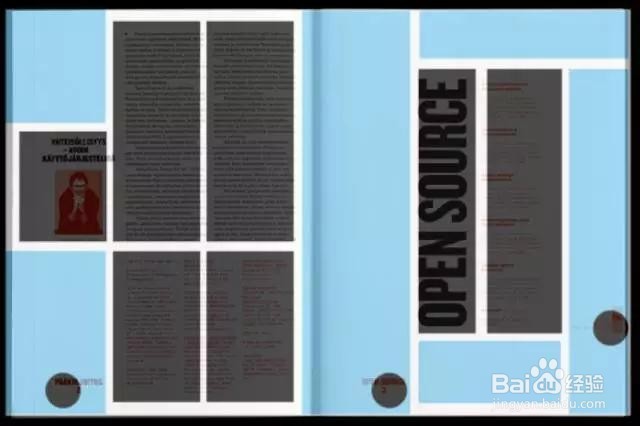
1、通过组合简化版面点线面的构成关系,即是版式设计,三个要素不同的组合方式,可以产生不同的版面设计效果,重要的是掌握信息内容或者需求的重点是什么,将它们用平面构成的方法,清晰的表现出来。优秀的版式设计是通过元素的组合简化版面的内容,建立鲜明的秩序感觉。点线面的运用,编排整齐这个杂志内页的设计中,通过将信息文字的组合,将非常的多的文字大致分成了10个元素,黑色表示元素,蓝色区域即使留白,我们可以叫它虚空间相同的元素紧密且整齐的排列在一起。形成了秩序美,虚实空间的结合也是非常和谐的。一个画面中的元素种类越少,传达的信息更准确。


2、利用四个边元素的延续扩大版面不要让虚空间把你的版面框住,跳出框,会让人有更多想像的空间。用好页面的四边,对于版面的设计是很重要的,如果页面的元素任意一个接近边缘,虚空间就会被放大。也可以利用元素的延续性,让版面有一定的关联,例如上图中的左侧图片采用延伸到右页的方式,让两个页面感觉上是一个整体,打破了四方的边框。


3、四个焦点法则当一个矩形或者正方形被水平和垂直的分成三份后,结构中的四个焦点是最吸引人的四个点,设计师可以实用位置和距离,来决定哪些点在层级上是最重要的。下图是日本的食品网站设计,其中豆子形状的信息框是整个画面中最关键的内容,所以将其放在了页面的右上角的交接点。下图的网页设计,左下角的交点上是画面中最大的视觉元素,所以非常的引人注目,即便看不懂韩文也能一眼便能看出来是一个物流公司的网站。


4、利用交错和重叠打破平淡元素的重复构成使设计产生安定、整齐、规律的统一。但重复构成的视觉感受有时容易显的呆板、平淡、缺乏趣味性的变化,故此,我们在版面中可安排一些交错与重叠,打破版面呆板、平淡的格局。例如下面的海报设计中,利用字体形状颜色的重叠产生丰富的色彩,第二张海报用交错的照片拼成了一个完整的图形,使得画面非常有层次感,不失为打破格局的好方法。

5、对比越强烈视觉冲击力越强对比是版面设计中常用的手法,无论字与字,形与形,无处不在,或者多种关系交融在一起。有主次,大小,长短,疏密,动静,黑白,刚柔,虚实等方式,彼此参透,相互并存。如下图,几种比较重要的对比关系交织在一起,背景黑色和白色的文字对比,黄色的圆形的大小对比,文字长短疏密的对比,折线和模特脸部曲线的对比,交织在一起,形成了很强的视觉冲击力。我们可以看一旦去掉其中一种对比,例如黑白对比以后,视觉上就弱了许多。

6、在秩序中融入变异元素,能活跃页面,并突出焦点同质中的不同,即是变异元素,在同质元素充满屏幕时,难免乏味很难获得冲击力,想要快速打破格局的方法就是将某个元素变异处理。例如图中的网站首页中,有两种元素组成,在重复的矢量图形中,插入了几个照片,里面的照片就是变异元素,这种视觉上的对比使得一堆图形变得活泼起来,并且容易被记住。

7、敢于留白也要慎于留白留白好比音乐中的休止符,有种此时无声省有声的效果,它不仅能引发观众的联想,更能起到戏剧般的效果,如果敢于运用白,能达到一种更好的信息传达并从精神层面引起观众的共鸣,这是它独特的魅力所在。在现在信息爆炸的时代,白变成了一种更高尚的美,让现代人能释放压力并享受这样的美感。

8、os7系统的界面设计同样也以留白来处理信息之间的层级关系,极细的线在界面中显得非常精致,它的设计是一种“纯粹极简的演绎”。界面中点线面的元素合理的排布,无不体现了设计师的匠心所在。摒弃了过多无用的设计才是能深入人心的。再看看更多其他网站一些细小的留白设计,比如google的卡片设计
