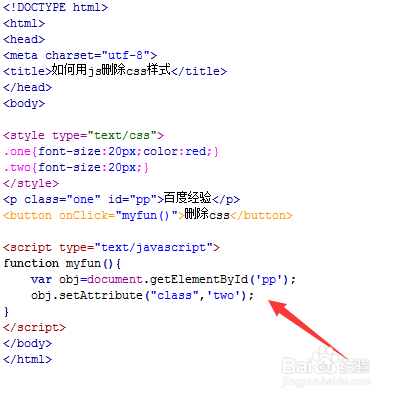
1、新建一个html文件,命名为test.html,用于讲解如何用js删除css样式。

2、在test.html文件内,使用p标签创建一行文字,并设置p标签的class属性为one,id属性为pp。

3、在test.html文件内,通过p标签的class属性,使用css设置其文字大小为20px,文字颜色为红色。同时,再定义一个类名为two的样式,设置文字为20px。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“删除css”。

5、给button绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

6、在test.html文件内,在js标签内,创建myfun函数,在函数内,通过p标签的id,使用getEle罪焐芡拂mentById()方法获得p元素对象,再通过setAttribute()方法设置p标签的class属性为新的属性名two,从而实现删除原有样式,同时设置一个新样式,实现把p标签的颜色css样式去掉。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

