1、如图所示,我们新建一个记事本,并将记事本的名字改为“网页中浮动设置二(40).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

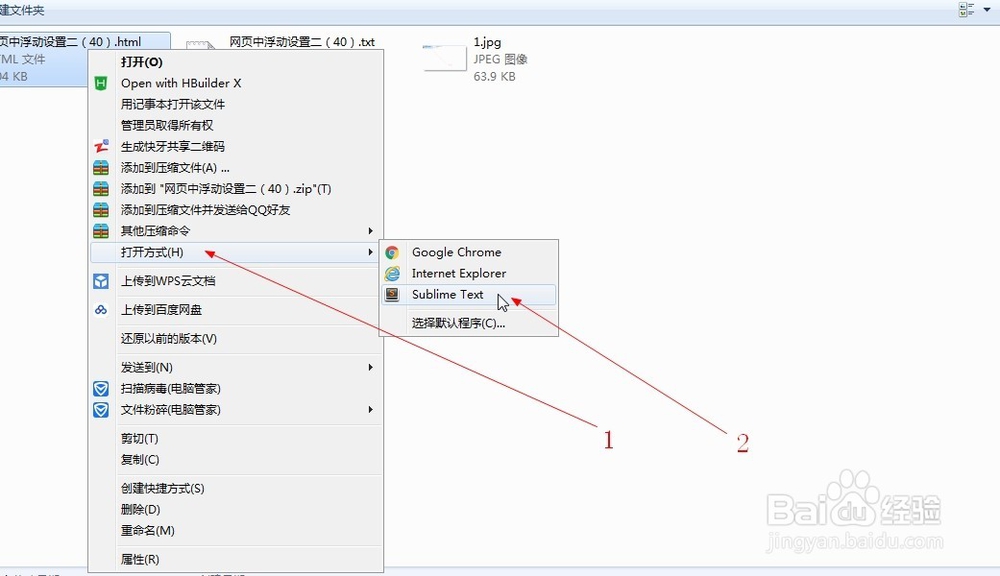
2、如图所示,我们在这个程序对话框中,选择“Sublime Text”这个程序,打开我们的html文件进行程序的编写。

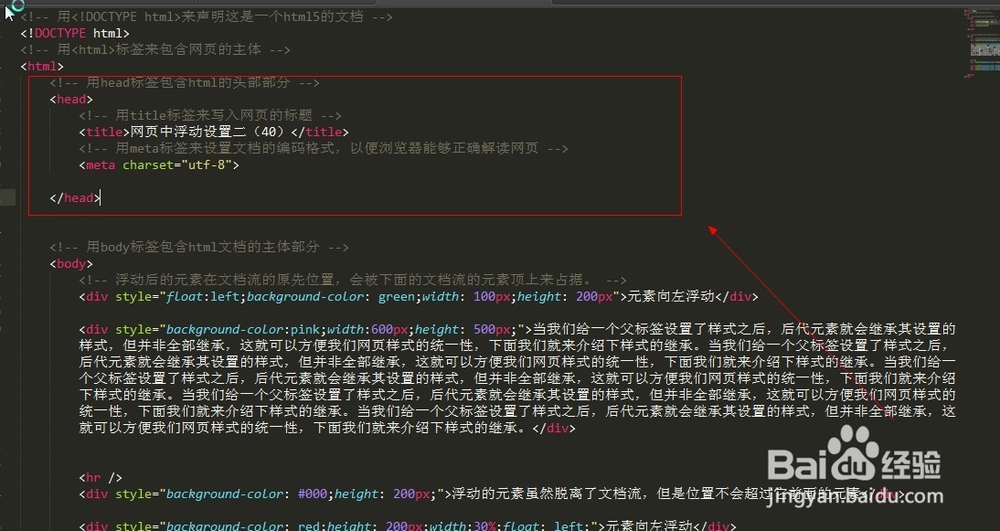
3、如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,在写一个,<html>标签用来包含html文档的主主体部分。

4、如图所莲镘拎扇示,我们写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<稆糨孝汶;meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

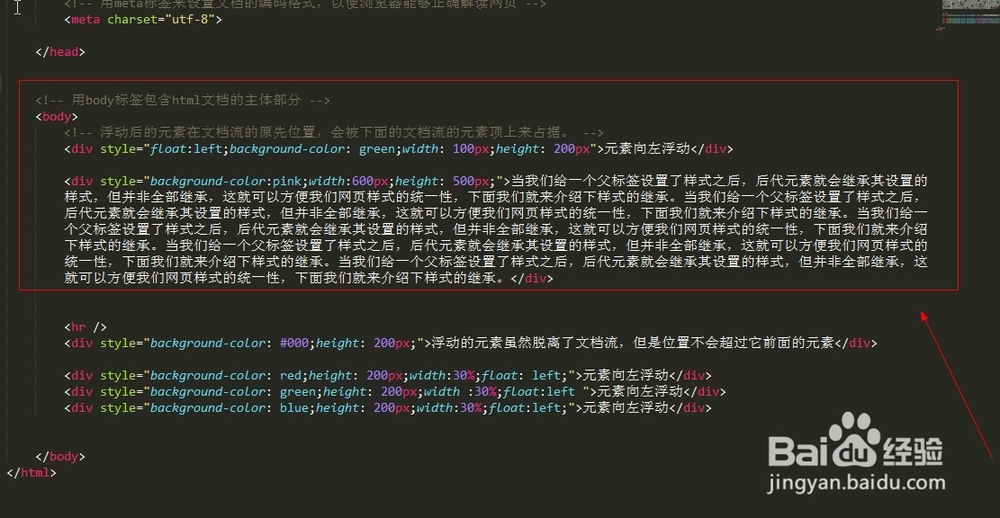
5、如图所示,我们写上<body>标签用来包含html的主体,我们再写一个div标签使这个元素向左浮动,并且在下面再写上一个div标签,由于第一个div设置了浮动,就会脱离文档流,而第二个没有脱离文档流,则第二个块元素就会顶上来占据第一块元素的原有的位置。

6、如图所示,我们再写一个div标签,并且在下面再写上三个div标签,并且将这三个div标签都设置浮动,由于第一个div标签在文档流中,下面三个div块元素会浮动,但是浮动元素不会超过它上面的块元素。

7、如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。

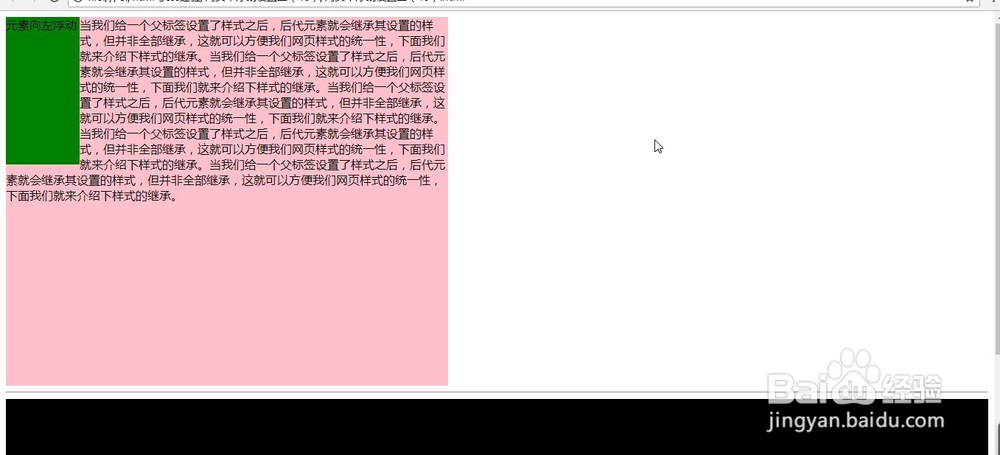
8、如图所示,我们看到第一个块元素浮动之后,第二个块元素顶了上去。下面的底下三个设置的浮动元素虽然脱离了文档流,但是也不可能超过上面在外面的块元素。


9、如图所示,这是本案例的源代码,以供大家参考哦! <!-- 用<!DOCTYPE html>恝依在绌来声明这是一个html5的文档 --> <!DOCTYPE html> <!-- 用<html>标签来包含网页的主体 --> <html> <!-- 用head标签包含html的头部部分 --> <head> <!-- 用title标签来写入网页的标题 --> <title>网页中浮动设置二(40)</title> <!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --> <meta charset="utf-8"> </head> <!-- 用body标签包含html文档的主体部分 --> <body> <!-- 浮动后的元素在文档流的原先位置,会被下面的文档流的元素顶上来占据。 --> <div style="float:left;background-color: green;width: 100px;height: 200px">元素向左浮动</div> <div style="background-color:pink;width:600px;height: 500px;">当我们给一个父标签设置了样式之后,后代元素就会继承其设置的样式,但并非全部继承,这就可以方便我们网页样式的统一性,下面我们就来介绍下样式的继承。当我们给一个父标签设置了样式之后,后代元素就会继承其设置的样式,但并非全部继承,这就可以方便我们网页样式的统一性,下面我们就来介绍下样式的继承。当我们给一个父标签设置了样式之后,后代元素就会继承其设置的样式,但并非全部继承,这就可以方便我们网页样式的统一性,下面我们就来介绍下样式的继承。当我们给一个父标签设置了样式之后,后代元素就会继承其设置的样式,但并非全部继承,这就可以方便我们网页样式的统一性,下面我们就来介绍下样式的继承。当我们给一个父标签设置了样式之后,后代元素就会继承其设置的样式,但并非全部继承,这就可以方便我们网页样式的统一性,下面我们就来介绍下样式的继承。</div> <hr /> <div style="background-color: #000;height: 200px;">浮动的元素虽然脱离了文档流,但是位置不会超过它前面的元素</div> <div style="background-color: red;height: 200px;width:30%;float: left;">元素向左浮动</div> <div style="background-color: green;height: 200px;width :30%;float:left ">元素向左浮动</div> <div style="background-color: blue;height: 200px;width:30%;float:left;">元素向左浮动</div> </body> </html>