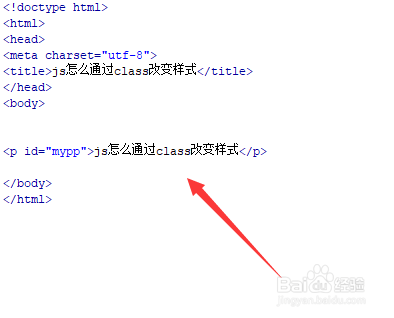
1、新建一个html文件,命名为test.html,用于讲解js怎么通过class改变样式。

2、在test.html文件内,使用p标签创建一行文字,并设置其id为mypp。

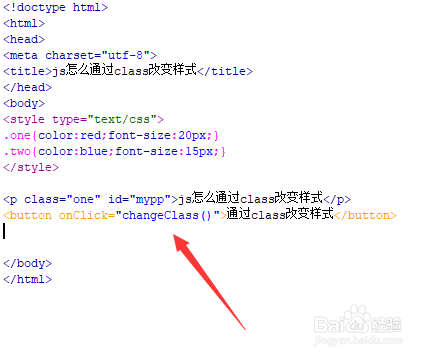
3、在css标签内,定义两个不同的class样式,设置class为one的样式,定义其颜色为红色,文字大小为20px;设置class为two的样式,定义其颜色为蓝色,文字大小为15px。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changeClass()函数。

5、在js标签中,创建changeClass()函数,在函数内,通过id获得p标签对象,使用setAttribute()方法修改其class为two,实现改变p标签的样式。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。