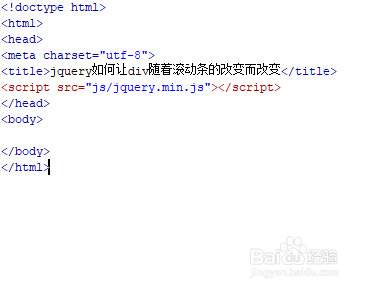
1、新建一个html文件,命名为test.html,用于讲解jquery如何让div随着滚动条的改变而改变。

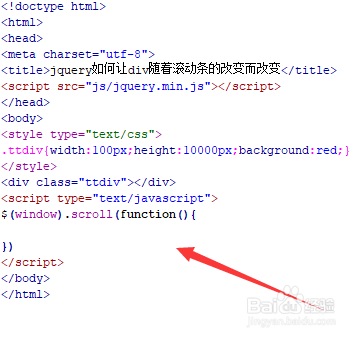
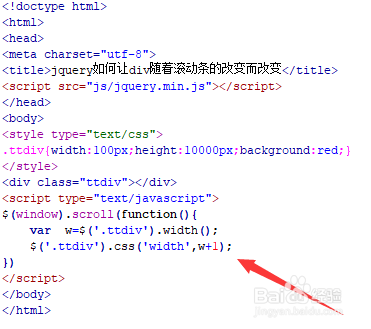
2、在test.html文件内,使用div标签创建一个div模块,并设置其class为ttdiv,主要用于下面通过该class获得div对象。

3、在css标签内,设置div的样式,定义div的宽度为100px,高度为10000px,背景颜色为红色。

4、在js标签内,通过给window绑定scroll事件,即滚动条事件,当页面滚动条滚动时,执行function()方法内的代码。

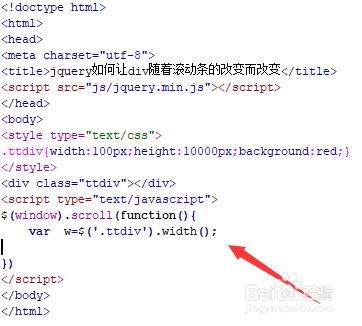
5、在function()方法内,通过class(ttdiv)获得div对象,使用width()方法获得div的宽度,保存在w变量中。

6、在function()方法内,通过class(ttdiv)获得div对象,使用cs衡痕贤伎s() 方法改变div的宽度,宽度为原来的宽度加在1px,即滚动条每滚动一次,div的宽度就自动加1px。

7、在浏览器打开test.html文件,滚动页面的滚动条,查看实现的效果。