1、素材的准备。为了更好的表现网站的风格和特色,具备一些更富表现力和吸引力的图片是必不可少的。同理,小编也准备了一些与网页主题密切相关的图片,用于做为实现图片循环播放效果的素材。

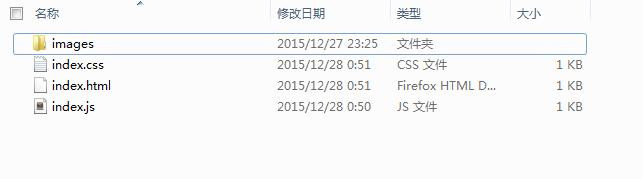
2、网页目录的层次结构如下。需要index.html index.cssidnex.js三个文件 以及一个images文件夹。用来存放图片素材。

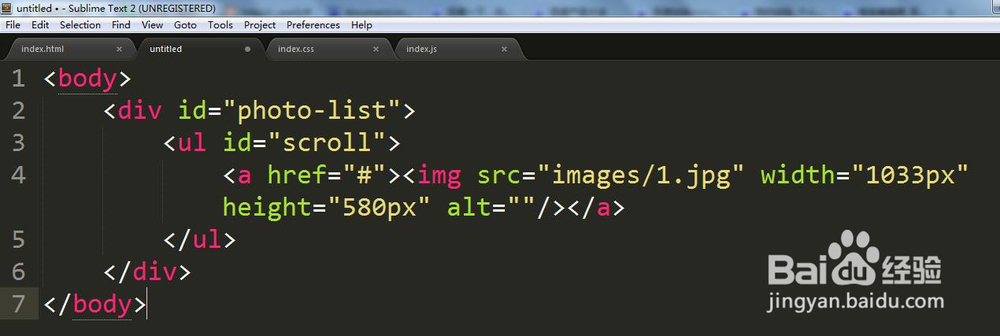
3、使用Sublime编辑器 编辑 index.html<body> <div id="photo-list"> <ul id="scroll"> <a href="#"><img src="images/1.jpg" width="1033px" height="580px" alt=""/></a> </ul> </div></body>

4、使用Sublime编辑器 编辑 index.css* { padding:0; margin:0;} /*设置所有对像的内边距为0*/body { text-align:center;} /*设置页面居中对齐*/#photo-list {/* 1张图片的宽度(包含宽度、padding、border、图片间的留白)计算:1033+2*2+1*2*/ width:1039px; /* 图片的宽度(包含高度、padding、border) 计算:580+2*2+1*2*/ height:586px; margin:50px auto; border:1px #ccc; } #photo-list ul { list-style:none;} #photo-list img { border:1px solid #ddd; background:#fff; padding:2px;}

5、使用Sublime编辑器 编辑 index.jsvar OneLinks = new Array猾诮沓靥(3);//图片数组OneLinks[0] = "images/1.jp爿讥旌护g";//给图片数组赋值,即变换时的图像值OneLinks[1] = "images/2.jpg";OneLinks[2] = "images/3.jpg";var id = function(el) { return document.getElementById(el);};c = id('photo-list');//由id得到photo-list元素ul = id('scroll');//由id得到scroll元素var i=0;if(c){ marquee = function() { var j=i%3;//以三个图片为例,循环 ul.getElementsByTagName('img')[0].src = OneLinks[j];//将每次即将变换的图像值赋值给图片元素的src i++;}; speed = 1000;//变换的时间差,越大变换速度越慢 var timer = setInterval(marquee, speed);}


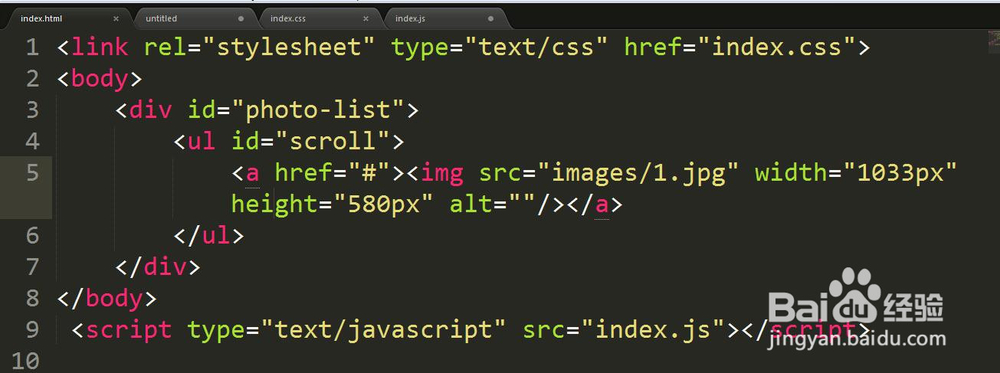
6、添加css连接和加入js代码注意:css连接加在网页首部,而js连接加在网页末尾。完整代码如下:<link rel=媪青怍牙"stylesheet" type="text/css" href="index.css"><body> <div id="photo-list"> <ul id="scroll"> <a href="#"><img src="images/1.jpg" width="1033px" height="580px" alt=""/></a> </ul> </div></body><script type="text/javascript" src="index.js"></script>

7、在浏览器中调试index.html网页,发现OK啦,图片可以循环播放了。