Dreamwever CC2018的CSS设计器怎么使用?如何创建CSS样式表文件并链入到html中?

工具/原料
Dreamwever CC2018
如何新建CSS并链接到html
1、我们在软件中先建立一个站点并在站点中新建一个CSS文件夹和一个html文件。(可以点击下方引用经验查看如何创建一个站点)

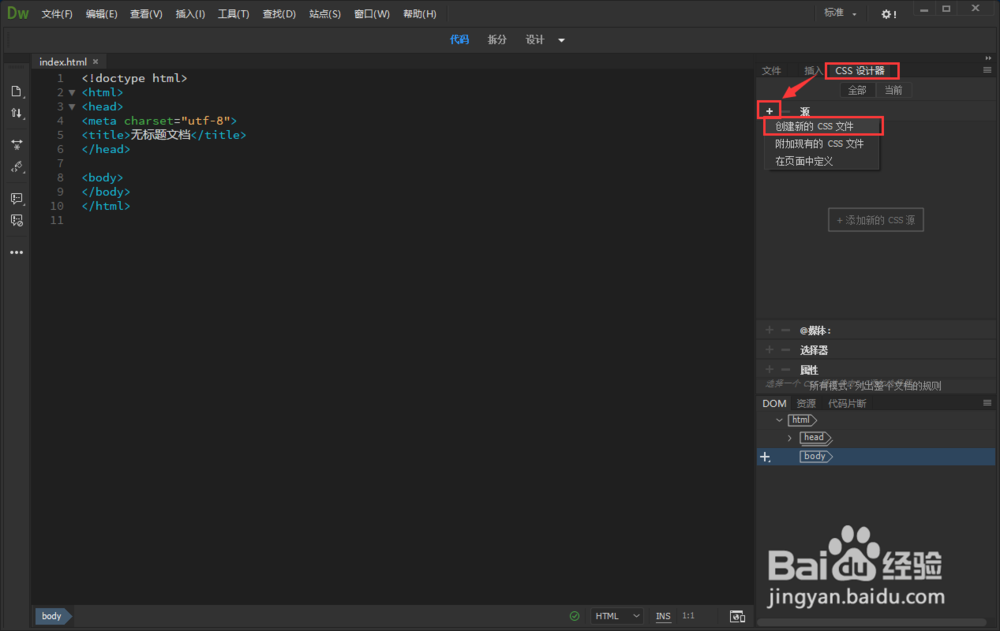
2、在右上角点击【CSS设计器】,并在下方点击【+号】,然后选择【创建新的CSS文件】。

3、在创建窗口中,点击【浏览】按钮。

4、然后选择站点中已经创建好的名字是CSS的文件夹,然后输入你想创建的CSS的名字(要用英文哦),点击【保存】。

5、然后把添加为设置成【链接】,点击【确定】按钮。

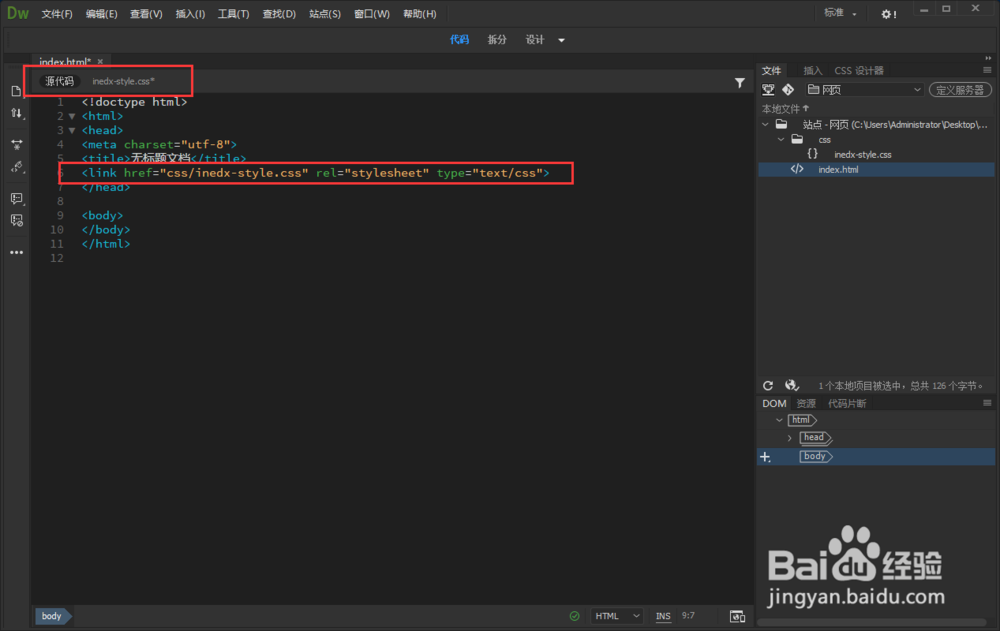
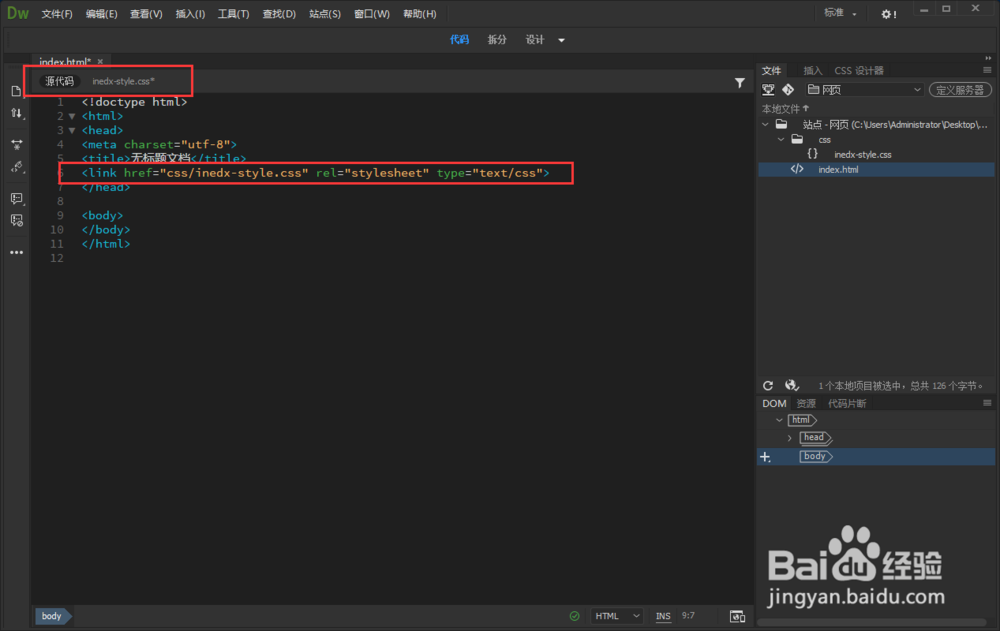
6、添加完成后就可以在右侧的站点中的CSS文件夹下看到刚创建好的CSS样式表文件了。

7、在左侧的【head】标签中,就多了一行链接到CSS文件的代码。在顶部tab标签中也可以看到链接的样式表。

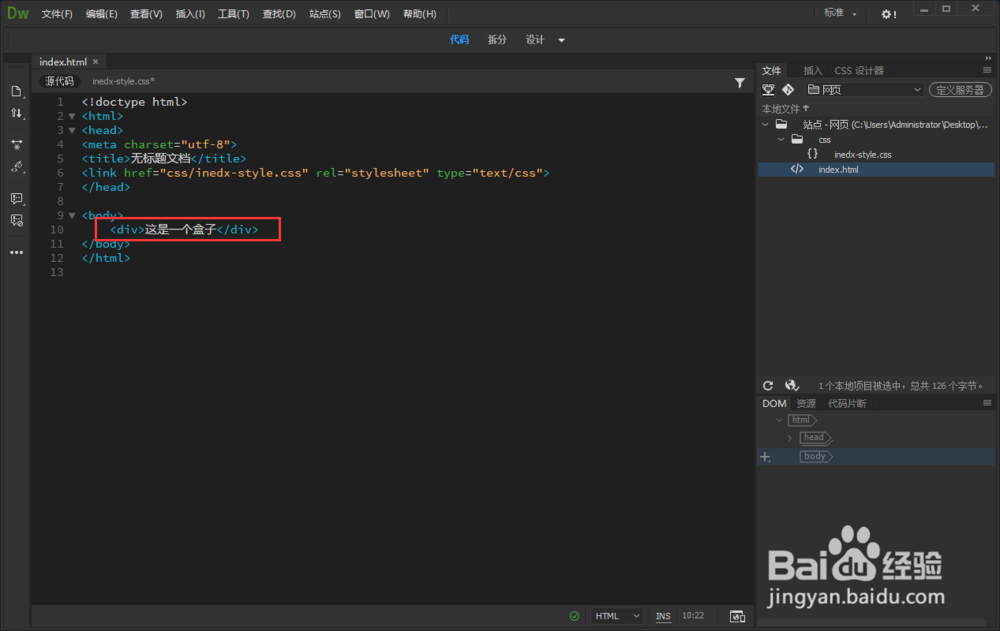
8、接下来我们来写一个简单的网页来看下CSS样式釉涑杵抑表是否链接成功。打开html网页编辑页面,在【body】标签中输入一个div。如下图:

9、然后在顶部tab标签中选择刚才创建的CSS样式表,并在样式表中写一个样式,命名为【aaa】,并保存样式表【快捷键Ctrl+S】。

10、然后回到html编辑页面,在div标签中引入class,输入刚才写的样式的名称晃瓿淀眠【aaa】并保存网页【快捷键Ctrl+S】。

11、我们点击顶部的设计按钮,就可以看到实时效果。

12、也可以按快捷键F12,直接用浏览器打开,可以看到真实的效果。证明我们的CSS链接到html中是没有问题的哦~朋友们都学会了吗?
