1、首先,使用如图所示的npm install --save react-markdown命令安装npm包。

2、在需要渲染markdown的组件中,用如图代码导入react-markdown并使用该组件,指定source属性即可。

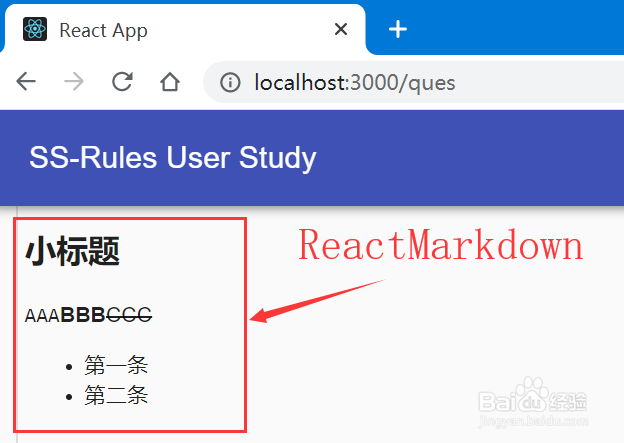
3、source属性中的markdown文本被渲染成如图效果(此时还不带样式)。

4、如果需要某种markdown样式,可以自行下载,比如github-markdown-css。

5、在使用ReactMarkdown组件的文件中导入markdown的css文件,指定ReactMarkdown组件的className属性,如图所示。

6、导入之后,效果就发生了变化,css样式已经起作用。

7、另外,如果source需要等待加载,可以用个CircularProgress先表示loading的状态。
