1、新建一个html文件,命名为test.html,用于实现左边是文字,右边是图片的效果。

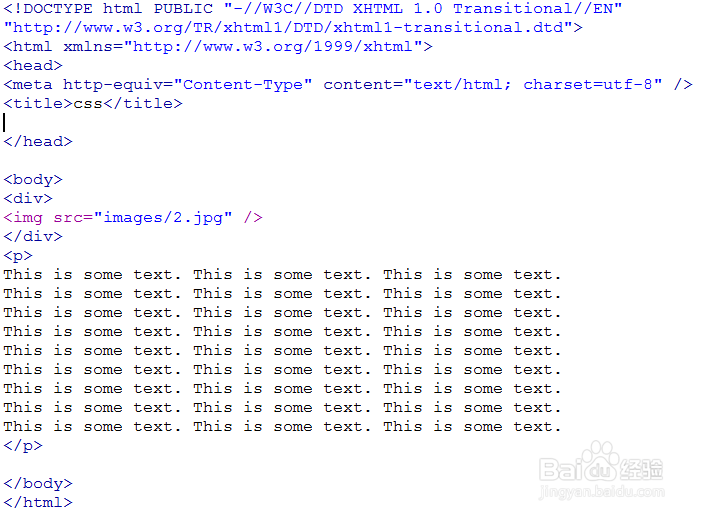
2、在test.html页面使用img标签定义一张图片,并使用div作为它的父标签;使用p标签定义一段英文。

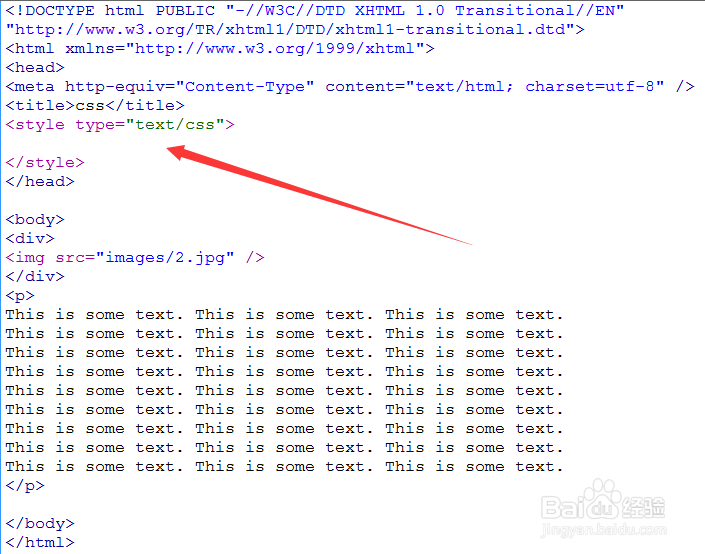
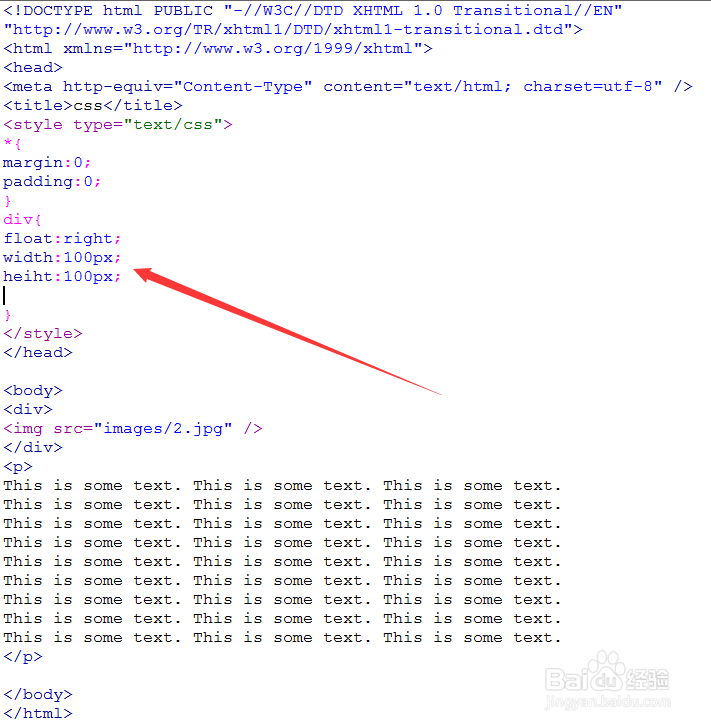
3、在test.html页面head头部,使用<style type="挢旗扦渌;text/css">媪青怍牙</style>标记css样式代码,使页面执行标记内的css代码进行页面样式布局。

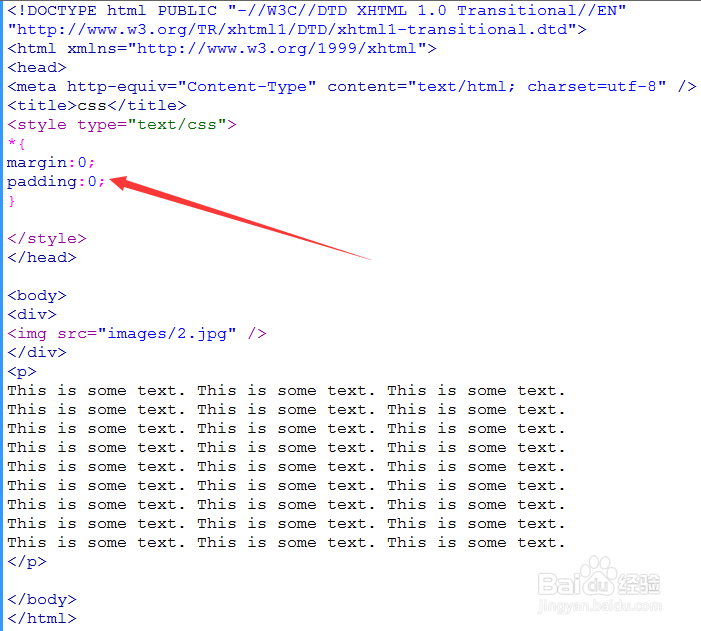
4、在css代码里面使用星号*对test.html页面内所有HTML元素清除内外边距,这样做的目的是防止HTML元素自带样式影响css布局。

5、对图片的div元素进行样式布局。使用float将图片浮动向右,并设置其宽度width和高度height为100px,防止div内图片过大,影响页面的效果。

6、为了展示图片与英文结合的美观性,使用margin来设置图片的外边距,注意遵循外边距“上右下左”的顺序设置。弋讥孜求使用padding设置内边距,并使用background给予灰色的背景,实现有颜色的边框效果。

7、在浏览器运行test.html文件,可见,成功实现了左边是文字,右边是图片的效果。