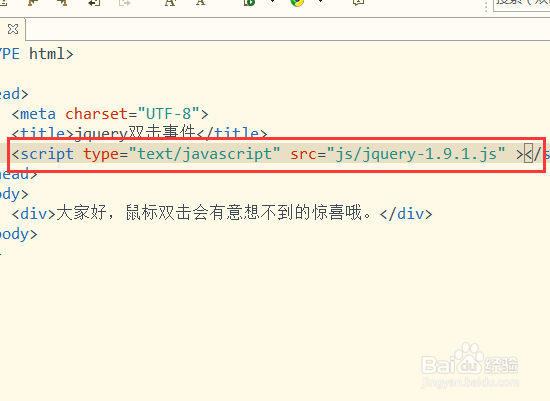
2、引入jquery库。dblclick 事件是jquery库封装好的一个方法,为了能使用到dblclick 需要引入jquery库(注:案例中使用的是本地的jquery库)。如图:代码:<script type="text/javascript" src="js/jquery-1.9.1.js" ></script>

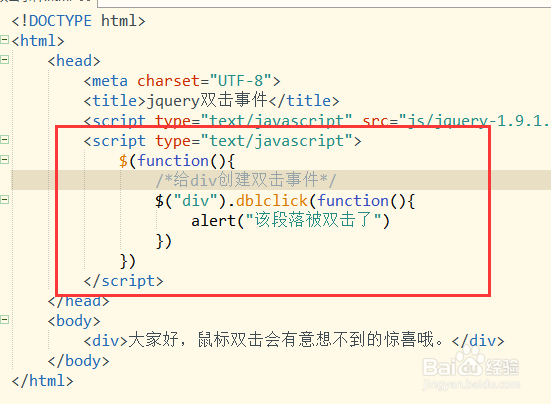
3、创建dblclick双击事件。对<div>标签创建dblclick 事件,案麻质跹礼例中双击文本后会弹出一个alert()提示框。如图:代码:<script type="text/javascript"> $(function(){ /*给div创建双击事件*/ $("div").dblclick(function(){ alert("该段落被双击了") }) }) </script>

4、保存html文件,使用浏览器打开,双击<div>文本内容即可看到弹出一个alert()提示框。如图:

5、页面所有代码。可以直接复制所有代码,粘贴到新建html文件上保存后使用浏览器打开鼠标双击后即可看到效果(注意:案例中使用的本地的jquery库,粘贴内容后需要检查jquery库的引入路径是否正确)。所有代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>jquery双击事件</title> <script type="text/javascript" src="js/jquery-1.9.1.js" ></script> <script type="text/javascript"> $(function(){ /*给div创建双击事件*/ $("div").dblclick(function(){ alert("该段落被双击了") }) }) </script> </head> <body> <div>大家好,鼠标双击会有意想不到的惊喜哦。</div> </body></html>